Fontello有一个区域,您可以在其中拖动自定义字体。 此处的 GitHub 样式页面显示他们有一个我想在该 fontello 上使用的自定义字体,有人可以帮我导入它。
问问题
600 次
2 回答
1
是的,我也喜欢 GitHub 图标字体“Octicons”。不幸的是,据我所知,它们被认为不能免费向公众提供 - 请参见此处:https ://github.com/FortAwesome/Font-Awesome/issues/191#issuecomment-6180040
也就是说 - 如果你想在 fontello 上试试这个,我只是做了一些源文件窥探并在这里抓取了 TTF 和其他文件?https://dl.dropboxusercontent.com/u/7951258/fonts/occticons-from-github.com_20140302.zip
PS:如果您确实找到了合法获取它们的方法,请发布更新!
于 2014-03-02T19:12:25.640 回答
0
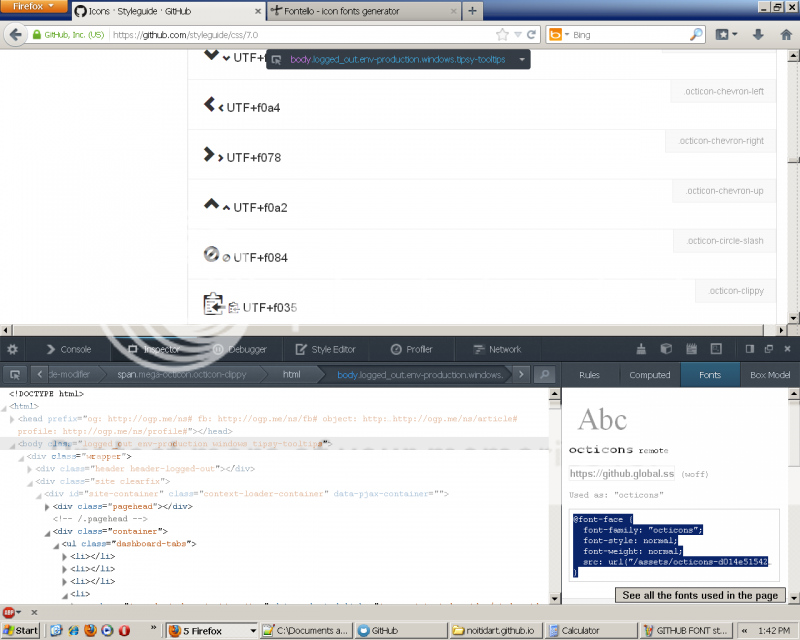
- 在此处转到 GitHub 样式页面
- 打开检查器
Ctrl + Shift + C - 点击
Fonts - 点击“查看此页面中使用的所有字体”
- 查找
octicons部分 - 突出显示并复制(使用 Ctrl+C,不能右键单击此处)下面的框 >用作:“occticons”

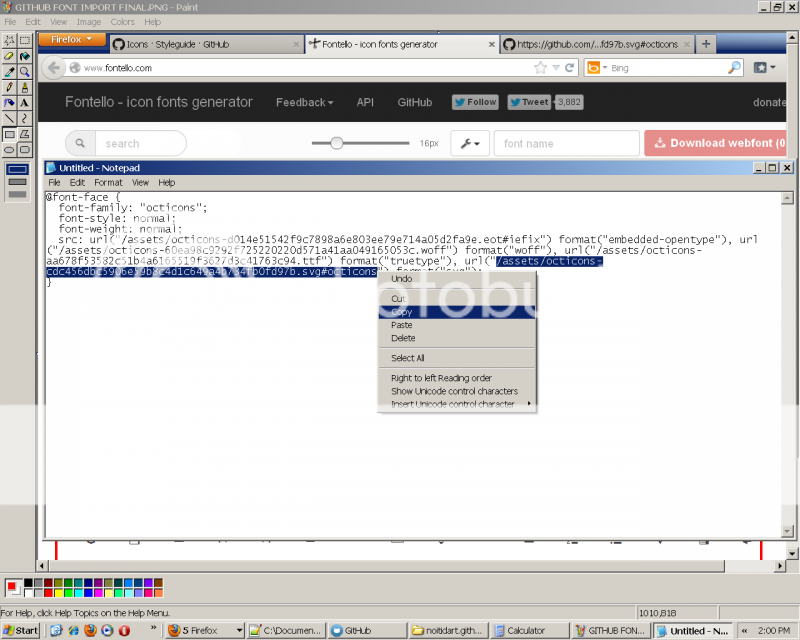
- 打开记事本并将其粘贴到那里。
- 找到
format(svg)并复制它
- 返回Firefox,输入
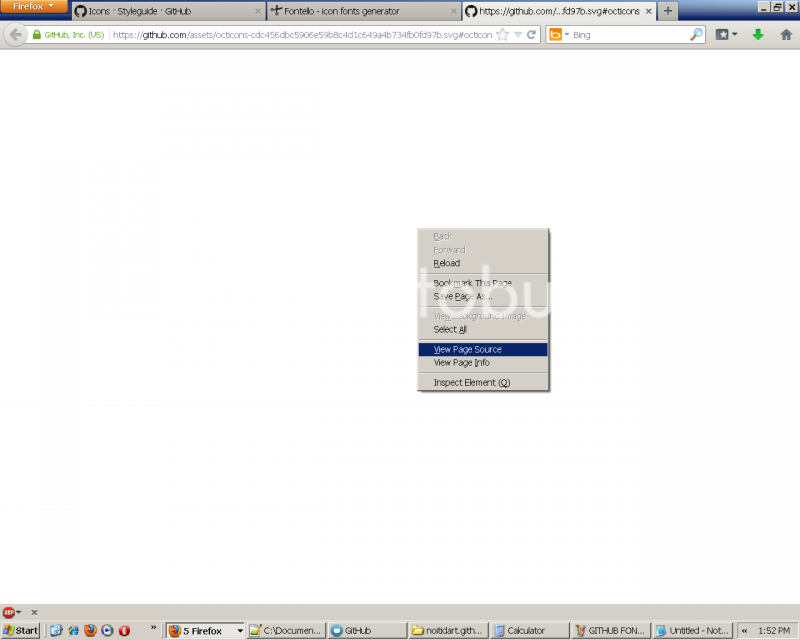
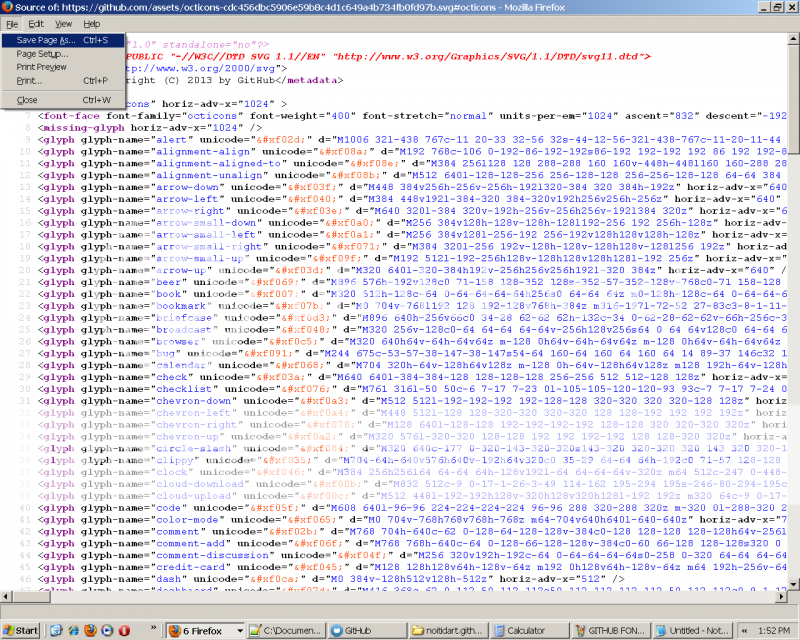
