我基本上有一个在 DetailViewController 中使用 PageViewController 的 Master-Detail 样式应用程序。PageViewController 有三个不同的场景。根据当前场景,我rightBarButtonItems在三个中的每一个中设置不同。其中两个场景只有一个 rightBarButtonItem,但其中一个场景使用了两个。
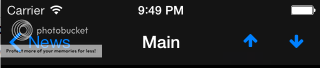
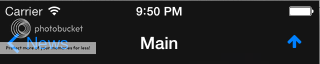
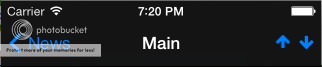
如果用户从一页完全滚动到下一页,则没有问题。但是,如果用户只在 rightBarButton 项的方向上滚动一部分并让屏幕弹回,则只会出现一个条形按钮项。
根据苹果文档:
如果没有足够的空间来显示数组中的所有项目,则不会显示与标题视图(如果存在)或栏左侧按钮重叠的项目。
这解释了正在发生的事情。当视图加载按钮时,它必须检查按钮可用的帧大小。控制器看到按钮将与标题重叠,因此消除了一个。当按钮出现或类似的东西时,我只需要延迟。有没有人对如何克服这个有任何想法?
这是我在 viewDidLoad 中声明按钮的方式DetailViewController
//Generate buttons
barButton = [[UIBarButtonItem alloc] initWithTitle:@"" style:UIBarButtonItemStylePlain target:nil action:nil];
[barButton setImage:[UIImage imageNamed:@"arrow-up.png"]];
barButton2 = [[UIBarButtonItem alloc] initWithTitle:@"" style:UIBarButtonItemStylePlain target:nil action:nil];
[barButton2 setImage:[UIImage imageNamed:@"arrow-down.png"]];
然后将按钮传递到所需的 viewController 并显示在viewDidAppear.
- (void) viewDidAppear:(BOOL)animated
{
//downButton and upButton are set from barButton and barButton2 which were created in the `DetailViewController`
[upButton setTarget:self];
[downButton setTarget:self];
[downButton setAction:@selector(action1)];
[upButton setAction:@selector(action2)];
navItem.rightBarButtonItems = @[downButton, upButton];
}
这里有一些图片可以看到之前和之后