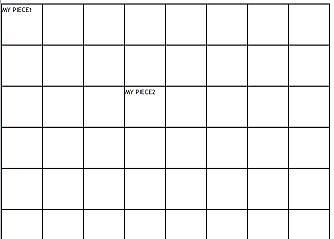
任何人都可以建议一种合适的方法来计算网格上允许的棋子移动,类似于下图中的网格。

假设piece1在a1位置,piece2在c3位置,如果piece1可以移动(比如说)3个方格,而piece2可以移动2个方格,我怎么知道哪些方格是允许移动的?
我似乎花了太长时间开发基于文本的 MUDS,即使在最简单的情况下,我也根本无法让我的大脑采取下一步措施来可视化潜在的运动。
如果这很重要,我会尝试在 javascript 中执行此操作,但老实说,我认为我在这里的失败是未能正确概念化 - 而不是语言理解方面的失败。
更新 - 我正在添加在发布以下回复后编写的第一轮代码。我认为查看代码可能对与我处于类似情况的人有用
它很草率,到目前为止它仅适用于放置在板上的一个项目,但至少该check_allowable_moves()功能适用于此初始运行。对于那些想知道为什么我要创建那些奇怪的字母数字对象而不仅仅是使用数字 x 轴和 y 轴的人 - 这是因为 HTML 中的 id 不能以数字开头。事实上,假装我可以使用数字来开始 id 对理解我得到的奇妙答案所描述的功能和概念有很大帮助。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="Content-Type" content="application/xhtml+xml;utf-8"/>
<title>Test page</title>
<style>
#chessboard { clear: both; border:solid 1px black; height: 656px;
width:656px; /*width = 8*40 + 16 for border*/ }
#chessboard .row { overflow: auto; clear: both; }
#chessboard .row span { display: block; height: 80px;
width: 80px; float: left;
border:solid 1px black; }
.allowable { background: blue; }
</style>
<script type="text/javascript" src="http://www.google.com/jsapi"></script>
<script type="text/javascript">
google.load("jquery", "1.2.6");
google.load("jqueryui", "1.5.3");
</script>
<script type="text/javascript">
$(document).ready(function() {
(function() {
var global = this;
global.Map = function(container) {
function render_board() {
var max_rows = 8;
var cols = new Array('a','b', 'c', 'd', 'e', 'f', 'g', 'h');
var jqMap = $('<div />');
jqMap.attr('id', 'chessboard');
var x=0;
for(x; x<max_rows; x++) {
var jqRow = $('<span />');
jqRow.addClass('row');
var i=0;
for(i; i<cols.length; i++) {
var jqCol = $('<span />');
jqCol.attr('id', cols[i]+(x+1));
jqCol.addClass(cols[i]);
jqRow.append(jqCol);
}
jqMap.append(jqRow);
}
$('#'+container).append(jqMap);
}
function add_piece(where, id) {
var jqPiece = $('<div>MY PIECE'+id+'</div>');
var jqWhere = $('#'+where);
jqPiece.attr('id', 'piece-'+id);
jqPiece.addClass('army');
jqPiece.draggable({cursor: 'move',
grid:[82, 82],
containment: '#chessboard',
revert: 'invalid',
stop: function(ev, ui) {
//console.log(ev.target.id);
}
});
jqWhere.append(jqPiece);
check_allowable_moves(where);
}
function check_allowable_moves(location) {
var x_axis = { 'a':1,'b':2, 'c':3, 'd':4, 'e':5, 'f':6, 'g':7, 'h':8 };
var x_axis_alpha = { 1:'a',2:'b', 3:'c', 4:'d', 5:'e', 6:'f', 7:'g', 8:'h' };
$('.allowable').droppable("destroy");
$('.allowable').removeClass('allowable');
//get the x,y values of the piece just placed
var x = parseInt(x_axis[location[0]], 10);
var y = parseInt(location[1], 10);
var x_min = x-2;
var y_min = y-2;
for(x_min; x_min<=x+2; x_min++) {
for(y_min; y_min<=y+2; y_min++) {
var jqCell = $('#'+x_axis_alpha[x_min]+y_min)
jqCell.addClass('allowable');
jqCell.droppable({ accept: '.army',
drop: function(ev, ui) {
//console.log(ev, ui, $(this));
//handle_drop(ev, ui, $(this));
check_allowable_moves($(this).attr('id'));
}
});
}
y_min = parseFloat(y)-2;
}
}
render_board();
add_piece('d5', '2');
}
})();
var map = new Map('content');
});
</script>
</head>
<body id="debug">
<div id="page">
<div id="content"> </div>
</div><!-- end page -->
</body>
</html>