我如何在我的应用程序中支持通用链接iOS并设置我的服务器以支持通用链接?
3 回答
支持通用链接
当您支持通用链接时,iOS 9 用户可以点击指向您网站的链接并无缝重定向到您安装的应用程序,而无需通过 Safari。如果您的应用尚未安装,点击指向您网站的链接可在 Safari 中打开您的网站。
在这里,如何设置您自己的服务器,并在您的应用程序中处理相应的链接。
设置服务器
您需要让服务器在线运行。为了安全地将您的 iOS 应用程序与服务器关联,Apple 要求您提供一个名为apple-app-site-association. 这是一个JSON描述域和支持的路由的文件。
该apple-app-site-association文件需要通过https://{domain}/apple-app-site-associationHTTPS访问,无需任何重定向。
该文件如下所示:
{
"applinks": {
"apps": [ ],
"details": [
{
"appID": "{app_prefix}.{app_identifier}",
"paths": [ "/path/to/content", "/path/to/other/*", "NOT /path/to/exclude" ]
},
{
"appID": "TeamID.BundleID2",
"paths": [ "*" ]
}
]
}
}
注意-不要附加.json到apple-app-site-association文件名。
键如下:
apps : 应该有一个空数组作为它的值,并且它必须存在。这就是苹果想要的。
details: 是一个字典数组,用于网站支持的每个 iOS 应用程序。每个字典都包含有关应用程序、团队和捆绑包 ID 的信息。
定义路径有 3 种方式:
Static : 整个支持的路径被硬编码以识别特定链接,例如 /static/terms
Wildcards: A * 可用于匹配动态路径,例如 /books/* 可以匹配任何作者页面的路径. ? 在特定路径组件内,例如书籍/1?可用于匹配 ID 以 1 开头的任何书籍。
Exclusions:在路径前添加 NOT 会排除匹配该路径。
数组中提及路径的顺序很重要。较早的指数具有更高的优先级。一旦路径匹配,评估就会停止,其他路径将被忽略。每个路径都区分大小写。
支持多个域
应用程序支持的每个域都需要提供其自己的 apple-app-site-association 文件。如果每个域服务的内容不同,那么文件的内容也会改变以支持各自的路径。否则,可以使用相同的文件,但需要在每个支持的域都可以访问它。
签署 App-Site-Association 文件
注意:如果您的服务器用于HTTPS提供内容并跳转到应用程序设置指南,您可以跳过此部分。
如果您的应用程序以 iOS 9 为目标,并且您的服务器用于HTTPS提供内容,则您无需对文件进行签名。如果不是(例如,在 iOS 8 上支持 Handoff 时),则必须使用SSL来自公认证书颁发机构的证书对其进行签名。
注意:这不是 Apple 提供的用于将您的应用提交到 App Store 的证书。它应该由第三方提供,并且建议使用与HTTPS服务器相同的证书(尽管不是必需的)。
要签署文件,首先创建并保存一个简单的 .txt 版本。接下来,在终端中,运行以下命令:
cat <unsigned_file>.txt | openssl smime -sign -inkey example.com.key -signer example.com.pem -certfile intermediate.pem -noattr -nodetach -outform DER > apple-app-site-association
这将在当前目录中输出签名文件。、example.com.key和是您example.com.pem的intermediate.pem认证机构将提供给您的文件。
注意:如果文件没有签名,它应该有一个Content-Type. application/json否则,应该是application/pkcs7-mime。
使用 Apple App 搜索验证工具验证您的服务器
针对 iOS 9 搜索 API 测试您的网页。输入 URL,Applebot 将抓取您的网页并显示如何优化以获得最佳结果
https://search.developer.apple.com/appsearch-validation-tool/
网站代码
网站代码可以在 https://github.com/vineetchoudhary/iOS-Universal-Links/tree/gh-pages上找到 gh-pages 分支
设置 iOS 应用程序
应用程序将面向 iOS 9,并将使用 Xcode 7.2 和Objective-C.
启用通用链接
应用端的设置需要做两件事:
1. 配置应用的权限,启用通用链接。
2. 处理您的AppDelegate.
