我有一个表单,用户可以在其中输入多个文本框中的信息。
文本框是这样创建的 -
GroupSection courseNumber = new GroupSection(getH4Title(""));
courseNumber.addStyleName(LUUIConstants.STYLE_SECTION);
courseNumber.addStyleName(LUUIConstants.STYLE_SECTION_DIVIDER);
// KSTextBox extends TextBox incidentally
// I've added some custom functionality in my version of this class
KSTextBox subjectCodeTextBox = new KSTextBox();
KSTextBox courseNumberTextBox = new KSTextBox();
.
.
.
addField(courseNumber,
COURSE + "/" + SUBJECT_AREA,
generateMessageInfo(LUUIConstants.SUBJECT_CODE_LABEL_KEY),
subjectCodeTextBox);
addField(courseNumber,
COURSE + "/" + COURSE_NUMBER_SUFFIX,
generateMessageInfo(LUUIConstants.COURSE_NUMBER_LABEL_KEY),
courseNumberTextBox);
.
.
.
courseNumber.addSection(generateCrossListed_Ver_Joint_Section());
return courseNumber;
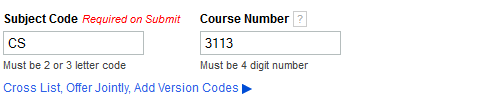
这是渲染的样子:

这些文本框所在的同一页面在我的应用程序中重复用于不同的场景;但是,对于一种特定情况,我需要将它们设为只读。
我确定这种情况的方法是检查页面的标题。如果页面上有关键字“修改” - 我不希望用户能够更改在这些文本框中自动填充的值。
通过实施这个,我几乎实现了这一点 -
subjectCodeTextBox.addBlurHandler(new BlurHandler() {
@Override
public void onBlur(BlurEvent blurEvent) {
NodeList<Element> elements = Document.get().getElementsByTagName("div");
for (int i = 0; i < elements.getLength(); i++) {
Element elem = elements.getItem(i);
String innerHTML = elem.getInnerHTML();
if (innerHTML.contains("Modify")) {
subjectCodeTextBox.setReadOnly(true);
courseNumberTextBox.setReadOnly(true);
}
break;
}
}
});
courseNumberTextBox.addBlurHandler(new BlurHandler() {
@Override
public void onBlur(BlurEvent blurEvent) {
NodeList<Element> elements = Document.get().getElementsByTagName("div");
for (int i = 0; i < elements.getLength(); i++) {
Element elem = elements.getItem(i);
String innerHTML = elem.getInnerHTML();
if (innerHTML.contains("Modify")) {
subjectCodeTextBox.setReadOnly(true);
courseNumberTextBox.setReadOnly(true);
}
break;
}
}
});
上面的代码有效,但它只会在用户点击进入然后退出这两个文本框之一后触发。但是到那时,他们可能已经更改了值并且不希望那样 --- 我希望在页面首次呈现时禁用这些框。
当页面首次为用户呈现时,如何将这些文本框设置为只读?
我认为它与 ONLOAD 事件有关,但是如何正确设置它?