我需要当我按下按钮时,按钮颜色会发生变化,我在场景构建器中制作界面并使用 fx css 对其进行样式设置。我试过了:
.botones:hover {
-fx-background-color: red;
}
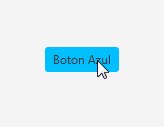
.botones:pressed {
-fx-background-color: blue;
}
.botones {
-fx-background-color: #262626;
}
悬停效果很好,但是当我按下按钮时,它会变成蓝色一秒钟,然后变成原来的颜色,我希望它保持蓝色。
也许我可以使用切换按钮,但我使用 jfoenix 按钮,因为它们有一些很酷的效果。