1. 配置应用权限,开启通用链接。
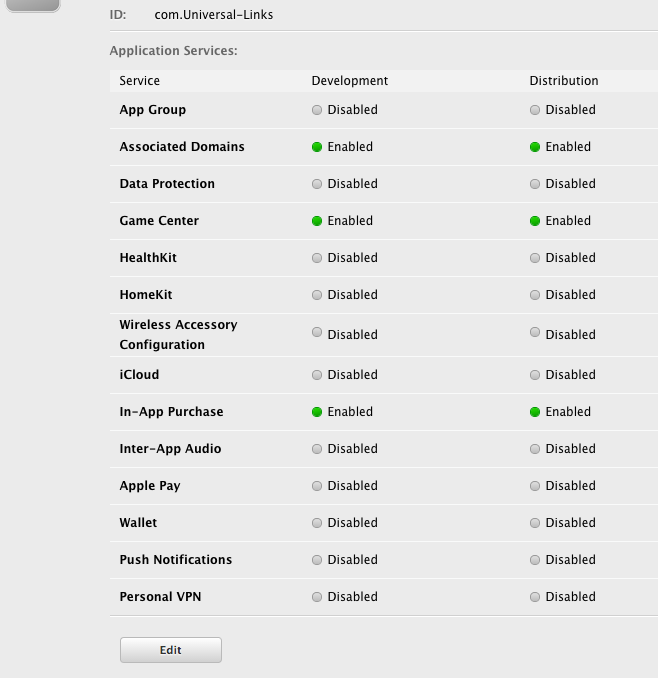
配置应用程序权利的第一步是为您的应用程序 ID 启用它。在 Apple Developer Member Center 中执行此操作。单击证书、标识符和配置文件,然后单击标识符。选择您的 App ID(如果需要,首先创建它),单击 Edit 并启用 Associated Domains 权利。

接下来,通过单击相应的 App ID 获取 App ID 前缀和后缀。
App ID 前缀和后缀应与 apple-app-site-association 文件中的一致。
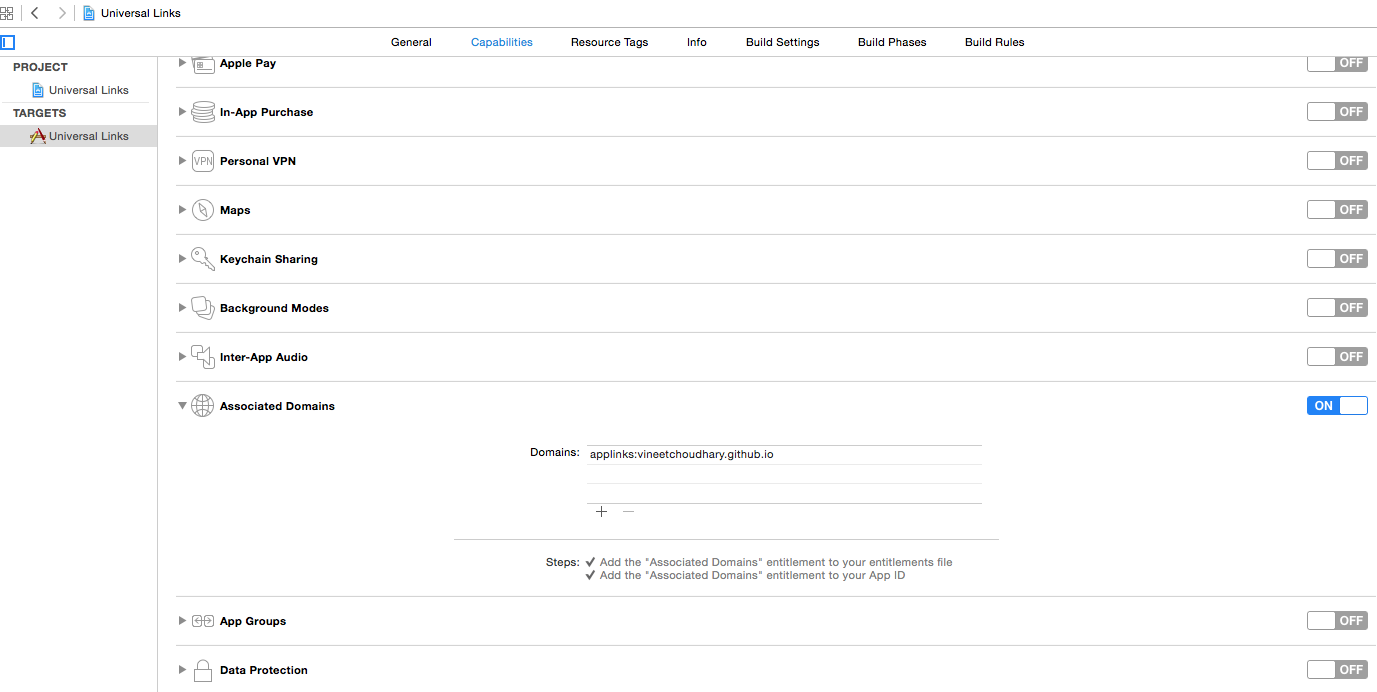
接下来在 中Xcode,选择您的应用程序的目标,单击功能并将关联域切换为打开。为您的应用支持的每个域添加一个条目,前缀为 applinks:。
例如:applinks:vineetchoudhary.github.io
示例应用程序如下所示:

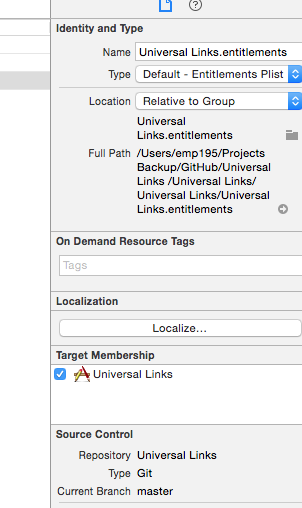
注意:确保您选择了同一个团队,并在会员中心输入了与注册 App ID 相同的 Bundle ID。还要确保 Xcode 包含授权文件,方法是选择文件并在文件检查器中检查您的目标。

在 AppDelegate 中处理传入链接
[UIApplicationDelegate application: continueUserActivity: restorationHandler:]AppDelegate.m处理传入链接的方法。您解析此 URL 以确定应用程序中的正确操作。
例如,在示例应用程序中:
Objective-C
-(BOOL)application:(UIApplication *)application continueUserActivity:(NSUserActivity *)userActivity restorationHandler:(void (^)(NSArray * _Nullable))restorationHandler{
if ([userActivity.activityType isEqualToString: NSUserActivityTypeBrowsingWeb]) {
NSURL *url = userActivity.webpageURL;
UIStoryboard *storyBoard = [UIStoryboard storyboardWithName:@"Main" bundle:nil];
UINavigationController *navigationController = (UINavigationController *)_window.rootViewController;
if ([url.pathComponents containsObject:@"home"]) {
[navigationController pushViewController:[storyBoard instantiateViewControllerWithIdentifier:@"HomeScreenId"] animated:YES];
