在桌面版 Chrome 中,我在开发工具中有选项可以在打开开发工具时完全禁用缓存,并且我可以选择在长按重新加载按钮时手动执行硬重新加载(打开开发工具)。
适用于 Android 的 Chrome 是否有任何此类技术?我没有找到任何设置。当我想强制浏览器下载一些 javascript 或 css 文件而不是在开发时使用缓存文件时,我该怎么办?
在桌面版 Chrome 中,我在开发工具中有选项可以在打开开发工具时完全禁用缓存,并且我可以选择在长按重新加载按钮时手动执行硬重新加载(打开开发工具)。
适用于 Android 的 Chrome 是否有任何此类技术?我没有找到任何设置。当我想强制浏览器下载一些 javascript 或 css 文件而不是在开发时使用缓存文件时,我该怎么办?
以隐身模式查看页面将禁用缓存。这是我可以强制刷新样式表而不通过设置手动清除缓存的唯一方法。
还有一个选项:
然后重新加载页面。
您可以使用应用程序菜单(地址栏右侧)中的“请求桌面站点”选项,这将强制页面重新加载。
只需点击它,等待刷新,然后取消选择它。
提到这一点是因为您提到了“开发时”。
您可以通过 Chrome 桌面浏览器控制移动设备。
chrome://inspect/#devices在您的桌面上访问。以及Inspect连接到您桌面的设备。在请求许可时同意。
您现在应该会在移动设备上看到当前页面的完整 Devtool 窗口。
现在,使用桌面上的硬重载快捷方式(Cmd+Shift+R)在移动设备上进行硬重载!
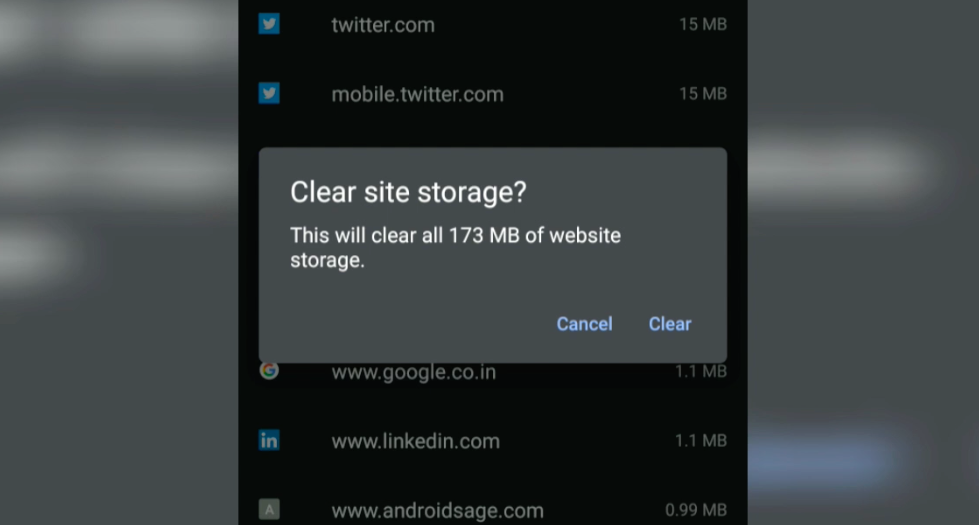
如何在 Chrome Mobile for android 上重置给定 URL/网站的所有数据:
1 - 打开 Chrome 菜单,然后点击“i (info)”图标
2 - 点击“网站设置”
3 - 点击垃圾桶图标
就是这样,即使是该 URL 最受保护的服务人员现在也会死掉。
不要忘记确保“减少数据使用”设置已关闭,因为即使您的本地缓存已刷新,它似乎也会下载缓存数据(从 Google 服务器?)。
我知道这是一个老问题,但我发现接受的答案对我不起作用。
另一种解决方案是在 url 后面附加一个新的 url 参数,例如website.com?a=1,website.com?a=2等。
如果你已经有参数,当然,你会使用一个&符号,即website.com?q=test&a=1
截至 2018 年,来自谷歌帮助中心(在 Chrome 63 上测试):
正如另一个答案中提到的,隐身标签对开发也很有用。
我发现不需要将手机插入PC的唯一可靠方法如下:
1.强制停止Chrome应用。
这必须首先完成,并且在完成这些步骤之前您无法重新打开 Chrome。有几种方法可以强制停止。大多数家用启动器都会让您通过将手指按住 chrome 图标并选择“i”图标来访问“应用程序信息”。或者,您可以转到 Android 设置并简单地搜索“Chrome”。
进入“应用信息”后,选择“强制停止”,如下图所示:

2.清除Chrome的缓存
从同一屏幕中选择“存储”:

