我有一个简单的浏览器扩展,使用 Angular (v1.6.3),但浏览器扩展弹出窗口中的 Angular 表达式无法在 Edge 中评估,但它在 Chrome 中。
Angular 表达式很简单<div>{{2+2}}</div>。
当我浏览到相关网站时(如清单文件中配置的那样,即http://marketplace.visualstudio.com、https://marketplace.visualstudio.com或http://www.bbc.com,然后单击扩展名按钮,Chrome 将 html 输出评估为“4”,但 Edge 将 html 输出评估为“{{2+2}}”。
铬示例

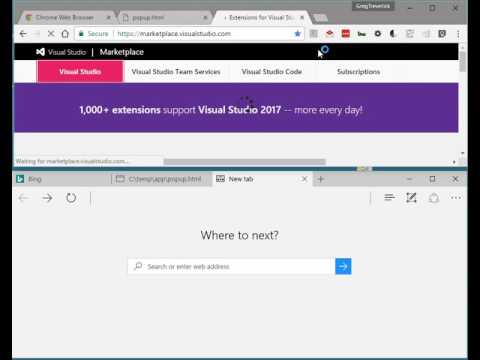
边缘示例

我相信 html 和 angular 交互本身基本上是合理的,因为当我使用 URL直接浏览到弹出页面file:///C:/temp/app/popup.html时, Chrome 和 Edge 都正确地将表达式评估{{2+2}}为“4”。
直接浏览popup.html时的 Chrome 示例

直接浏览到popup.html时的边缘示例

总而言之,表达式评估失败只是作为边缘扩展;作为 Chrome 扩展程序或在 Edge 和 Chrome 中直接浏览,它都可以工作。
我在GitHub 上放了完整版的源代码,但代码非常简单,包含以下内容:
弹出窗口的popup.html文件页面,其中包含 Angular 表达式:
<html>
<head>
<script type="text/javascript" src="scripts/angular.min.js"></script>
<script type="text/javascript" src="scripts/app.js"></script>
</head>
<body>
<div ng-app="myApp">
<div>{{2+2}}</div>
</div>
</body>
</html>
用于定义 Angular 模块的app.js文件:
var myApp = angular.module('myApp', []);
告诉网站打开弹出窗口的contentscript.js :
// Set the window object for multiple browser compatibility
window.browser = (function () {
return window.msBrowser ||
window.browser ||
window.chrome;
})();
window.browser.runtime.sendMessage({ action: "openPopUp" });
一个实际打开popup.html文件的background.js脚本:
// Set the window object for multiple browser compatibility
window.browser = (function () {
return window.msBrowser ||
window.browser ||
window.chrome;
})();
window.browser.runtime.onMessage.addListener(
function (request, sender, sendResponse) {
if (request.action == "openPopUp") {
window.browser.tabs.query({ active: true, currentWindow: true },
function (tabs) {
window.browser.pageAction.show(tabs[0].id);
});
}
});
最后是一个manifest.json文件,它将所有内容连接在一起,两个浏览器都理解:
{
"manifest_version": 2,
"name": "BrowserExtensionUsingAngularWorksChromeNotEdge",
"version": "1.0.0",
"author": "Greg Trevellick",
"page_action": {
"default_icon": {
"19": "icon_19x19.png"
},
"default_popup": "popup.html"
},
"background": {
"scripts": [ "scripts/background.js" ],
"persistent": false
},
"content_scripts": [
{
"matches": [
"http://marketplace.visualstudio.com/*",
"https://marketplace.visualstudio.com/*",
"http://www.bbc.co.uk/*"
],
"js": [
"scripts/contentscript.js",
"scripts/angular.min.js"
]
}
],
"permissions": [
"activeTab",
"declarativeContent",
"http://marketplace.visualstudio.com/",
"https://marketplace.visualstudio.com/",
"http://www.bbc.co.uk/"
],
"content_security_policy": "script-src 'self' 'unsafe-eval'; object-src 'self'"
}
对于它的价值,可以在此处找到有关开始使用 Chrome 扩展程序的一些说明,并在此处找到有关 Edge的说明。