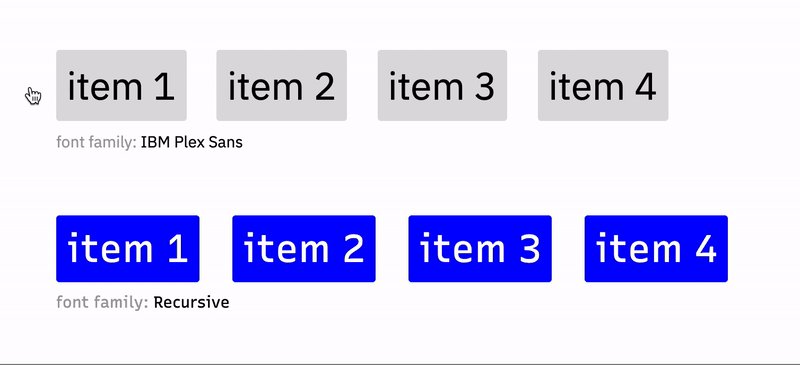
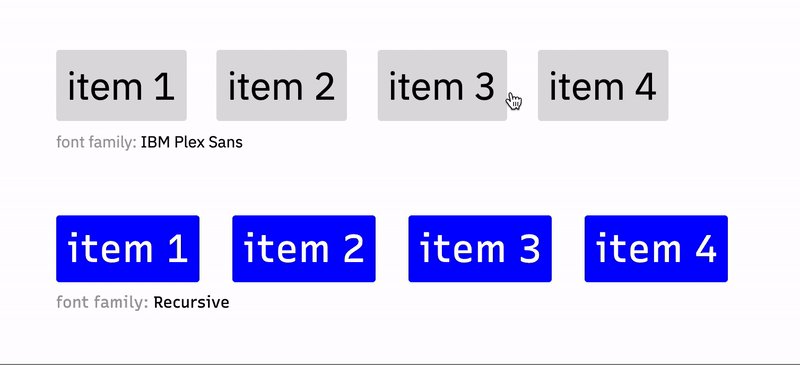
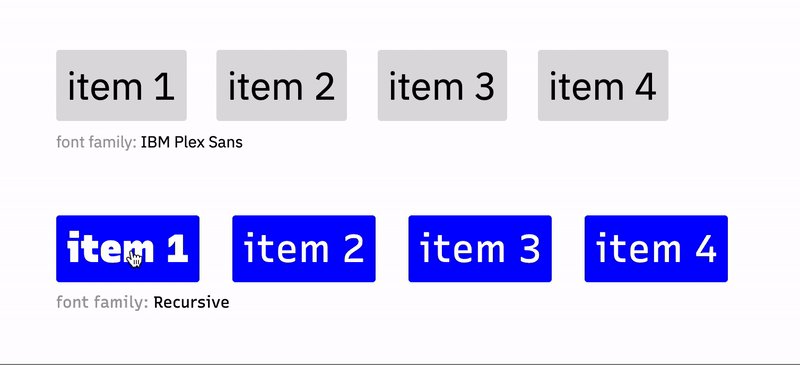
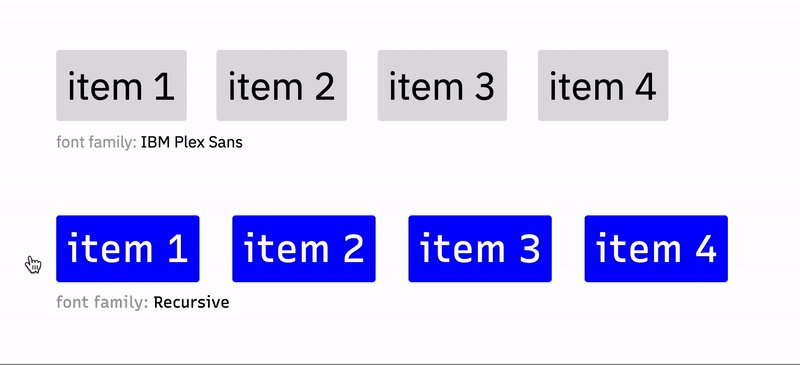
我使用 HTML 列表和 CSS 创建了一个水平菜单。除非您将鼠标悬停在链接上,否则一切正常。你看,我为链接创建了一个粗体悬停状态,现在菜单链接由于粗体大小的不同而发生了变化。
我遇到了与此 SitePoint 帖子相同的问题。但是,该帖子没有适当的解决方案。我到处寻找解决方案,但找不到。当然,我不可能是唯一一个尝试这样做的人。
有没有人有任何想法?
PS:我不知道菜单项中文本的宽度,所以我不能只设置 li 项的宽度。
.nav { margin: 0; padding: 0; }
.nav li {
list-style: none;
display: inline;
border-left: #ffffff 1px solid;
}
.nav li a:link, .nav li a:visited {
text-decoration: none;
color: #000;
margin-left: 8px;
margin-right: 5px;
}
.nav li a:hover{
text-decoration: none;
font-weight: bold;
}
.nav li.first { border: none; }<ul class="nav">
<li class="first"><a href="#">item 0</a></li>
<li><a href="#">item 1</a></li>
<li><a href="#">item 2</a></li>
<li><a href="#">item 3</a></li>
<li><a href="#">item 4</a></li>
</ul>