好的,所以我有一个小问题。我花了大约 3 个小时在这个网站上寻找答案。我有一个 css 文件,我试图将 SVG 图片放在背景中,但background-size: 75px 75px;不起作用。我已经尝试使用这两种方法,但它们不起作用:
section.main .content { margin: 15px; background: no-repeat centre top/75px 75px no-repeat; padding-top: 85px; }
section.main .content { margin: 15px; background: no-repeat centre top; background-size: 75px 75px no-repeat; padding-top: 85px; }
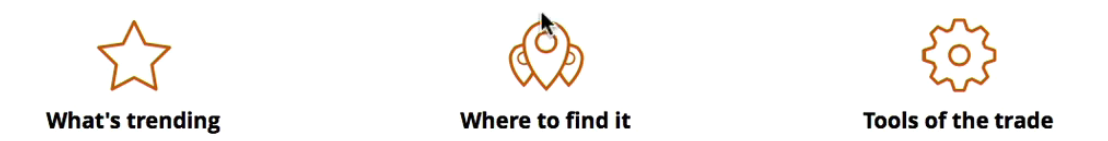
在程序员记事本中,这个词background-size是红色的,在网页上它应该看起来像这样:

但我得到了这个结果:

这是我的完整代码:
/* CSS Document for Screens */
@import url(https://fonts.googleapis.com/css?family=Open+Sans:400,300,300italic,700,700italic);
body { font-family: 'Open Sans', sans-serif; font-size: 16px; font-weight: 300; color: #555; margin: 0; padding: 0; }
#page { max-width: 1200px; margin: 0 auto; position: relative; }
/* Text */
h1 { margin: 0 0 1em 0; font-size: 2.8em; font-weight: 700; }
h2 { margin: 0 0 .5em 0; font-size: 1.6em; font-weight: 700; line-height: 1.1em; }
h3 { margin: 0 0 .5em 0; font-size: 1.3em; font-weight: 700; }
h4 { margin: 0 0 1.5em 0; font-size: 1em; font-weight: 700; }
p { margin: 0 0 1em 0 }
a { color: #0073ff; }
a:visited { color: #65b1ff }
a.btn { font-size: 1.2em; text-decoration: none; color: #fff; border: 1px solid #fff; padding: 4px 15px; transition: background-color .5s; }
a.btn:hover { background-color: rgba(0,0,0,.3); }
/* Header */
header { height: 430px; background: #cf0004 url(../images/banner_1200.jpg) no-repeat center bottom; position: relative; }
header a.logo {
position: absolute;
display: block; width: 160px; height: 66px;
background: url(../images/logo.svg) no-repeat 0 0/contain;
top: 15px; left: 20px;
}
header a.logo span { display: none; }
header div.hero { position: absolute; width: 42%; top: 130px; left: 55%; }
header div.hero h1 { line-height: 1em; margin: 0 0 30px 0; color:#fff }
/* Section - All */
section { padding: 0 30px; }
/* Section - Main */
section.main { margin-top: 20px; margin-bottom: 30px; padding: 0; }
section.main aside { width: 33%; float: left; text-align: centre; }
section.main .content { margin: 15px; background: no-repeat centre top/75px 75px no-repeat !important; padding-top: 85px; }
section.main aside h3 a { color: #000; text-decoration: none; }
section.main aside h3 a:hover { color: #000; text-decoration: underline; }
section.main aside .content.trending { background-image: url(../images/icon_star.svg); }
section.main aside .content.find-it { background-image: url(../images/icon_marker.svg); }
section.main aside .content.tools { background-image: url(../images/icon_gear.svg); }
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Creating a Responsive Web Design</title>
<link rel="stylesheet" type="text/css" media="screen" href="css/screen.css"></link>
</head>
<body>
<div id="page">
<header>
<a class="logo" title="Everyday Things" href="http://codifydesign.com"><span>Everyday Things</span></a>
<div class="hero">
<h1>Add interests with natural textures</h1>
<a class="btn" title="Get advice from top designers" href="#">Get advice from top designers</a>
</div>
</header>
<section class="main">
<aside>
<div class="content trending">
<h3><a href="#">What's trending</a></h3>