最后,选择“清除缓存”。

当您返回 Chrome 应用程序时,该页面应自行重新加载并提供非缓存版本。
此外,我发现了一个可以轻松测试您是否已清除缓存的网站:https
://refreshyourcache.com/en/cache-test/
我与它没有任何关系。请注意,该站点上提到的清除缓存的方法实际上已经过时并且不再有效。
我找到了一个可行的解决方案,但它很难看。
点击三点菜单,在“更多工具”菜单下选择“远程设备”:
在打开的面板中,选择您的设备,然后选择手机上需要刷新的标签名称旁边的“检查”按钮:
在打开的窗口中,单击“网络”选项卡并选中“禁用缓存”复选框:
在手机上重新加载页面或使用 DevTools 窗口中的重新加载按钮。
注意:如果您的手机没有出现在设备列表中:
- 确保 USB 连接使用文件传输模式,而不是简单地充电
- 尝试重新启动 ADB 或运行
adb devices以查看是否检测到设备
最近版本的 Chrome 缓存非常积极。甚至像“ http://url?updated=datecode ”这样的缓存清除技术也停止了工作。您必须每次都清除缓存或启动隐身窗口(并确保数据保护程序已关闭)。
如果只是包含文件的问题,只需在路径后添加版本(?v=12345678)
<link rel="stylesheet" type="text/css" href="style.css?v=12345678" />
再次加载页面的人将看到更改。
诸如 Ctrl+Shift+R 之类的键盘快捷键也适用于 Android,您只需要一个能够发送这些键的键盘。我使用Hacker's Keyboard 发送 Ctrl+Shift+R,这在我的手机上进行了硬重新加载。
这是另一个在其他人失败时可能会起作用的简单解决方案:
今天,当缓存问题是缓存的 CSS 文件时,一个相当简单的开发人员解决方案对我有用。简而言之:创建一个临时 html 文件副本并浏览到它以更新 CSS 缓存。
这个技巧可以刷新 CSS 文件,至少在 Android 的蓝色地球图标默认浏览器中(但很可能是它的孪生兄弟,官方 Chrome 浏览器,以及我们在“智能”手机上遇到的具有积极缓存趋势的任何其他浏览器)。
细节:
起初我尝试了一些在这里分享的相当简单的解决方案,但没有成功(例如清除特定站点的最近历史,但不是几个月和几个月)。然而,我最新的 CSS 不会在刷新后应用。即使我已经在 html 的 head 部分的 CSS 文件调用中使用了版本号技巧,这帮助我避免了过去这些讨厌的激进缓存。(例如:link rel="stylesheet" href="style.css?v=001" 每次更改 CSS 文件时都会升级此伪版本号,例如 001、002、003、004... (应该在网站的每个 html 文件中完成))
这一次(2019 年 8 月)CSS 文件版本号更新不再足够,这里提到的一些更简单的措施也对我不起作用,或者我什至无法访问其中的一些(在借来的 Android 手机上)。
最后我尝试了一些相对简单的方法,最终解决了这个问题:
我复制了网站的 index.html 文件,给它起了一个不同的名称 (indexcopy.html),上传它,在 Android 设备上浏览到它,然后浏览回原始页面,刷新它(使用左侧的刷新按钮地址栏),瞧:这一次 index.html 的刷新终于奏效了。
说明:最新的 CSS 文件版本现在终于在刷新有问题的 html 页面时应用到 Android 上,因为当 CSS 文件从任何地方都不存在的不同名称的临时 html 页面调用时,CSS 文件的缓存副本现在已更新在浏览器历史记录中,之后我可以再次删除。激进的缓存显然忽略了 CSS URL,而是使用 HTML URL,即使它是需要在缓存中更新的 CSS 文件。
在 chrome 中,只需勾选“桌面站点”,然后删除勾选!
向 url 傻瓜浏览器添加参数以加载新页面。为此我写了一个函数:
function forceReload(){
function setUrlParams(url, key, value) {
url = url.split('?');
usp = new URLSearchParams(url[1]);
usp.set(key, value);
url[1] = usp.toString();
return url.join('?');
}
window.location.href =setUrlParams(window.location.href,'_t',Date.now());
}
你只需要调用它:
forceReload();
如果这是一个选项,您可以直接访问(即 JavaScript)资源,重新加载很多次,这也会触发该资源的硬重新加载。然后您可以再次重新加载实际页面。
启动 Chrome Android 应用程序
点击 ![]() 菜单以获得更多选项。
菜单以获得更多选项。
从选项列表中选择 设置。
向下滚动并点击站点设置 选项卡。
在站点设置中打开 数据存储选项卡。
点击 要删除存储的站点 URL 。
点击清除和重置命令按钮。
刷新网站页面。

我一直在为一个不会刷新的 CSS 文件而苦苦挣扎。但是您可以在地址栏中键入 CSS 文件本身的名称并刷新它。之后就好了。Android 8 上的 Chrome。显然,如果您涉及多个文件,那将是令人厌烦的。
有几种方法可以在移动设备上强制重新加载 chrome:
大多数答案对我不起作用。这是 2020 年 8 月在我的 Galaxy S8 上的一个超级简单的工作:
在您的 http:.... 地址之前添加“view-source:”,如果与 html 或索引不同,则通过那里导航到更改的文件。
您将看到未更改的文件。刷新。
完毕。