当页面包含多个 ModalPopups 每个都包含一个 ValidationSummary 控件时,我遇到了问题。
这是我需要的功能:
- 用户单击一个按钮,会出现一个 Modal Popup,其中包含基于所单击按钮的动态内容。(此功能有效。按钮包含在 UpdatePanels 中,部分页面回发调用 ModalPopup 上的 .Show())
- ModalPopup 中的“保存”按钮导致客户端验证,然后导致整页回发,因此整个 ModalPopup 消失。(ModalPopup 可能会以另一种方式消失 - ModalPopup 只需要在成功保存操作后消失)
- 如果在保存操作期间代码隐藏中发生错误,则会将消息添加到 ValidationSummary(包含在 ModalPopup 中)并再次显示 ModalPopup。
将 ValidationSummary 添加到 PopupPanel 时,ModalPopups 在第二个 PopupPanel 中的“保存”按钮导致整页回发后不再正确显示。(第一个面板继续正常工作)两个 PopupPanel 都显示出来,也不是“弹出”,它们是内联显示的。
关于如何解决这个问题的任何想法?
编辑:每个弹出窗口的功能都不同——这就是为什么必须有两个不同的 ModalPopups。
编辑 2:我收到的 Javascript 错误:
function () { Array.remove(Page_ValidationSummaries, document.getElementById(VALIDATION_SUMMARY_ID)); } (function () { var fn = function () { AjaxControlToolkit.ModalPopupBehavior.invokeViaServer("MODAL_POPUP_ID", true); Sys.Application.remove_load(fn); }; Sys.Application.add_load(fn); })不是一个函数
失踪 ”;” 在注入的javascript中。请看下面的答案
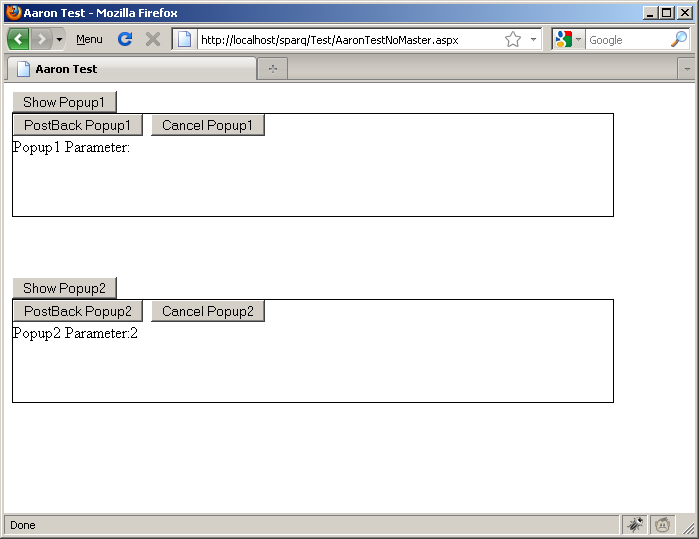
错误状态的图像(单击“PostBack Popup2”按钮后)

ASPX 标记
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<%--*********************************************************************
Popup1
*********************************************************************--%>
<asp:UpdatePanel ID="Popup1ShowButtonUpdatePanel" runat="server">
<ContentTemplate>
<%--This button will cause a partial page postback and pass a parameter to the Popup1ModalPopup in code behind
and call its .Show() method to make it visible--%>
<asp:Button ID="Popup1ShowButton" runat="server" Text="Show Popup1" OnClick="Popup1ShowButton_Click"
CommandArgument="1" />
</ContentTemplate>
</asp:UpdatePanel>
<%--Hidden Control is used as ModalPopup's TargetControlID .Usually this is the ID of control that causes the Popup,
but we want to control the modal popup from code behind --%>
<asp:HiddenField ID="Popup1ModalPopupTargetControl" runat="server" />
<ajax:ModalPopupExtender ID="Popup1ModalPopup" runat="server" TargetControlID="Popup1ModalPopupTargetControl"
PopupControlID="Popup1PopupControl" CancelControlID="Popup1CancelButton">
</ajax:ModalPopupExtender>
<asp:Panel ID="Popup1PopupControl" runat="server" CssClass="ModalPopup" Style="width: 600px;
background-color: #FFFFFF; border: solid 1px #000000;">
<%--This button causes validation and a full-page post back. Full page postback will causes the ModalPopup to be Hid.
