是否可以在输入 jsfiddle.net 的 javascript 代码上使用 google chrome 检查器设置断点?
当我转到开发人员工具的脚本选项卡时,我看到很多脚本,但我不知道在哪里可以找到我的脚本,或者是否可以在其中找到它。在过去,我刚刚解决了一些 console.log 操作,但我很想设置一些断点。
(如果不可能,我对在这种情况下检查 javascript 的其他方法感兴趣。)
是否可以在输入 jsfiddle.net 的 javascript 代码上使用 google chrome 检查器设置断点?
当我转到开发人员工具的脚本选项卡时,我看到很多脚本,但我不知道在哪里可以找到我的脚本,或者是否可以在其中找到它。在过去,我刚刚解决了一些 console.log 操作,但我很想设置一些断点。
(如果不可能,我对在这种情况下检查 javascript 的其他方法感兴趣。)
调试器调用在 jsfiddle 上运行良好。只需在要开始调试的位置输入此行:
debugger;
调试器非常适合在 chrome、firebug 甚至 IE 开发工具中启动调试模式,但您通常需要启动调试器(即在 IE 中“开始调试”,打开 firebug/开发工具)。
在开发人员工具中,如果您fiddle.jshell.net从下拉列表中选择脚本选项卡,则在第 20-30 行附近(取决于您拥有多少 CSS),您将看到一个<script>标签,其中包含来自 Javascript fiddle 窗口的代码。您可以在此处设置断点。
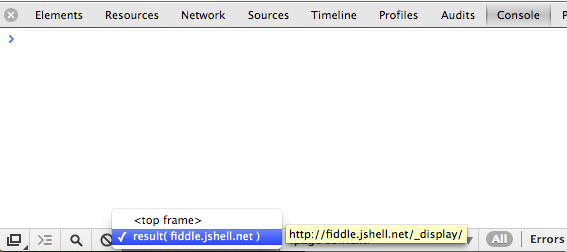
您还可以通过更改控制台上下文来针对此框架评估控制台中的代码:

从开发人员控制台转到选项卡源,打开源树表示(在左侧),打开fiddle.jsshell.net节点,下一步单击_display,下一步(index),您应该会看到您的代码。
请注意,如果您保存代码,此_display引用将替换为fiddle-reference/version/show. 例如JsQfE/2/show (据我所知,它不存在,但作为一个例子完成了这项工作)。
