我有一个使用 Ember Data 的 ember-cli 应用程序,我正在尝试编写一个验收测试,涵盖提交表单以提出问题的失败案例。在测试中,我使用Pretender 模拟响应以返回一个错误对象,然后断言向用户显示一条消息,让他们知道他们的提交失败。
我编写的实际断言,它检查要显示的错误消息,正在通过。问题是我也收到了Error: The backend rejected the commit because it was invalid: {title: can't be blank, body: can't be blank}.
有没有办法在测试期间消除这个错误?我是在错误地接近这个吗?在这种情况下,这实际上并不是一个错误。后端应该拒绝提交,因为这就是我想要涵盖的内容。
这是测试:
test('errors are displayed when asking question fails', function() {
server.post('/api/v1/questions', function(request) {
var errors = {
title: ["can't be blank"],
body: ["can't be blank"],
};
return jsonResponse(422, { errors: errors });
});
authenticateSession();
visit('/questions/new');
click('button:contains("Ask")');
andThen(function() {
ok(hasContent('There were some errors with your question.'),
'Error message displayed');
});
});
And the relevant action that's being triggered:
save: function(model) {
var _this = this;
model.save().then(function() {
_this.transitionTo('questions.show', model);
}, function() {
_this.wuphf.danger('There were some errors with your question.');
});
},
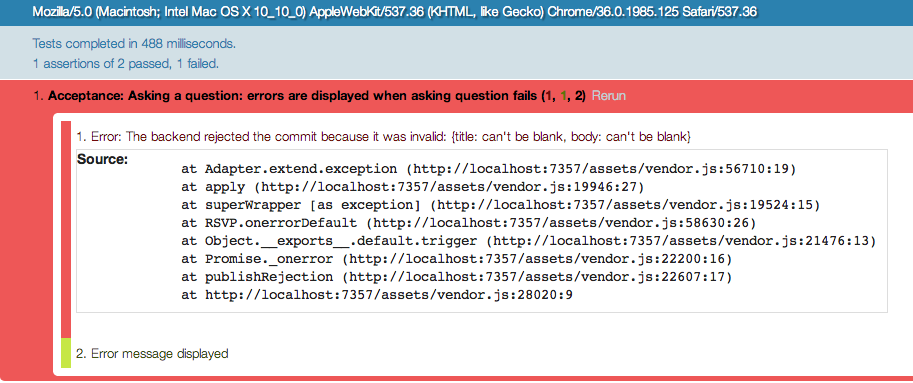
And the failure that's popping up: