现在我制作markdown荧光笔。
高亮内联并不难。我使用 CompositeDecorator 来重写文本。https://facebook.github.io/draft-js/docs/advanced-topics-decorators.html
但我不能使用多行语法(例如,代码块)。默认情况下,换行符成为下一个块,装饰器由块到块处理。
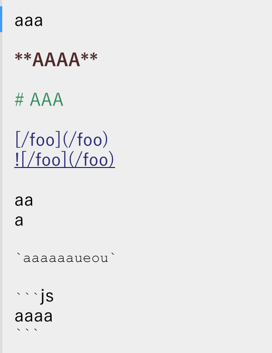
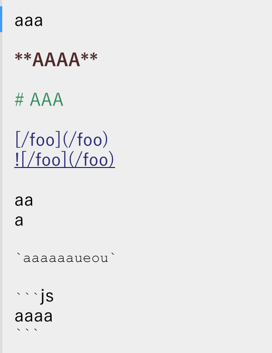
下图是我的实现示例。我无法装饰代码块语法。

如何在 Draft-js 上制作多行荧光笔?
现在我制作markdown荧光笔。
高亮内联并不难。我使用 CompositeDecorator 来重写文本。https://facebook.github.io/draft-js/docs/advanced-topics-decorators.html
但我不能使用多行语法(例如,代码块)。默认情况下,换行符成为下一个块,装饰器由块到块处理。
下图是我的实现示例。我无法装饰代码块语法。

如何在 Draft-js 上制作多行荧光笔?
我找到了工作。在 blockRendererFn 上通过 dand 检测 markdown 代码块。
// use blockRedererFn
<Editor
blockRendererFn={(block) => blockRenderer(block, this.state.editorState)}
editorState={this.state.editorState}
/>;
// detect code block and add fontFamily: monospace
// Example
//
// ```
// here
// ```
function blockRenderer(contentBlock, editorState) {
const type = contentBlock.getType();
if (type === "unstyled") {
const allText = editorState.getCurrentContent().getPlainText();
const allCount = countCodeBlockHeader(allText);
if (allCount > 0 && allCount % 2 === 0) {
const contentText = contentBlock.getText();
const [before, after] = allText.split(contentText);
const beforeCount = countCodeBlockHeader(before);
const afterCount = countCodeBlockHeader(after);
if (beforeCount % 2 === 1) {
if (afterCount % 2 === 1) {
return {
component: (_props) => {
return <code style={{
fontFamily: "monospace",
direction: "ltr",
unicodeBidi: "bidi-override",
}}>{contentText}</code>;
},
editable: true
};
}
}
}
}
}
function countCodeBlockHeader(text) {
return text
.split("\n")
.filter(l => l.match(new RegExp("^(```)")))
.length;
}
但它很脏。