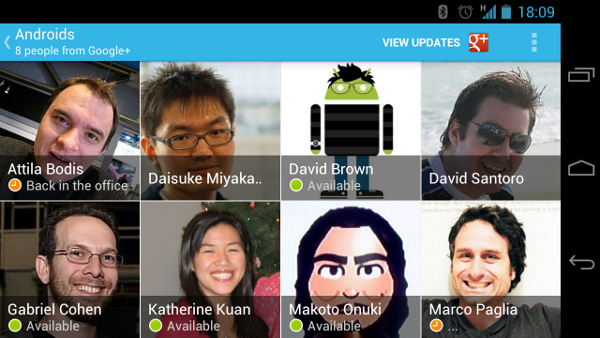
我试图让 textviews 覆盖在 imageviews 上。像这样的东西

有人可以帮我写代码。
将一个TextView和ImageView包装到FrameLayout中,将TextView放在ImageView之后的FrameLayout中。然后,将 FrameLayout 包装到 RelativeLayout 或 LinearLayout。进行一些位置设置(根据需要)。
<RelativeLayout>
<FrameLayout>
<ImageView />
<TextView />
</FrameLayout>
</RelativeLayout>
我遇到了同样的问题,并使用自定义 gridView 解决了它。您必须在 getView 中应用它。
自定义gridView XML:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/layout_practitioner"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ImageView
android:id="@+id/item_image"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop"
android:contentDescription="@string/contentDescriptionContent"
/>
<LinearLayout
android:id="@+id/layout_login"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:layout_gravity="center"
android:background="#CC515116"
android:visibility="gone"
android:gravity="center" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@android:color/white"
android:text="@string/text_enter_pass_password"
android:paddingBottom="7dp"
android:textSize="20sp"
/>
<EditText
android:id="@+id/edit_practitioner_pin"
android:layout_width="wrap_content"
android:layout_height="40dp"
android:layout_gravity="center"
android:background="@drawable/edittext_shape"
android:ems="6"
android:gravity="center"
android:inputType="numberPassword"
android:maxLength="4"
android:layout_marginBottom="10dp"
android:layout_marginTop="10dp"
android:visibility="visible"
/>
<Button
android:id="@+id/pract_button"
android:layout_width="70dp"
android:layout_height="30dp"
android:background="@drawable/buton_shape"
android:layout_marginBottom="35dp"
android:text="@string/btn_ok"
/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_gravity="bottom"
android:background="#bbffffff"
android:focusable="false"
android:focusableInTouchMode="false" >
<TextView android:id="@+id/item_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="3dp"
android:textColor="@color/text_black"
android:gravity="bottom|center"
android:textSize="20sp"
android:textAllCaps="true"
android:paddingBottom="0dp"
/>
<TextView
android:id="@+id/text_pratiotioner_group_name"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:textColor="@color/sub_title_color"
android:visibility="visible"
android:gravity="bottom|center"
android:textAllCaps="true"
/>
</LinearLayout>
</FrameLayout>
您可以创建一个框架布局,并在框架布局内保留一个图像视图和一个线性布局(具有半透明背景和一个文本视图)。
半透明颜色可以放在颜色文件中:#80000000 这是一个片段:)
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/mainlayout"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:foregroundGravity="bottom"
android:orientation="vertical" >
<ImageView
android:id="@+id/ivFullScreenAd"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_marginBottom="8dp"
android:src="@drawable/home_page_ad" />
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:background="@color/translucent"
android:orientation="vertical" >
<TextView
android:id="@+id/detailTitle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="left"
android:paddingLeft="10dip"
android:textAppearance="?android:attr/textAppearanceLarge"
android:text="Please swipe up"
android:textColor="@color/white"
android:textIsSelectable="true"
android:textSize="20sp" />
</LinearLayout>
</FrameLayout>
虽然是一个老问题,但应该有人对这个问题的卡片视图版本感兴趣,你去......
<android.support.v7.widget.CardView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:cardCornerRadius="5dp"
app:cardElevation="5dp"
android:layout_weight="0.5"
app:cardPreventCornerOverlap="false"
app:cardUseCompatPadding="true"
android:clickable="true">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:gravity="center_vertical"
android:layout_centerInParent="true">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="16dp"
android:background="#89969F">
<ImageView
android:id="@+id/iv_overlay"
android:layout_width="196dp"
android:layout_height="196dp"
android:clickable="true"
android:src="@drawable/your_image"
android:layout_centerInParent="true" />
</RelativeLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:background="#80000000"
android:orientation="vertical" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:singleLine="true"
android:textSize="22sp"
android:textStyle="bold"
android:gravity="center_vertical"
android:text="Settings"
android:textColor="@color/white"
android:layout_gravity="center"
android:layout_alignParentTop="false"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:padding="8dp" />
</LinearLayout>
</FrameLayout>
</android.support.v7.widget.CardView>
请相应地修改布局,如果您只想在 imageview 上容纳图像,那么您可以将下面的布局放到一个相对的布局中,包括一个 imageview。
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/your_image"
android:orientation="vertical" >
<TextView
android:id="@+id/bottom_textview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
<!-- layout_gravity="supply accordingly" -->
android:gravity="center"/>
</LinearLayout>