If there are errors in code behind, the code behind will add a message to the ValidationSummary,
and make the ModalPopup visible again--%>
<asp:Button ID="Popup1PostBackButton" runat="server" Text="PostBack Popup1" OnClick="Popup1PostBackButton_Click" />
<asp:Button ID="Popup1CancelButton" runat="server" Text="Cancel Popup1" />
<asp:UpdatePanel ID="Popup1UpdatePanel" runat="server">
<ContentTemplate>
<%--*************ISSUE HERE***************
The two ValidationSummary's are causing an issue. When the second ModalPopup's PostBack button is clicked,
Both ModalPopup's become visible, but neither are "Popped-Up".
If ValidationSummary's are removed, both ModalPopups Function Correctly--%>
<asp:ValidationSummary ID="Popup1ValidationSummary" runat="server" />
<%--Will display dynamically passed paramter during partial page post-back--%>
Popup1 Parameter:<asp:Literal ID="Popup1Parameter" runat="server"></asp:Literal><br />
</ContentTemplate>
</asp:UpdatePanel>
<br />
<br />
<br />
</asp:Panel>
<br />
<br />
<br />
<%--*********************************************************************
Popup2
*********************************************************************--%>
<asp:UpdatePanel ID="Popup2ShowButtonUpdatePanel" runat="server">
<ContentTemplate>
<%--This button will cause a partial page postback and pass a parameter to the Popup2ModalPopup in code behind
and call its .Show() method to make it visible--%>
<asp:Button ID="Popup2ShowButton" runat="server" Text="Show Popup2" OnClick="Popup2ShowButton_Click"
CommandArgument="2" />
</ContentTemplate>
</asp:UpdatePanel>
<%--Hidden Control is used as ModalPopup's TargetControlID .Usually this is the ID of control that causes the Popup,
but we want to control the modal popup from code behind --%>
<asp:HiddenField ID="Popup2ModalPopupTargetControl" runat="server" />
<ajax:ModalPopupExtender ID="Popup2ModalPopup" runat="server" TargetControlID="Popup2ModalPopupTargetControl"
PopupControlID="Popup2PopupControl" CancelControlID="Popup2CancelButton">
</ajax:ModalPopupExtender>
<asp:Panel ID="Popup2PopupControl" runat="server" CssClass="ModalPopup" Style="width: 600px;
background-color: #FFFFFF; border: solid 1px #000000;">
<%--This button causes validation and a full-page post back. Full page postback will causes the ModalPopup to be Hid.
If there are errors in code behind, the code behind will add a message to the ValidationSummary,
and make the ModalPopup visible again--%>
<asp:Button ID="Popup2PostBackButton" runat="server" Text="PostBack Popup2" OnClick="Popup2PostBackButton_Click" />
<asp:Button ID="Popup2CancelButton" runat="server" Text="Cancel Popup2" />
<asp:UpdatePanel ID="Popup2UpdatePanel" runat="server">
<ContentTemplate>
<%--*************ISSUE HERE***************
The two ValidationSummary's are causing an issue. When the second ModalPopup's PostBack button is clicked,
Both ModalPopup's become visible, but neither are "Popped-Up".
If ValidationSummary's are removed, both ModalPopups Function Correctly--%>
<asp:ValidationSummary ID="Popup2ValidationSummary" runat="server" />
<%--Will display dynamically passed paramter during partial page post-back--%>
Popup2 Parameter:<asp:Literal ID="Popup2Parameter" runat="server"></asp:Literal><br />
</ContentTemplate>
</asp:UpdatePanel>
<br />
<br />
<br />
</asp:Panel>
代码背后
protected void Popup1ShowButton_Click(object sender, EventArgs e)
{
Button btn = sender as Button;
//Dynamically pass parameter to ModalPopup during partial page postback
Popup1Parameter.Text = btn.CommandArgument;
Popup1ModalPopup.Show();
}
protected void Popup1PostBackButton_Click(object sender, EventArgs e)
{
//if there is an error, add a message to the validation summary and
//show the ModalPopup again
//TODO: add message to validation summary
//show ModalPopup after page refresh (request/response)
Popup1ModalPopup.Show();
}
protected void Popup2ShowButton_Click(object sender, EventArgs e)
{
Button btn = sender as Button;
//Dynamically pass parameter to ModalPopup during partial page postback
Popup2Parameter.Text = btn.CommandArgument;
Popup2ModalPopup.Show();
}
protected void Popup2PostBackButton_Click(object sender, EventArgs e)
{
//***********After This is when the issue appears**********************
//if there is an error, add a message to the validation summary and
//show the ModalPopup again
//TODO: add message to validation summary
//show ModalPopup after page refresh (request/response)
Popup2ModalPopup.Show();
}