}else if ([url.pathComponents containsObject:@"about"]){
[navigationController pushViewController:[storyBoard instantiateViewControllerWithIdentifier:@"AboutScreenId"] animated:YES];
}
}
return YES;
}
斯威夫特:
func application(application: UIApplication, continueUserActivity userActivity: NSUserActivity, restorationHandler: ([AnyObject]?) -> Void) -> Bool {
if userActivity.activityType == NSUserActivityTypeBrowsingWeb {
let url = userActivity.webpageURL!
//handle url
}
return true
}
iOS 应用程序代码
应用程序代码可以在 https://github.com/vineetchoudhary/iOS-Universal-Links/上找到 master 分支
笔记:
- 通常,在 Safari 或 UIWebView/WKWebView 实例中单击的任何受支持的链接都应打开应用程序。
- 对于 iOS 9.2 及更低版本,这仅适用于设备。iOS 9.3(在撰写本文时仍处于测试阶段)也支持模拟器。
- iOS 在打开通用链接时会记住用户的选择。如果他们点击右上角的面包屑以在 Safari 中打开链接,则所有进一步的点击都会将他们带到 Safari,而不是应用程序。他们可以通过在网站上的应用程序横幅中选择打开来切换回默认打开应用程序。
完毕。这都是关于通用链接的。
参考
以下是在 Swift 3+ 中处理通用链接的代码,基于Vineet Choudhary 的回答:
func application(_ application: UIApplication, continue userActivity: NSUserActivity, restorationHandler: @escaping ([UIUserActivityRestoring]?) -> Void) -> Bool {
if userActivity.activityType == NSUserActivityTypeBrowsingWeb,
let url = userActivity.webpageURL {
//handle URL
}
return true
}
如果您完成了 Vineet 的所有帖子,但仍然无法正常工作,请尝试使用分发配置文件。我从上面的帖子中做了所有事情,但必须发布一个分发配置文件才能使其工作。
使用开发配置文件,该应用程序成功下载了 AASA 文件,但是当我按下链接时它从未打开我的应用程序。
希望能帮助到你。