我正在使用 KML 和 GGeoXml 对象在嵌入式 Google 地图上叠加一些形状。KML 文件中的地标具有一些显示在气球中的自定义描述信息。
<Placemark>
<name />
<description>
<![CDATA[
<div class="MapPopup">
<h6>Concession</h6>
<h4>~Name~</h4>
<p>Description goes here</p>
<a class="Button GoRight FloatRight" href="#"><span></span>View details</a>
</div>
]]>
</description>
<styleUrl>#masterPolyStyle</styleUrl>
...Placemarks go here ...
</Placemark>
到目前为止一切顺利 - 弹出窗口出现并包含正确的文本。这是奇怪的事情:我正在尝试使用 CSS 来格式化弹出窗口中的内容,并且它成功了一半。
具体来说:
和元素使用我在样式表中指定的颜色和背景图像呈现
<h6>。<h4>一切都以 Arial 显示,而不是我在 CSS 中指定的字体。
类名似乎被忽略了(例如,没有
a.Button应用任何格式;如果我定义了像下面这样的样式,它将被忽略。)div.MapPopup { background:pink; }
有任何想法吗?CSS 根本不工作我不会感到惊讶,但奇怪的是它只部分工作。
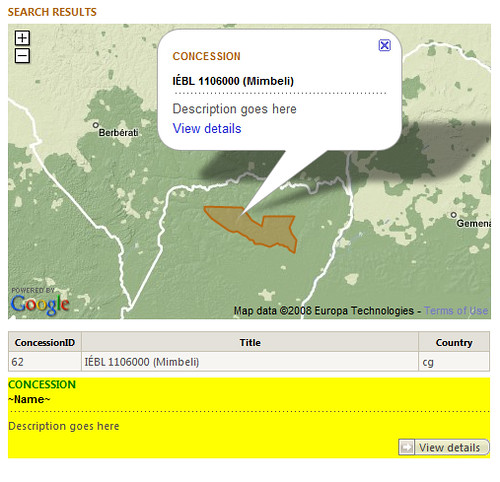
更新
这是一个屏幕截图,可以更好地说明这一点。我已经<div class="MapPopup">在页面的下方(黄色)复制了标记,以显示它应该如何根据我的 CSS 呈现。