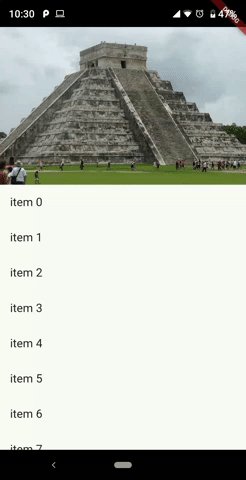
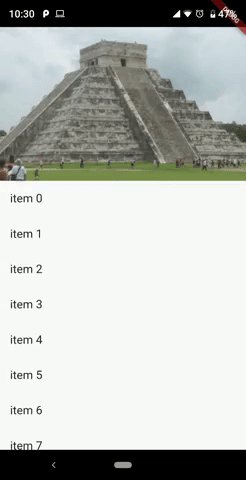
我正在寻找这样的标题效果:
具体来说,我想要这样当用户在 iOS 上过度滚动时,图像应该缩放以填充额外的空间。然后,在 Android 和 iOS 上,当用户开始向下滚动屏幕时,标题应该会以视差效果滚开。
我在这里从这个包中提取了上面的屏幕视频:https ://github.com/gskbyte/GSKStretchyHeaderView
另一个例子可以在这里找到:https ://medium.freecodecamp.org/tutorial-creating-stretchy-layouts-on-ios-using-auto-layout-3fa974fa5e28
我在玩SliverPersistentHeaders 和FlexibleSpaceBars 但我无法完全按照我想要的方式获得这种效果。