如何调试 Node.js 服务器应用程序?
现在我主要使用带有打印语句的警报调试,如下所示:
sys.puts(sys.inspect(someVariable));
必须有更好的调试方法。我知道Google Chrome有一个命令行调试器。这个调试器是否也可用于 Node.js?
如何调试 Node.js 服务器应用程序?
现在我主要使用带有打印语句的警报调试,如下所示:
sys.puts(sys.inspect(someVariable));
必须有更好的调试方法。我知道Google Chrome有一个命令行调试器。这个调试器是否也可用于 Node.js?
node --prof ./app.jsnode --prof-process ./the-generated-log-file输出调试信息的库
增强堆栈跟踪信息的库
这些用于工作,但不再维护或不再适用于现代节点版本。
作为 Google Chrome 开发者工具的一部分发布的V8调试器可用于调试 Node.js 脚本。可以在Node.js GitHub wiki中找到有关其工作原理的详细说明。
只需传递检查器标志,您将获得检查器的 URL:
node --inspect server.js
您也可以通过传递--inspect-brk来中断第一行。
Visual Studio Code将是我调试的选择。没有安装任何工具或npm install东西的开销。只需在 package.json 中设置应用程序的起点,VSCode 就会自动在您的解决方案中创建一个配置文件。它建立在Electron之上,Atom 等编辑器也建立在 Electron 之上。
VS Code 提供了与其他 IDE(如 VS、Eclipse 等)类似的调试体验。
我个人使用JetBrains WebStorm,因为它是我发现的唯一适用于前端和后端 JavaScript 的 JavaScript IDE。
它适用于多个操作系统,并内置了 Node.js 调试(以及大量其他内容)(http://www.jetbrains.com/webstorm/features/index.html)。
我唯一的“问题”/愿望清单项目是 是:
这里有很多很好的答案,但我想添加我的观点(基于我的方法如何演变)
面对现实吧,我们都喜欢好东西console.log('Uh oh, if you reached here, you better run.'),有时效果很好,所以如果你不愿离它太远,至少用Visionmedia 的 debug为你的日志添加一些金光闪闪。
与控制台日志一样方便,要进行专业调试,您需要卷起袖子并陷入困境。设置断点,单步执行代码,检查范围和变量以查看导致这种奇怪行为的原因。正如其他人所提到的,节点检查器确实是蜜蜂的膝盖。它可以完成您使用内置调试器所做的一切,但使用熟悉的 Chrome DevTools 界面。如果像我一样使用Webstorm,那么这里有一个方便的调试指南。
默认情况下,我们无法跨事件循环的不同周期(滴答声)跟踪一系列操作。要解决这个问题,请查看longjohn(但不在生产中!)。
使用 Node.js,我们可以让服务器进程保持相当长的时间。如果您认为它出现了一些令人讨厌的泄漏,您会怎么做?使用heapdump和 Chrome DevTools 比较一些快照,看看有什么变化。
有关一些有用的文章,请查看
如果您想观看视频,那么
无论您选择什么路径,只要确保您了解您的调试方式
看到自己的麻烦并知道
自己和其他人都没有做到, 这是一件痛苦的事情索福克勒斯,阿贾克斯
适用于 Visual Studio 2012 或 2013 的Node.js 工具包括一个调试器。此处的概述指出“Visual Studio 的 Node.js 工具包括对调试节点应用程序的完整支持。”。作为 Node.js 的新手,但有 .NET 的背景,我发现这个插件是调试 Node.js 应用程序的好方法。
Visual Studio Code有非常好的 Node.js 调试支持。它是免费、开源和跨平台的,可在 Linux、OS X 和 Windows 上运行。
如果需要,您甚至可以调试grunt 和 gulp 任务...
