
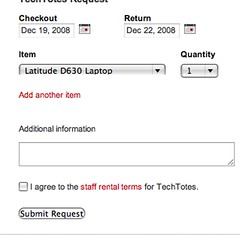
这将是我的问题,我有一个未完全显示的下拉菜单。我什至不确定从哪里开始,所以这里是下拉列表周围的 HTML,我也会提供 CSS。
HTML
<div id="add_item">
<ul class="vert">
<li>
<ul class="horz">
<li class="name">
<select style="width: 195px; padding: 0px; margin: 0px;" disabled="disabled">
<option value=""></option>
<option value="0">0</option>
</select>
</li>
<li class="quantity">
<select style="width: 50px; padding: 0px; margin: 0px;" disabled="disabled">
<option value=""></option>
<option value="0">0</option>
</select>
</li>
</ul>
</li>
</ul>
</div>
代码的下拉菜单被禁用的原因是因为它是动态的,周围的 HTML 是相同的,除了有可供选择的选项并且不再被禁用。
CSS
div#byitem ul.horz li.name {
background:transparent none repeat scroll 0 0;
display:block;
font-size:11px;
font-weight:bold;
width:195px;
}
div#byitem ul.horz {
background:transparent none repeat scroll 0 0;
clear:left;
list-style-type:none;
margin:0;
padding:0;
}
div#byitem ul.vert li {
background:transparent none repeat scroll 0 0;
height:14px;
margin:0;
padding:0;
}
div#byitem ul.vert {
background:transparent none repeat scroll 0 0;
list-style-type:none;
margin:0;
padding:0;
width:540px;
}
element.style {
margin-bottom:0;
margin-left:0;
margin-right:0;
margin-top:0;
padding-bottom:0;
padding-left:0;
padding-right:0;
padding-top:0;
width:195px;
}
#content form select {
margin:0 0 4px 4px;
z-index:1;
}
html, body, div, p, form, input, select, textarea, fieldset {
-x-system-font:none;
color:#333333;
font-family:Arial,Helvetica,Verdana,sans-serif;
font-size:11px;
font-size-adjust:none;
font-stretch:normal;
font-style:normal;
font-variant:normal;
font-weight:normal;
line-height:15px;
}
* {
margin:0;
padding:0;
}
感谢您的任何建议。
编辑
我已经为包含下拉菜单的 div 添加了 CSS。更改行高也没有什么区别。两个下拉菜单(项目和数量)之间的唯一区别是宽度。更改 Item 的宽度并没有什么不同。
取出 Add another item 链接,因为这被怀疑是一个问题,没有变化。我也在 Firefox 中进行开发,我刚刚发布了来自 Safari 的屏幕截图。