使用JFoenix库,有没有办法像普通的 JavaFX 一样拥有一个矩形的切换按钮ToggleButton?
看起来更像是一个开关——这JFXToggleButton不是我想要的。
使用JFoenix库,有没有办法像普通的 JavaFX 一样拥有一个矩形的切换按钮ToggleButton?
看起来更像是一个开关——这JFXToggleButton不是我想要的。
要制作与正常类似的东西ToggleButon,您可以使用 JFoenix 中一个鲜为人知的控件,JFXToggleNode称为
正如您在JFoenix Demo中所见,该控件通常包含一个图标。

但是你可以在里面放任何你想要的东西。为什么不是标签?
注意不要忘记包含import语句,只需将以下内容手动添加到您的 FXML 文件中§。
<?import com.jfoenix.controls.JFXToggleNode?>
<?import javafx.scene.control.Label?>
...
<JFXToggleNode>
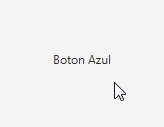
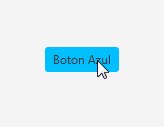
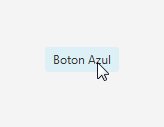
<Label text="Boton Azul" />
</JFXToggleNode>
并将此规则添加到您的样式表中:
.jfx-toggle-node {
/* This is the color once toggled on. */
-jfx-toggle-color: deepskyblue;
}
§:注意SceneBuilder对非标准控件的支持还不是很好,所以虽然不能拖放,但是可以手动添加到FXML文件中就好了。

这是我的 JFXToggleNode 自定义实现
使用任何你想要的图标包
import com.jfoenix.controls.JFXToggleNode;
import de.jensd.fx.glyphs.materialicons.MaterialIcon;
import de.jensd.fx.glyphs.materialicons.MaterialIconView;
import javafx.scene.paint.Paint;
public class ShowPasswordButton extends JFXToggleNode {
private MaterialIconView visible = new MaterialIconView(MaterialIcon.VISIBILITY, "20");
private MaterialIconView notVisible = new MaterialIconView(MaterialIcon.VISIBILITY_OFF, "20");
public ShowPasswordButton() {
super();
this.init();
this.setGraphic(visible);
this.selectedProperty().addListener((observable, oldValue, newValue) ->
this.setGraphic(newValue ? notVisible : visible));
}
private void init() {
visible.setFill(Paint.valueOf("#46a28d"));
notVisible.setFill(Paint.valueOf("#46a28d"));
}
}