是否可以创建一个ActionSheet在两个按钮之间有标签的图像?

编辑 2018
当它可能有用时,我将这段代码一直发布到 iOS4 中。从那时起,iOS 开发发展得惊人,除非您出于任何原因为 iOS4 编写应用程序,否则请不要使用此代码!请参阅精彩的 3rd 方库XLR 动作控制器,以满足您对现代动作表的需求!
这当然是可能的,而且我一直喜欢这样做!
首先,make a @propertyof an UIActionSheet(在这个例子中,我的被称为aac- 这很方便,特别是如果你想用UITextFields.
接下来,在您调出操作表的方法中,比如说 a
-(IBAction)userPressedButton:(id)sender,创建操作表的本地实例。
UIActionSheet *actionSheet = [[UIActionSheet alloc] initWithTitle:nil
delegate:self
cancelButtonTitle:nil
destructiveButtonTitle:nil
otherButtonTitles:nil];
然后将其添加到您的财产:self.aac = actionsheet
现在你基本上可以在这个 ActionSheet 中做任何事情了,我会给你一个我为最近的项目所做的事情的缩写形式:
- (IBAction)sendDataButtonPressed:(id)sender {
UIActionSheet *actionSheet = [[UIActionSheet alloc] initWithTitle:nil
delegate:self
cancelButtonTitle:nil
destructiveButtonTitle:nil
otherButtonTitles:nil];
self.aac = actionSheet;
UIImageView *background = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"actionsheet_bg.png"]];
[background setFrame:CGRectMake(0, 0, 320, 320)];
background.contentMode = UIViewContentModeScaleToFill;
[self.aac addSubview:background];
UIButton *cancelButton = [UIButton buttonWithType: UIButtonTypeCustom];
cancelButton.frame = CGRectMake(0, 260, 320, 50);
[cancelButton setBackgroundImage:[UIImage imageNamed:@"actionsheet_button.png"] forState: UIControlStateNormal];
[cancelButton addTarget:self action:@selector(cancelButtonClicked:) forControlEvents:UIControlEventTouchUpInside];
cancelButton.adjustsImageWhenHighlighted = YES;
[cancelButton setTitle:@"Cancel" forState:UIControlStateNormal];
[cancelButton setTitleColor:[UIColor colorWithRed:0/255.0f green:177/255.0f blue:148/255.0f alpha:1.0f] forState:UIControlStateNormal];
cancelButton.titleLabel.textAlignment = NSTextAlignmentCenter;
cancelButton.titleLabel.font = [UIFont fontWithName: @"SourceSansPro-Light" size: 25];
[self.aac addSubview: cancelButton];
UIButton *emailResultsButton = [UIButton buttonWithType: UIButtonTypeCustom];
emailResultsButton.frame = CGRectMake(25, 12, 232, 25);
[emailResultsButton addTarget:self action:@selector(emailResultsTapped:) forControlEvents:UIControlEventTouchUpInside];
emailResultsButton.adjustsImageWhenHighlighted = YES;
[emailResultsButton setTitle:@"Email Results" forState:UIControlStateNormal];
[emailResultsButton setTitleColor:[UIColor colorWithRed:255/255.0f green:255/255.0f blue:255/255.0f alpha:1.0f] forState:UIControlStateNormal];
[emailResultsButton setTitleColor:[UIColor colorWithRed:0/255.0f green:177/255.0f blue:148/255.0f alpha:1.0f] forState:UIControlStateHighlighted];
emailResultsButton.contentHorizontalAlignment = UIControlContentHorizontalAlignmentLeft;
emailResultsButton.titleLabel.font = [UIFont fontWithName: @"SourceSansPro-Light" size: 20];
[self.aac addSubview: emailResultsButton];
// lots of other buttons...
