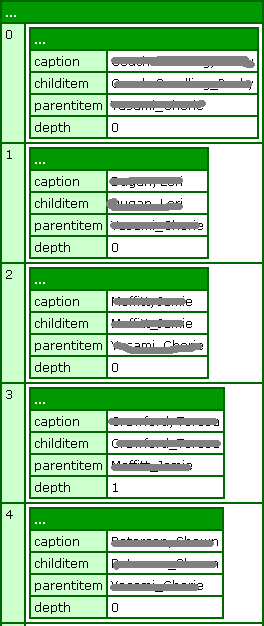
问题:我有 HTML 标记来处理由嵌套在另一个表中的多个表组成。我希望“内表”都具有相同的宽度。我还希望所有“内桌”的宽度不超过自然状态下最宽的“内桌”的宽度。
我不想简单地将所有表格的宽度设置为某个固定百分比,因为在实际生成 HTML 页面之前,我事先不知道最宽的“内表”的宽度应该是多少。

来源:https ://en.wikipedia.org/wiki/File:Erasene-screen001.png
我希望所有表的宽度都与内表零相同。目前,没有一个表格有指定的宽度,这就是我喜欢的方式,因为我希望所有内部表格自然选择默认情况下最宽的表格的宽度。
问题:是否有任何人知道的任何 CSS、JQuery 或 Javascript 技巧可以获得这种所需的样式?
更新:我即将删除这个问题,因为人们似乎想对我投反对票,因为我没有充分的理由不想要 100%。我确实有充分的理由......直到运行时我也不知道哪个表将是“最外层”表(这是一个递归生成的可能无限深度的结构)。