我的页面中有一个包含这些 CSS 样式的目录(请参见此处):
div.toc {
height:38em;
position:fixed;
right:0;
top:5em;
width:21em;
z-index:1;
}
如何更改这些设置以确保 DIV 没有部分隐藏在正文/窗口滚动条后面?
(用 Firefox 3.6 和 Opera 10.10 测试)。
实际上,您div.toc的位置正确。问题出在你的<iframe>.
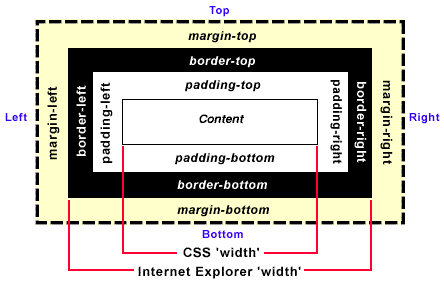
记住你的盒子模型......宽度和高度是独立于边距和填充计算的......

因此,通过加上你的 a width: 100%;,你基本上是在告诉浏览器以下内容:iframe.tocmargin-left: 0.5em
使用父元素的全宽并将
0.5em其向左偏移。
总有效宽度:100% + 0.5em
您真正想说的是以下内容:
从父元素的整个宽度中减去
0.5em以用作左侧的填充并将其用作宽度。
总有效宽度:100% - 0.5em(需要)
因此,解决方案很简单......删除margin-leftfromiframe.toc并穿上padding-left: 0.5em.div.toc
div.toc {
background-color: #f0f0f0;
position: fixed;
top: 5em;
right: 0;
width: 21em;
height: 38em;
padding-left: .5em;
border-left: 1px solid #ccc;
border-bottom: 1px solid #ccc;
border-top: 1px solid #ccc;
z-index: 1;
}
iframe.toc {
background-color: #f0f0f0;
border: 0;
width: 100%;
height: 30em;
border-bottom: 1px solid #ccc;
}
你可以让你的目录从右边开始位置 1 em,如下所示:right: 1em;
我刚给你试了一下,right: 1em;看起来不错。