http://github.com/然后粘贴您复制的字符串,现在在URL栏中显示https://github.com//assets/octicons-cdc456dbc5906e59b8c4d1c649a4b734fb0fd97b.svg#octicons - 点击回车,现在在页面加载后右键单击并查看源代码

- 将此源保存到您的驱动器

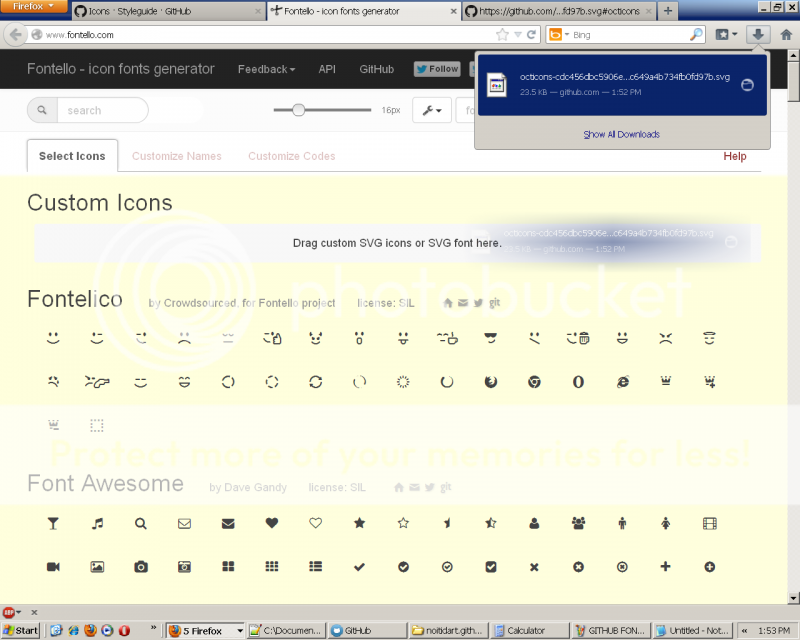
- 现在转到 Fontello 选项卡,然后将下载的文件拖到 Fontello 网站上的区域,该区域在 fontello 完成时显示“将自定义 SVG 图标或 SVG 字体拖到此处”
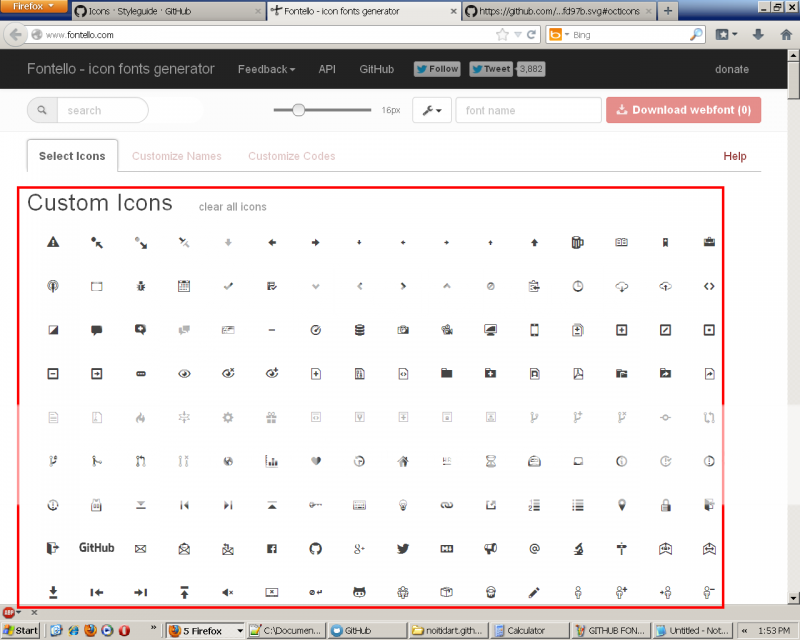
 。等待,神奇的是所有 github 图标现在都可供您使用!!它被分组为“自定义图标”
。等待,神奇的是所有 github 图标现在都可供您使用!!它被分组为“自定义图标”

超酷!!
于 2014-03-02T21:47:55.960 回答