
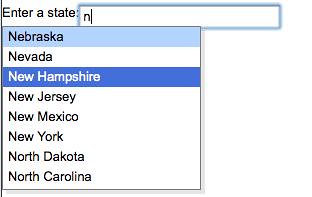
我正在使用自动完成 YUI 功能。但是,如您所见,当我在文本输入前面放置标签时,我无法将建议下拉菜单与文本输入对齐。我完全按照这里的示例,除了这段代码,我只是用表单中的标签元素替换 H3:
<div id="myAutoComplete">
<label>Enter a state:</label>
<input id="myInput" type="text">
<div id="myContainer"></div>
</div>
<script type="text/javascript" src="http://developer.yahoo.com/yui/examples/autocomplete/assets/js/data.js"></script>
(我还必须将 data.js 路径从相对路径更改为绝对路径。)
让建议下拉以与文本输入对齐的最佳方式是什么?我想要一个适用于所有流行的现代浏览器(FF3、Safari、Chrome、IE)以及 IE6 的解决方案。