我在 Wordpress 中的帖子内容是一个很大的标记。它来自 MS Word,因此它是由 HTML 嵌套标签和内联样式包裹的文本。
我有一段代码在内容中重复了很多次(它代表文本脚注)。这部分,例如第一个脚注是:
<sup><a title="" href="file:///C:/Users/hp/Desktop/file.docx#_ftn1" name="_f
tnref1">
<span class="MsoFootnoteReference">
<span dir="LTR">
<span class="MsoFootnoteReference">
<span lang="EN-US" style="font-size: 16pt; line-height: 115%;">
[1]
</span>
</span>
</span>
</span>
</a></sup>
.....
<a title="" href="file:///C:/Users/hp/Desktop/file.docx#_ftnref1" name="_ftn1">
<span class="MsoFootnoteReference">
<span dir="LTR" lang="EN-US" style="font-size: 12.0pt; font-family: 'Simplified Arabic','serif';">
<span class="MsoFootnoteReference">
<span lang="EN-US" style="font-size: 12pt; line-height: 115%;">
[1]
</span>
</span>
</span>
</span>
</a>
我的目标是将 2 个 href 从:
href="file:///C:/Users/hp/Desktop/file.docx#_ftn1"
href="file:///C:/Users/hp/Desktop/file.docx#_ftnref1"
到:
href="#_ftn1"
href="#_ftnref1"
这样用户就可以从一个锚点跳到另一个锚点。
问题:
1-使用服务器端语言而不是 jquery 更好吗?
2-如何循环重复段并更改每对锚的href内容?
非常感谢您的宝贵帮助。
解决方案:
通过使用 Broxzier + PHP 提供的正则表达式,下面的代码可以正常工作,并且可以在将其持久化到数据库之前应用于任何数据。
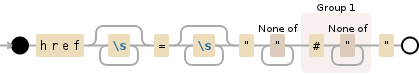
if(preg_match_all('/href\s*=\s*"[^"]+(#[^"]+)"/',get_the_content(),$match))
{
echo preg_replace('/href\s*=\s*"[^"]+(#[^"]+)"/','href="$1"', get_the_content());
}