您可能不需要插件来执行此操作。首先,DOM 本身完全是事件驱动的。您可以使用事件委托来监听根节点上的所有事件(jQuery live 使用的一种技术)。要处理可能与 DOM 无关的自定义事件,您可以使用普通的旧 JavaScript 对象来完成这项工作。我写了一篇关于在 MooTools 中只用一行代码创建一个中央事件调度程序的博客文章。
var EventBus = new Class({Implements: Events});
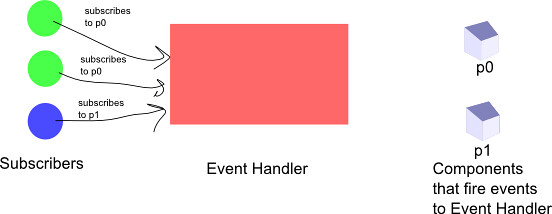
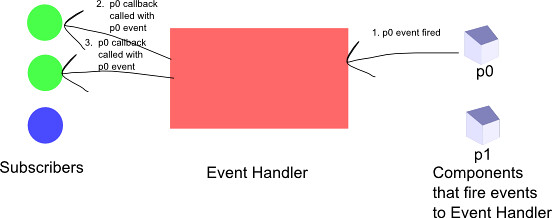
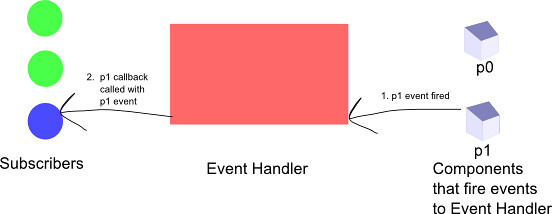
在 jQuery 中也很容易做到这一点。使用作为所有事件的中央代理的常规 JavaScript 对象。任何客户端对象都可以发布和订阅此对象上的事件。请参阅此相关问题。
var EventManager = {
subscribe: function(event, fn) {
$(this).bind(event, fn);
},
unsubscribe: function(event, fn) {
$(this).unbind(event, fn);
},
publish: function(event) {
$(this).trigger(event);
}
};
// Your code can publish and subscribe to events as:
EventManager.subscribe("tabClicked", function() {
// do something
});
EventManager.publish("tabClicked");
EventManager.unsubscribe("tabClicked");
或者,如果您不关心暴露 jQuery,那么只需使用一个空对象bind并trigger直接在 jQuery 包装对象上调用和调用。
var EventManager = {};
$(EventManager).bind("tabClicked", function() {
// do something
});
$(EventManager).trigger("tabClicked");
$(EventManager).unbind("tabClicked");
包装器只是用来隐藏底层的 jQuery 库,因此您可以稍后在需要时替换实现。
这基本上是Publish/Subscribe或Observer 模式,一些很好的例子是 Cocoa 的NSNotificationCenter类, Ray Ryan 在 GWT 社区推广的EventBus模式,以及其他几个。