我有一个具有 alpha 通道透明度的图像。
我想用 CSS 中的 RGBA 值重新创建相同的背景颜色,但我找不到背景像素的真实颜色及其 alpha 通道值。如果我使用任何类型的颜色选择器,它将为我提供与其背景颜色相关的像素颜色的绝对值。
你知道找出像素的真实 Alpha 通道值的技巧吗?
我有一个具有 alpha 通道透明度的图像。
我想用 CSS 中的 RGBA 值重新创建相同的背景颜色,但我找不到背景像素的真实颜色及其 alpha 通道值。如果我使用任何类型的颜色选择器,它将为我提供与其背景颜色相关的像素颜色的绝对值。
你知道找出像素的真实 Alpha 通道值的技巧吗?
在 Photoshop 的信息面板中,您可以选择“不透明度”作为读数模式,但它会显示为百分比而不是真正的 alpha 值。
要启用它,只需打开Info窗口,选择Panel Options然后将Second Color Readout模式设置为Opacity。
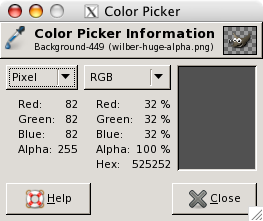
使用 Gimp,您可以使用颜色选择器。
shift在单击像素的同时按下。(或在工具的选项中
打勾)Use info window
一旦你点击一个像素,Color Picker Information window就会弹出,向你显示包括 alpha 级别在内的详细信息:

我找到了一种在 Photoshop中获取准确alpha 值的方法。其他解决方案仅获得与实际 alpha 最接近的整数百分比。
现在您有一张包含原始图像的 alpha 值的图片,以灰度显示。只需使用颜色选择器选择图像中的任何像素,并获得准确的 alpha 值(例如 #7f7f7f 表示 0x7f 或 127 的 alpha)。
使用绝对颜色并在 Photoshop 中调整透明度,直到看起来正确,然后使用该百分比作为您的值。
使用 PS 信息面板并将第二种颜色读出模式设置为不透明度。关闭除您正在分析的对象层之外的所有层的可见性(背景应该是透明的棋盘)-info 现在提供原始 rgb 值和可以转换为 rgba 的正确不透明度。