// then right at the end you call the showInView method of your actionsheet, and set its counds based at how tall you need the actionsheet to be, as follows:
[self.aac showInView:self.view];
[self.aac setBounds:CGRectMake(0,0,320, 600)];
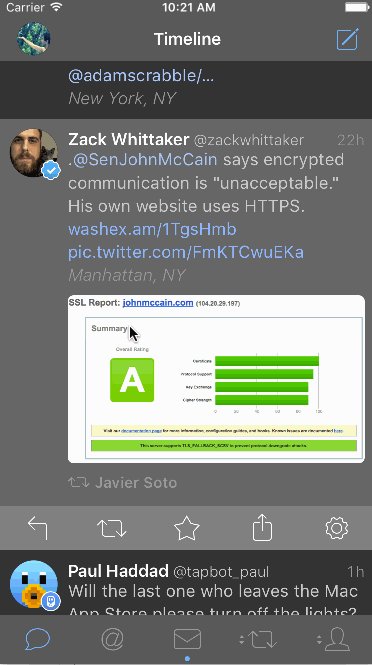
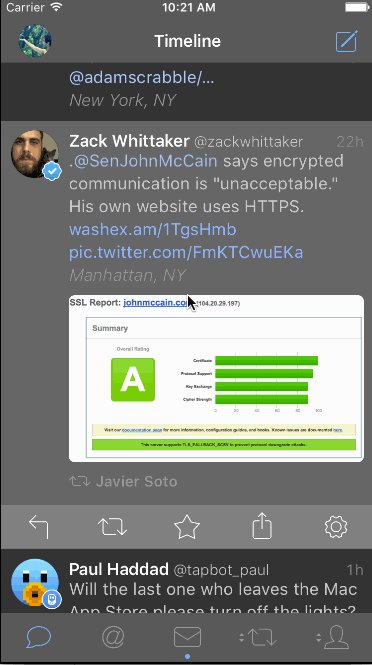
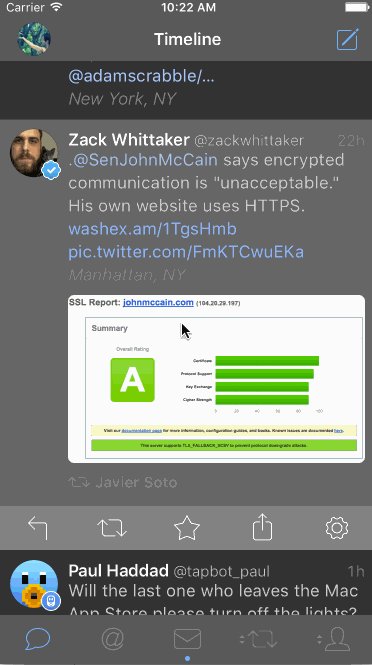
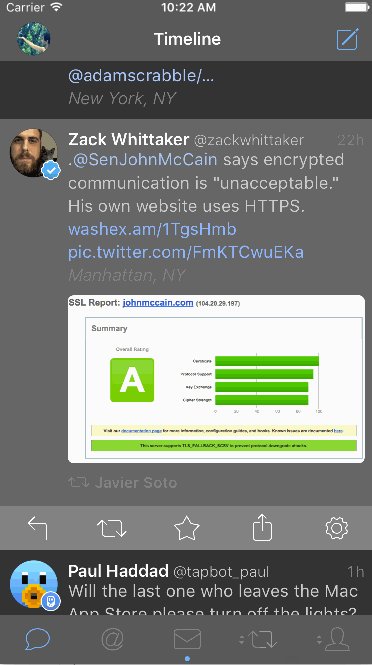
这是发生的情况的图片(请记住,我在代码示例中省略了所有其他按钮,但它们在此处显示):
现在,如果你想关闭 actionSheet——取决于你如何设置按钮结构,或者可能使用 UIToolBar(非常常见)——你可以在按钮的选择器操作中,执行以下操作:
-(void)cancelButtonClicked:(id)sender {
[self.aac dismissWithClickedButtonIndex:0 animated:YES];
}
另外,仅供参考,让所有尺寸都适合您的布局将需要一些时间,因为您没有使用 UIViewController 的主 UIView 的视图,而不是 actionSheet 的视图,因此它具有不同的尺寸。
我做的一个技巧是在 Storyboard 中使用 UIView 布局操作表,然后将您想要的所有对象放在该 UIView 中的“操作表”中,您应该获得所有图像的准确尺寸。
如果您需要澄清,请告诉我,祝您好运!