<p>Lorem ipsum dolor sit amet, consect etuer adipiscing elit. <a href="http://codifydesign.com">Morbi commodo</a>, ipsum sed pharetra gravida, orci magna rhoncus neque, id pulvinar odio lorem non turpis.</p>
</div>
</aside>
<aside>
<div class="content find-it">
<h3><a href="#">Where to find it</a></h3>
<p>Morbi commodo, ipsum sed pharetra gravida, orci magna rhoncus neque, id pulvinar odio lorem non turpis. Nullam sit amet enim. Lorem ipsum dolor sit amet, consect.</p>
</div>
</aside>
<aside>
<div class="content tools">
<h3><a href="#">Tools of the trade</a></h3>
<p>Nullam sit amet enim. Lorem ipsum dolor sit amet, consect etuer adipiscing elit. Morbi commodo, ipsum sed pharetra gravida, orci rhoncus neque, id pulvinar odio.</p>
</div>
</aside>
</section>
<section class="atmophere">
<article>
<h2>Creating a modern atmosphere</h2>
<p>Morbi commodo, ipsum sed pharetra gravida, orci magna rhoncus neque, id pulvinar odio lorem non turpis. Lorem ipsum dolor sit amet etuer adipiscing elit. Pulvinar odio lorem non turpis. Nullam sit amet enim lorem.</p>
<a class="btn" title="Creating a modern atmosphere" href="#">Learn more</a>
</article>
</section>
<section class="how-to">
<aside>
<div class="content">
<img alt="Choosing the proper seating" src="images/photo_seating.jpg">
<h4>How-To: Seating</h4>
<p>Consectetuer adipiscing elit. Morbi commodo ipsum sed gravida orci magna rhoncus pulvinar odio lorem.</p>
<a title="Learn how to choose the proper seating." href="http://codifydesign.com">Learn more</a>
</div>
</aside>
<aside>
<div class="content">
<img alt="Choosing the proper lighting" src="images/photo_lighting.jpg">
<h4>How-To: Lighting</h4>
<p>Morbi commodo, ipsum sed pharetra gravida magna rhoncus neque id pulvinar odio lorem non turpis nullam sit amet.</p>
<a title="Learn how to choose the proper lighting." href="http://codifydesign.com">Learn more</a>
</div>
</aside>
<blockquote>
<p class="quote">Lorem ipsum dolor sit amet conse ctetuer adipiscing elit. Morbi comod sed dolor sit amet consect adipiscing elit.</p>
<p class="credit"><strong>Author Name</strong><br><em> Business Title</em><br> Company</p>
</blockquote>
</section>
<nav>
<ul>
<li>
<a title="About Us" href="#">About Us</a>
<ul>
<li>
<a title="Sub Link 1" href="#">Sub Link 1</a>
</li>
<li>
<a title="Sub Link 2" href="#">Sub Link 2</a>
</li>
</ul>
</li>
<li>
<a title="Design Corner" href="#">Design Corner</a>
<ul>
<li>
<a title="Sub Link 1" href="#">Sub Link 1</a>
</li>
<li>
<a title="Sub Link 3" href="#">Sub Link 3</a>
<ul>
<li>
<a title="Sub Sub Link 1" href="#">Sub Sub Link 1</a>
</li>
<li>
<a title="Sub Sub Link 2" href="#">Sub Sub Link 2</a>
</li>
</ul>
</li>
</ul>
</li>
<li>
<a title="Products" href="#">Products</a>
<ul>
<li>
<a title="Sub Link 1" href="#">Sub Link 1</a>
</li>
<li>
<a title="Sub Link 2" href="#">Sub Link 2</a>
</li>
</ul>
</li>
<li>
<a title="Contact Us" href="#">Contact Us</a>
<ul>
<li>
<a title="Sub Link 1" href="#">Sub Link 1</a>
</li>
<li>
<a title="Sub Link 2" href="#">Sub Link 2</a>
</li>
</ul>
</li>
</ul>
</nav>
<footer>
&Copy; Everyday Things
<div class="Content">
<a title="Privacy Policy" href="#">Privacy Policy</a>
<a title="Terms of Service" href="#">Terms of Service</a>
</div>
</footer>
</div>
</body>
</html>