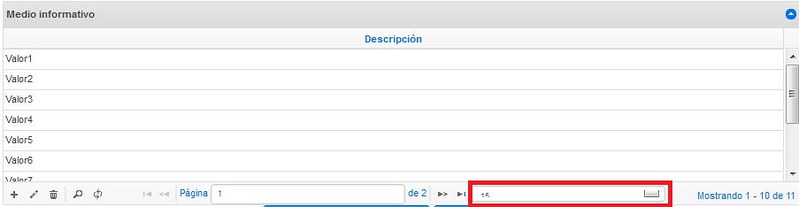
我有一个 JQGrid,它有一个导航网格,它没有按我想要的方式显示。有一些按钮看起来很奇怪,如下图所示:

可以看到,数字没有完全显示出来,数字旁边的按钮也被剪掉了。另外,我想减小显示页码的文本框的大小,它太大了,以及有视觉问题的文本框的大小。
这是我的观点的代码:
<script type="text/javascript">
$(document).ready(function (){
jQuery("#list").jqGrid({
url: 'http://localhost/ProyectoNetbeans/CodeIgniter_2.1.3/index.php/MedioInformativo_controller/loadData',
mtype : "post", //Ajax request type. It also could be GET
datatype: "json", //supported formats XML, JSON or Arrray
colNames:['Indice','Descripción'], //Grid column headings
colModel:[
{name:'indice', index:'indice', editable:true, hidden:true, edittype:'text'},
{name:'descripcion', index:'descripcion', editable:true, edittype:'text'}
],
pager: '#pager',
width: 900,
rowNum:10,
rowList:[15,30],
sortname: 'indice',
reloadAfterSubmit: true,
sortorder: 'asc',
viewrecords: true,
postData: {descripcion:"descripcion"},
caption: 'Medio informativo',
onSelectRow: function(id)
{
var dataFromCellByColumnName="";
var index=$("#list").getGridParam("selrow");
var rowId = jQuery('#list tr:eq('+index+')').attr('ID');
var dataFromTheRow = jQuery('#list').jqGrid ('getRowData', rowId);
dataFromCellByColumnName = jQuery('#list').jqGrid ('getCell', rowId, 'indice');
setIndice(dataFromCellByColumnName);
}
}).navGrid('#pager',{edit:true,add:true,del:true},
{//EDITAR
},
{//AGREGAR
jqModal:false,
reloadAfterSubmit:true,
savekey: [true,13],
drag: true,
closeOnEscape:true,
closeAfterAdd:true,
url:"http://localhost/ProyectoNetbeans/CodeIgniter_2.1.3/index.php/MedioInformativo_controller/addData",
beforeSubmit: function(postdata, formid){//valida que no halla errores en la insercion de datos
//alert(postdata.Pais);//imprime lo que se mando en el texto
if (postdata.descripcion=="")
{
return [false,'DESCRIPCION EN BLANCO, INSERTE UNA DESCRIPCION'];
}
else if (postdata.descripcion.length>50)
{
return [false,'NUMERO DE CARACTERES PARA DESCRIPCION EXCEDIDO, MAXIMO=50'];
}
else
{
return [true,'EXITO']; // no error
}
}
},
{// DELETE
},
{multipleSearch : false}, // enable the advanced searching
{closeOnEscape:true} /* allow the view dialog to be closed when user press ESC key*/
);
});
</script>
任何人都知道在这里可以做什么?