嗨,你猜怎么着,我有一个 IE 定位问题!这是8,所以上帝知道其他版本发生了什么(稍后检查)
两个盒子都叫同一个类,为什么IE这么难?
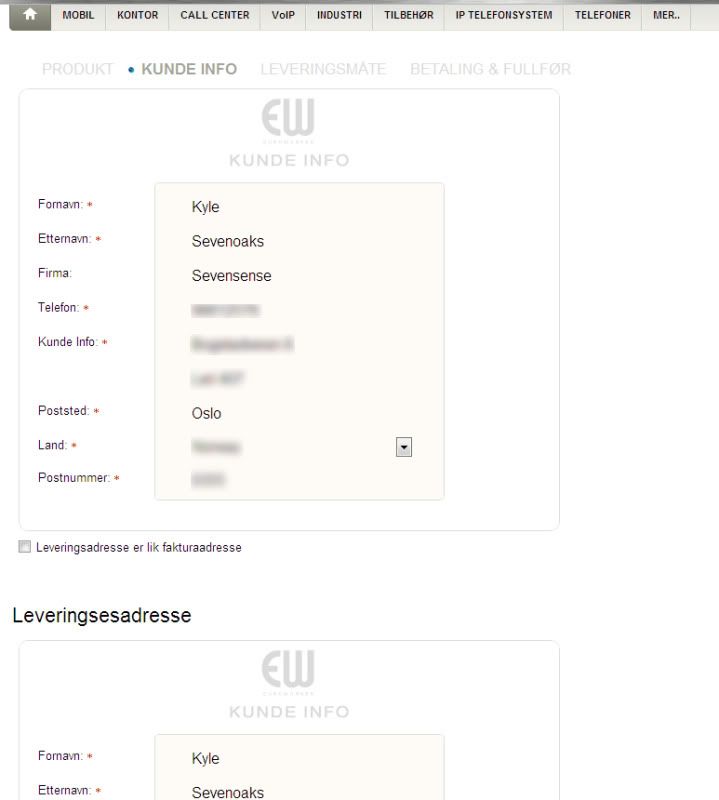
这是它的外观:

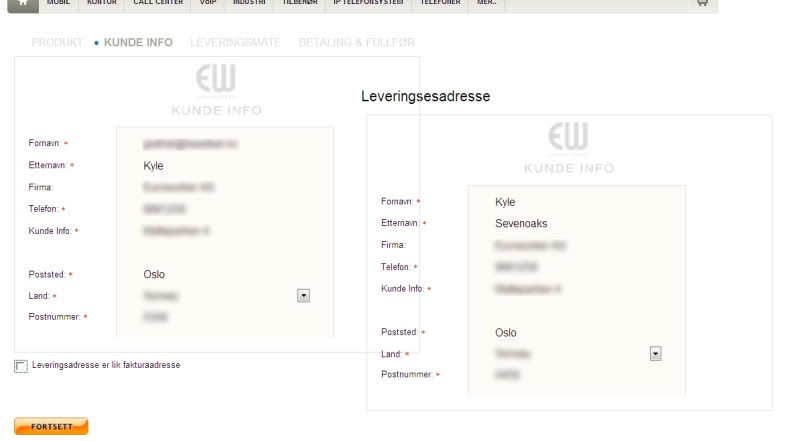
下面是它的外观:

CSS:(为便于阅读删除了注释)
div .roundbigboxkunde {
background-image:url(../../upload/EW_kunde_info.png);
background-position:top center;
padding:10px;
padding-top:10px;
padding-bottom:20px;
width:560px;
height:1%;
border-width:1px;
border-color:#dddddd;
border-radius:10px;
-moz-border-radius:10px;
-webkit-border-radius:10px;
z-index:1;
position:relative;
overflow:hidden;
}
div .roundbigboxkundei {
margin-top:10px;
padding:10px;
padding-top:10px;
padding-bottom:10px;
width:760px;
height:1%;
position:relative;
overflow:hidden;
和 HTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<div class="roundbigboxkunde">
<div class="roundbigboxkundei">
<p id="nyk"> </p>
<div id="bg_box2"></div>
<p class="required">
<label for="billing_firstName"><span class="label">Fornavn:</span></label>
<fieldset class="error"><input name="billing_firstName" class="text" type="text" value="Kyle"/>
<div class="errorText hidden"></div>
</fieldset>
</p>
CONTENT CONTINUES
</fieldset>