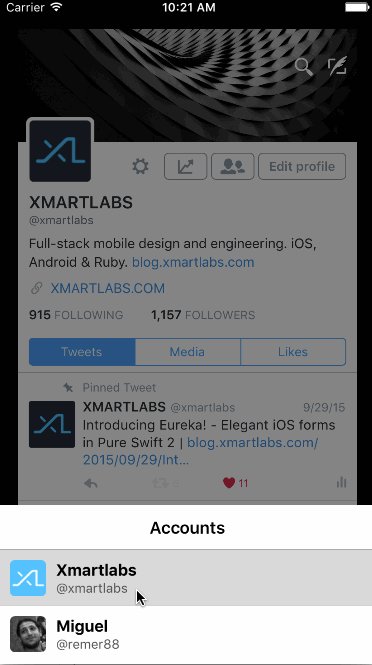
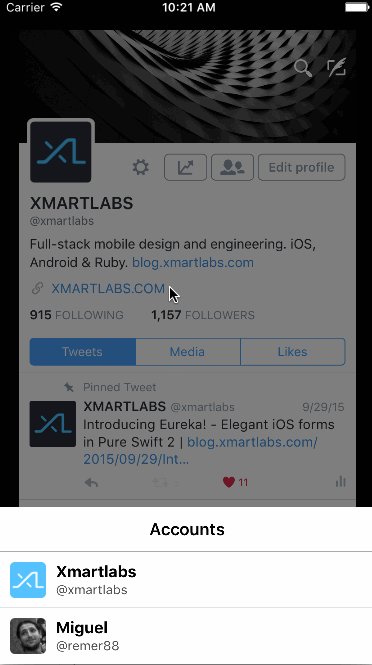
https://github.com/xmartlabs/XLActionController允许我们创建任何自定义操作表,提供比上述解决方案更大的灵活性。
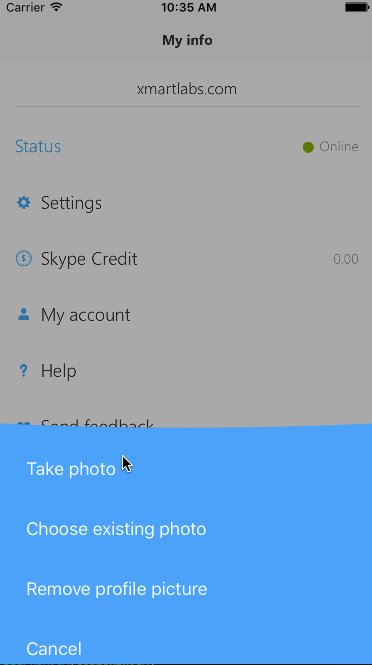
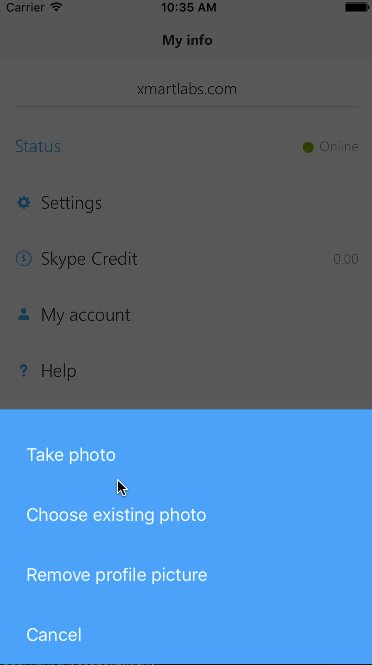
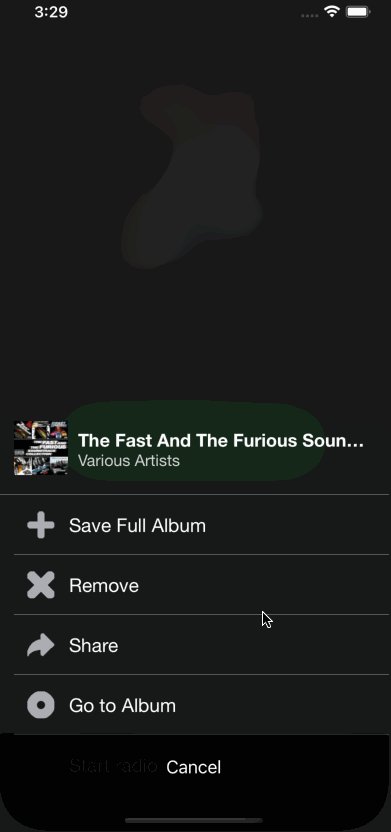
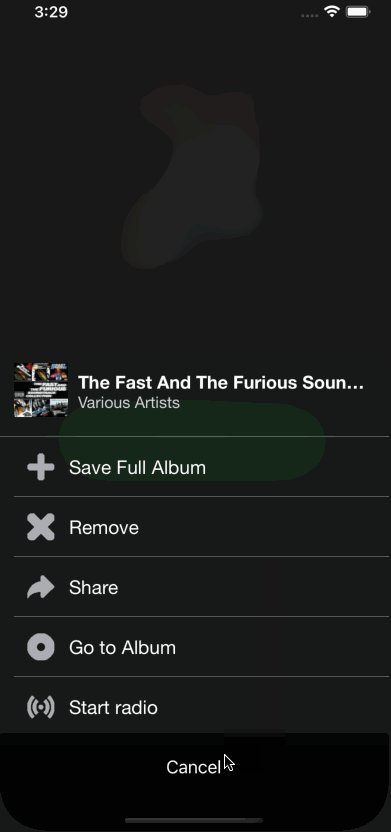
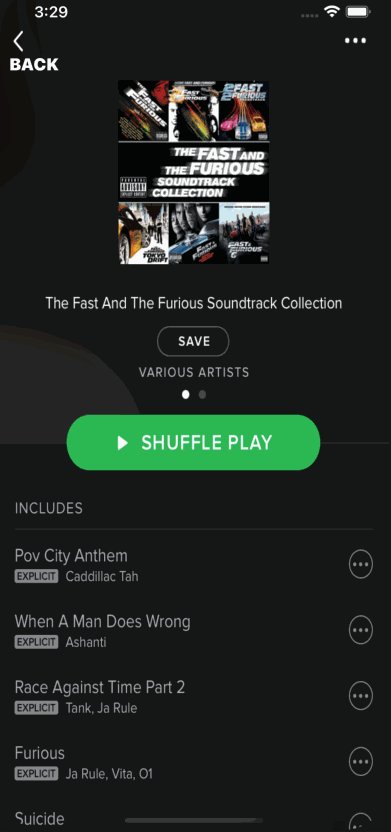
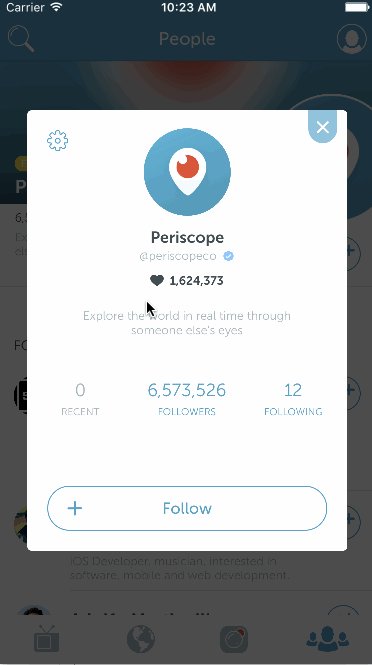
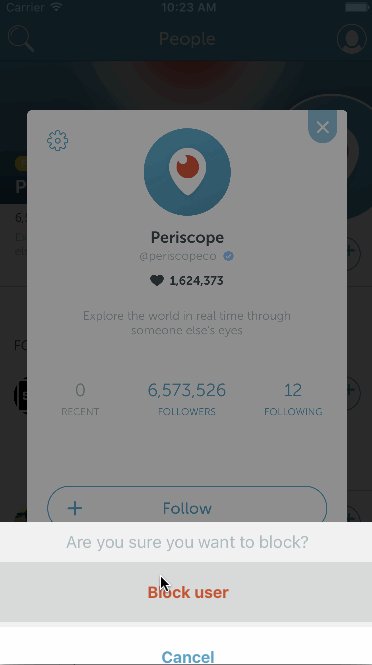
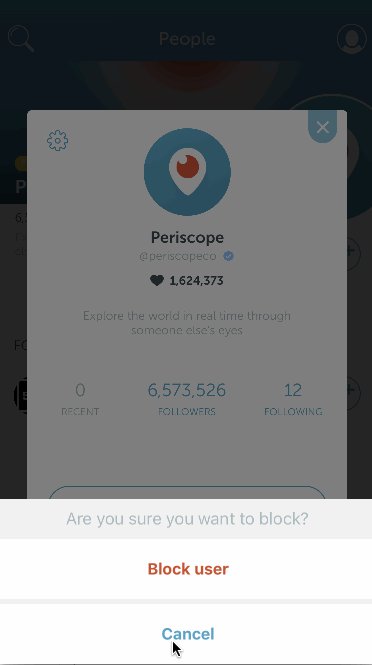
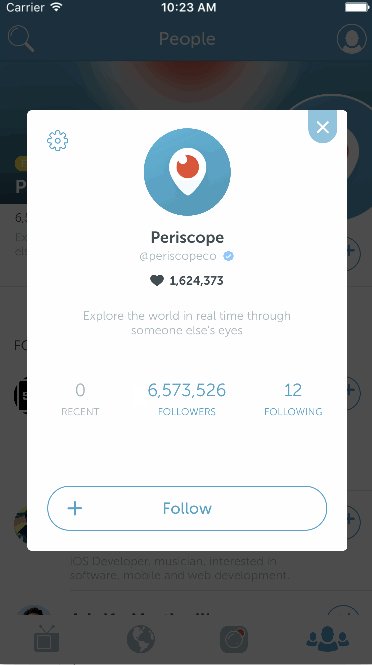
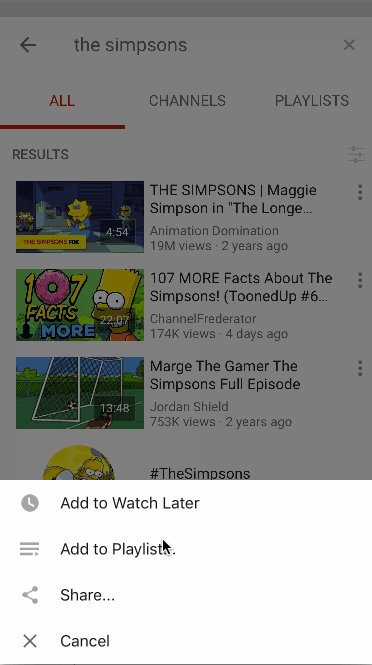
这些是 github 存储库中包含的一些示例。






我只是想添加一个小评论,但我还不能发表评论,所以我会发布一个完整的答案。如果要避免 IOS7 错误 CGContextSetFillColorWithColor: invalid context 0x0。这是一个严重的错误等。您可以使用以下内容。
self.actionSheet = [[UIActionSheet alloc] initWithTitle:@""