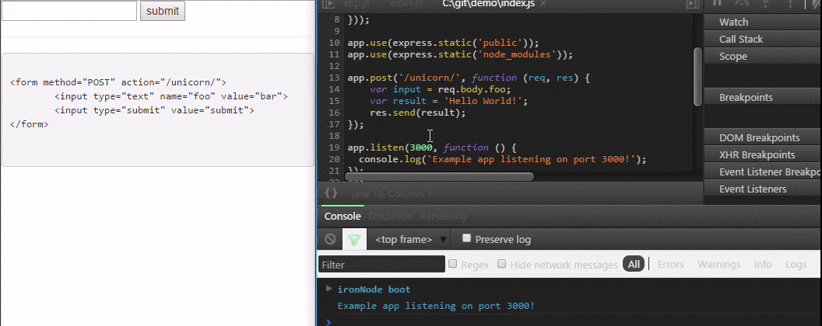
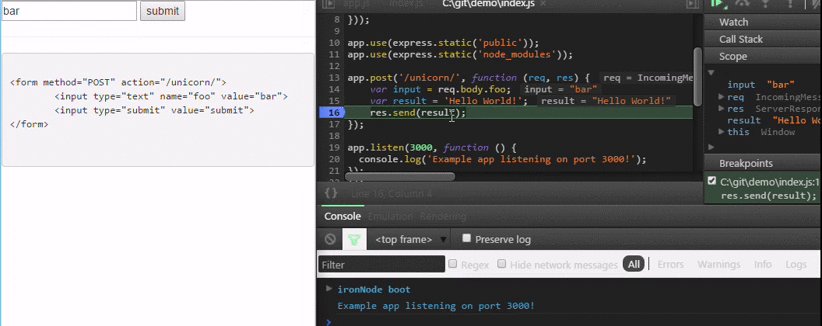
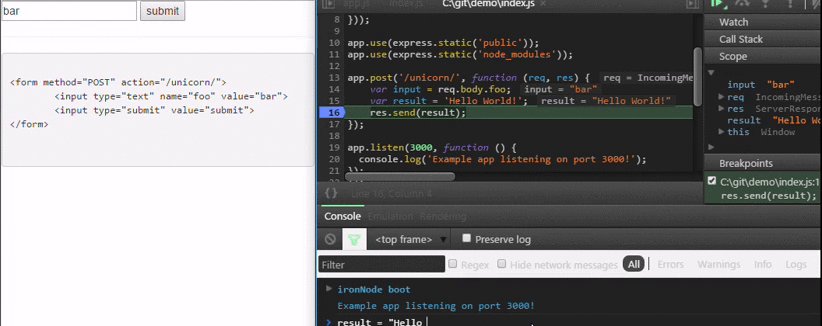
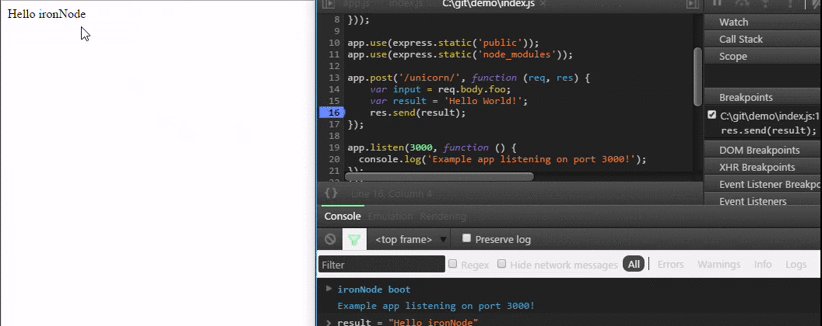
我编写了一种不同的方法来调试 Node.js 代码,它稳定且非常简单。它可在https://github.com/sa/iron-node获得。

一个开源的跨平台可视化调试器。
安装:
npm install iron-node -g;
调试:
iron-node yourscript.js;
我创建了一个名为pry.js的简洁小工具,可以帮助您。
在代码中的某处放置一个简单的语句,正常运行脚本,节点将暂停当前线程,让您可以访问所有变量和函数。随意查看/编辑/删除它们!
