让我们以你下面的代码为例:
<md-card>
<md-button>Ink effect<md-button>
</md-card>
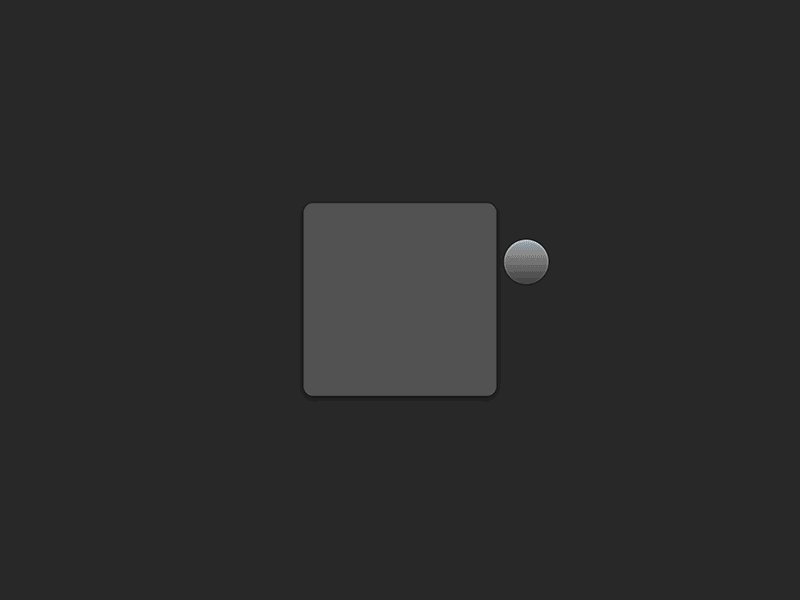
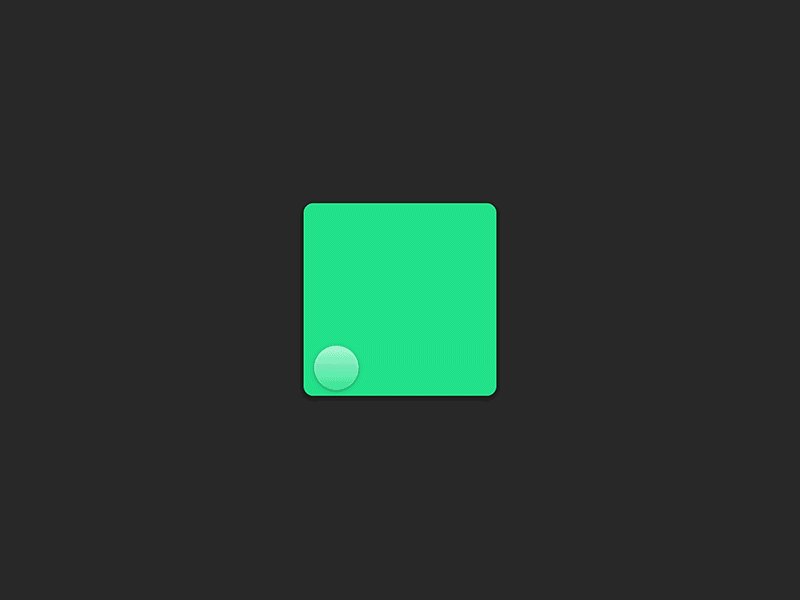
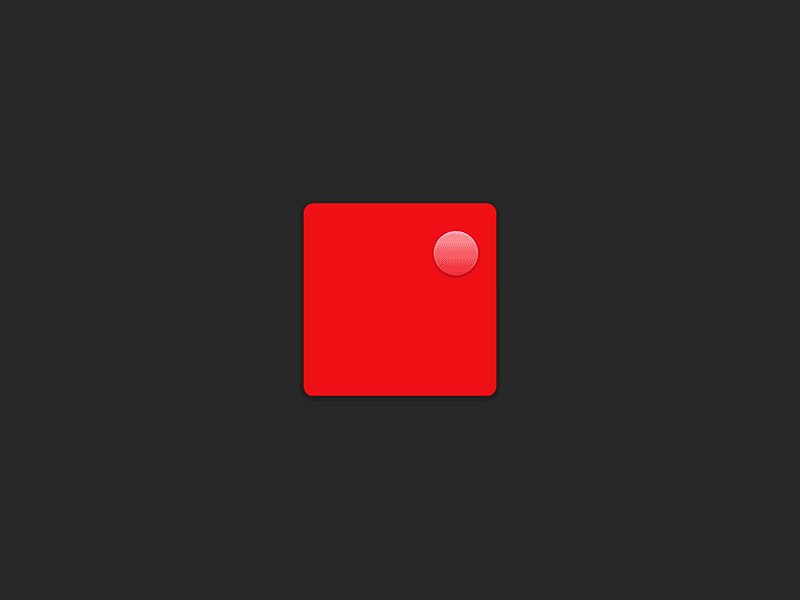
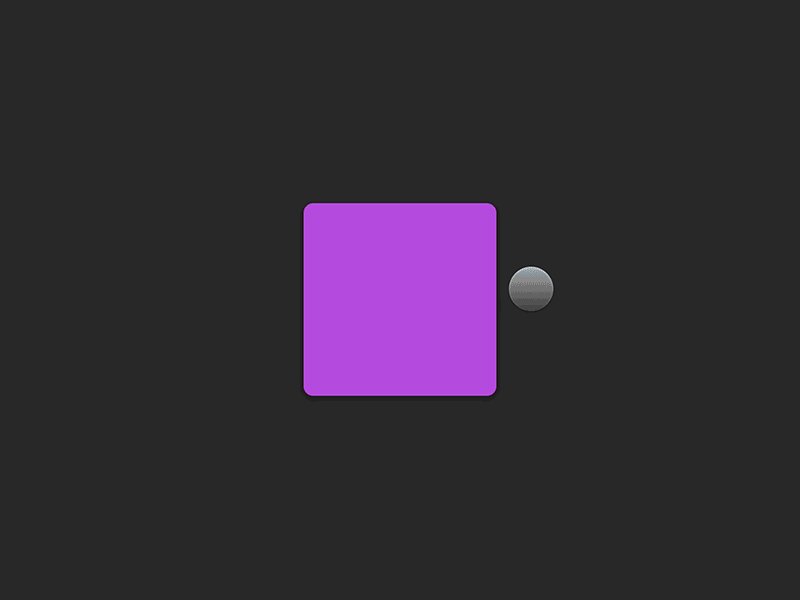
当我单击按钮时,我希望它具有从按钮开始并覆盖整个卡片的墨水效果,如下所示:

在 AngularJS 材料中可能吗?
让我们以你下面的代码为例:
<md-card>
<md-button>Ink effect<md-button>
</md-card>
当我单击按钮时,我希望它具有从按钮开始并覆盖整个卡片的墨水效果,如下所示:

在 AngularJS 材料中可能吗?
更新答案:
基于更好的理解更新我的 Codepen。请检查一下。
代码笔: 这里
初步答案:
你想要这样的东西。如果正确,您可以在此示例的基础上进行构建。
JSFiddle: 这里
CSS:
.card:hover{
background-color:white !important;
}
.card{
box-sizing: border-box;
display: -webkit-box;
display: -webkit-flex;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-webkit-flex-direction: column;
flex-direction: column;
margin: 8px;
box-shadow: 0px 1px 3px 0px rgba(0, 0, 0, 0.2), 0px 1px 1px 0px rgba(0, 0, 0, 0.14), 0px 2px 1px -1px rgba(0, 0, 0, 0.12);
height:300px;
width:500px;
background-color:white;
}