delegate:nil
cancelButtonTitle:nil
destructiveButtonTitle:nil
otherButtonTitles:nil];
但是,正如@Max 所说,这会弄乱您的操作表顶部的图形/绘图,因此,如果您还没有背景,则添加只需添加此代码即可为您提供默认的操作表外观。
UIView *background = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 320, 44)];
background.backgroundColor = [UIColor colorWithRed:204.0/255.0 green:204.0/255.0 blue:204.0/255.0 alpha:1];
[self.actionSheet addSubview:background];
然后将您想要的任何其他内容添加到自定义操作表中。
如果您不想在 UIActionSheet 上使用任何 hack 来自定义它,您可以查看我制作的 UIActionSheet 的替代品:https ://github.com/JonasGessner/JGActionSheet它是完全可定制的!
UIButton* button = (UIButton*)sender;
actionSheet = [[UIActionSheet alloc] initWithTitle:@"Share the PNR Status" delegate:self
cancelButtonTitle:@"Cancel"
destructiveButtonTitle:nil
otherButtonTitles:@"Send Message",@"Send Email",@"Facebook",nil];
[[[actionSheet valueForKey:@"_buttons"] objectAtIndex:0] setImage:[UIImage imageNamed:@"chat.png"] forState:UIControlStateNormal];
[[[actionSheet valueForKey:@"_buttons"] objectAtIndex:1] setImage:[UIImage imageNamed:@"email.png"] forState:UIControlStateNormal];
[[[actionSheet valueForKey:@"_buttons"] objectAtIndex:2] setImage:[UIImage imageNamed:@"facebook_black.png"] forState:UIControlStateNormal];
//*********** Cancel
[[[actionSheet valueForKey:@"_buttons"] objectAtIndex:3] setImage:[UIImage imageNamed:@"cancel.png"] forState:UIControlStateNormal];
[actionSheet showFromRect:button.frame inView:self.view animated:YES];
如果你喜欢 Google 风格并且想要一个轻量级的库,你可以看看这个:https ://github.com/ntnhon/MaterialActionSheetController
它是完全可定制的。
如果您仍在为此苦苦挣扎,我有一个可能会有所帮助的图书馆。它允许您创建自定义操作表。它有一堆内置类型,也可以扩展和重新设置样式。