var pry = require('pryjs')
class FizzBuzz
run: ->
for i in [1..100]
output = ''
eval(pry.it) // magic
output += "Fizz" if i % 3 is 0
output += "Buzz" if i % 5 is 0
console.log output || i
bar: ->
10
fizz = new FizzBuzz()
fizz.run()
如果您使用的是Atom IDE,则可以安装该node-debugger软件包。
我为那些不确定从哪里开始使用节点检查器的人整理了一个简短的Node.js 调试入门。
Visual Studio Code将在调试中为我们工作。
使用网络风暴!它非常适合调试 Node.js 应用程序。它有一个内置的调试器。在此处查看文档:https ://www.jetbrains.com/help/webstorm/2016.1/running-and-debugging-node-js.html
假设您的计算机上安装了 node-inspector(如果没有,只需键入“npm install -g node-inspector”),您只需运行:
node-inspector & node --debug-brk scriptFileName.js
并将命令行中的 URI 粘贴到 WebKit (Chrome / Safari) 浏览器中。
只是为了完整性:
如果你需要一个强大的 Node.js 日志库,Tracer https://github.com/baryon/tracer是一个更好的选择。
它输出带有时间戳、文件名、方法名、行号、路径或调用堆栈的日志消息,支持彩色控制台,并轻松支持数据库、文件、流传输。我是作者。
有新的开源Nodeclipse项目(作为 Eclipse 插件或Enide Studio):
Nodeclipse 在2013 年 Eclipse 十大新插件中排名第一。它使用经过修改的V8调试器(来自 Google Chrome Developer Tools for Java)。
Nodeclipse 是每月月初发布的免费开源软件。
IntelliJ非常适合 Node.js。
此外,IntelliJ 很好地支持“代码辅助”。
ndb 是一种改进的 Node.js 调试体验,由 Chrome DevTools 启用
使用此命令
DEBUG_LEVEL=all node file.js
DEBUG=* node file.js
node file.js --inspect
node-debug -p 8888 scriptFileName.js
使用您最喜欢的浏览器调试器调试小型 Node.js 脚本的一种快速而简单的方法是使用browserify。请注意,这种方法不适用于任何需要本机 I/O 库的应用程序,但对于大多数小型脚本来说已经足够了。
$ npm install -g browserify
现在将所有var x = requires('x')调用移动到一个requires.js文件中并运行:
$ browserify requires.js -s window -o bundle.js
(这里的缺点是您必须requires在所有文件中移动或评论。)
将 包含bundle.js在 HTML 文件中,如下所示:
<script type="text/javascript" src="bundle.js"></script>
现在在浏览器中加载文件,然后按F12和 viola: debug in browser。
其他答案中未提及的另一个选项是使用名为Rookout的工具。它用于调试和从本地和远程应用程序获取数据。我们在生产环境中使用它来将数据聚合到其他服务 - 为我们节省了很多麻烦和硬编码日志记录
我最初的反应是几年前的视觉工作室。
因此,hapi 使用 GOOD 是一个很棒的日志记录包,但用于调试时使用Visual Studio。
原始回复(很久以前):我会使用沃尔玛实验室的GOOD。它将完成这项工作,并且非常灵活:
var hapi = require('hapi');
var good = require('good');
var server = hapi.createServer('localhost', 5000,{});
server.route({SOME ROUTE HERE});
server.start();
var options = {
subscribers: {
'console': ['ops', 'request', 'log', 'error'],
'http://localhost/logs': ['log']
}
};
server.pack.require('good', options, function (err) {
if (!err) {
console.log('Plugin loaded successfully');
}
});
如果您愿意,您可以使用纯 Node.js 并在控制台中调试应用程序。
例如,让我们创建一个debug.js要调试的虚拟文件并在其中放置断点(debugger语句):
let a = 5;
debugger;
a *= 2;
debugger;
let b = 10;
debugger;
let c = a + b;
debugger;
console.log(c);然后您可以使用以下命令运行此文件进行调试inspect:
node inspect debug.js
这将在控制台中启动调试器,您将看到类似于以下内容的输出:
< Debugger listening on ws://127.0.0.1:9229/6da25f21-63a0-480d-b128-83a792b516fc
< For help, see: https://nodejs.org/en/docs/inspector
< Debugger attached.
Break on start in debug.js:1
> 1 (function (exports, require, module, __filename, __dirname) { let a = 5;
2 debugger;
3
您可能会注意到此处文件执行已在第一行停止。从这一刻起,您可以使用以下命令(热键)逐步浏览文件:
cont接着说,next转到下一个断点,in介入,out走出去pause暂停它让我们输入cont几次,看看我们是如何从断点到断点的:
debug> next
break in misc/debug.js:1
> 1 (function (exports, require, module, __filename, __dirname) { let a = 5;
2 debugger;
3
debug> next
break in misc/debug.js:2
1 (function (exports, require, module, __filename, __dirname) { let a = 5;
> 2 debugger;
3
4 a *= 2;
debug> next
break in misc/debug.js:4
2 debugger;
3
> 4 a *= 2;
5 debugger;
6
我们现在可以做的是我们可以通过编写repl命令来检查此时的变量值。这将允许您编写变量名称并查看其值:
debug> repl
Press Ctrl + C to leave debug repl
> a
5
> b
undefined
> c
undefined
>
您可能会看到我们a = 5此时有 和b并且c是未定义的。
当然,对于更复杂的调试,您可能需要使用一些外部工具(IDE、浏览器)。你可以在这里阅读更多。
启用 VS Code 首选项Auto Attach from File -> Preferences -> Settings -> Search for Auto Attach并将其设置为 On,打开控制台 ( ctrl+ *) 或从菜单Terminal -> New Terminal,在代码中设置断点,输入命令
node --inspect <name of your file>
这将开始调试,VS Code 将显示调试菜单。
注意:如果您使用节点集群工作线程,自动附加也非常有用。
在 WebStorm 中,您只需打开 package.json 文件并从那里以 DEBUG 模式运行脚本。只需单击侧面的绿色播放按钮。
如果您要直接从 CLI 调试应用程序而不使用 IDE,那么您可以运行您的脚本,例如node index.js --inspect. 默认情况下,它将侦听端口 5858,允许您连接调试器。或者,您可以使用 指定不同的端口--inspect=5858。
myInspector.js如下所示的脚本:let inspector = require("inspector");
// you could explicitly specify a port.
// or alternatively set it to 0 to get any available port.
const port = 0;
inspector.open(port, undefined, true);
// print the url which also reveals the port.
const url = inspector.url()
console.log(url);
NODE_OPTIONS="--require myInspector.js"事实上,这也是 WebStorm 注入检查器的方式。美妙之处在于,无论您使用哪种启动器,它都能正常工作。所以你可以npm run ...,node-ts ...甚至使用一些 .sh/.bat 文件。
有很多调试方法,但我更喜欢并且我使用 node js 的内置调试器。
app.js 文件
var fs = require('fs');
fs.readFile('test.txt', 'utf8', function (err, data) {
debugger;
if (err) throw err;
console.log(data); });
命令: node debug app.js
您可以尝试捕获错误:
function yourFunc() {
try {
// YOUR CODE HERE
} catch (err) {
console.error(err.message + ", " + err.trace);
}
}
错误消息和错误跟踪将为您提供识别和纠正运行时错误所需的信息。
调试 Node.JS 应用程序的方法有以下几种:
1)安装devtool并使用它启动应用程序
npm install devtool -g --save
devtool server.js
这将在 chrome 开发人员模式下打开,因此您可以放置一个调试器点并进行测试。
2) 使用节点检查器进行调试
node-inspector
3) 使用 --debug 进行调试
node --debug app.js