我正在尝试模糊固定位置标题后面的内容,以便在它后面的用户滚动的内容在这个 div 后面时模糊。
我曾经在 CSS 中通过简单的不透明度来实现这一点,但这不会使 DIV 后面的内容变蓝,只是在它前面强加一个半透明面板。
有没有一种简单的方法,即使它是实现我所追求的欺骗。无论是使用 PNG 背景图像还是在 CSS 中。
看看 iOS7 是如何做到这一点的http://www.apple.com/ios/ios7/features/。
我正在尝试模糊固定位置标题后面的内容,以便在它后面的用户滚动的内容在这个 div 后面时模糊。
我曾经在 CSS 中通过简单的不透明度来实现这一点,但这不会使 DIV 后面的内容变蓝,只是在它前面强加一个半透明面板。
有没有一种简单的方法,即使它是实现我所追求的欺骗。无论是使用 PNG 背景图像还是在 CSS 中。
看看 iOS7 是如何做到这一点的http://www.apple.com/ios/ios7/features/。
使用一点 HTML5 和 JavaScript 魔法,答案是肯定的:
http://jsfiddle.net/nallenscott/WtQjY/41/
稻草人:
<body>
<section>
<article>
<header></header>
<div class="blurheader"></div>
<!-- content-->
</article>
</section>
</body>
您将需要jQuery、Stackblur和html2canvas。
复制内容区域并将其转换为画布。
将画布移动到页眉。
将内容的滚动与标题中的画布同步。
html2canvas创建画布,在画布上Stackblur创建高斯模糊,将 header 元素分层覆盖在.blurheaderdiv 上以模拟半透明。
如果您对 JavaScript 感到满意,那么这可能值得进一步研究。它支持最新版本的 IE、Chrome、Safari 和 Firefox,并为旧版浏览器提供优雅的回退选项。
干杯。
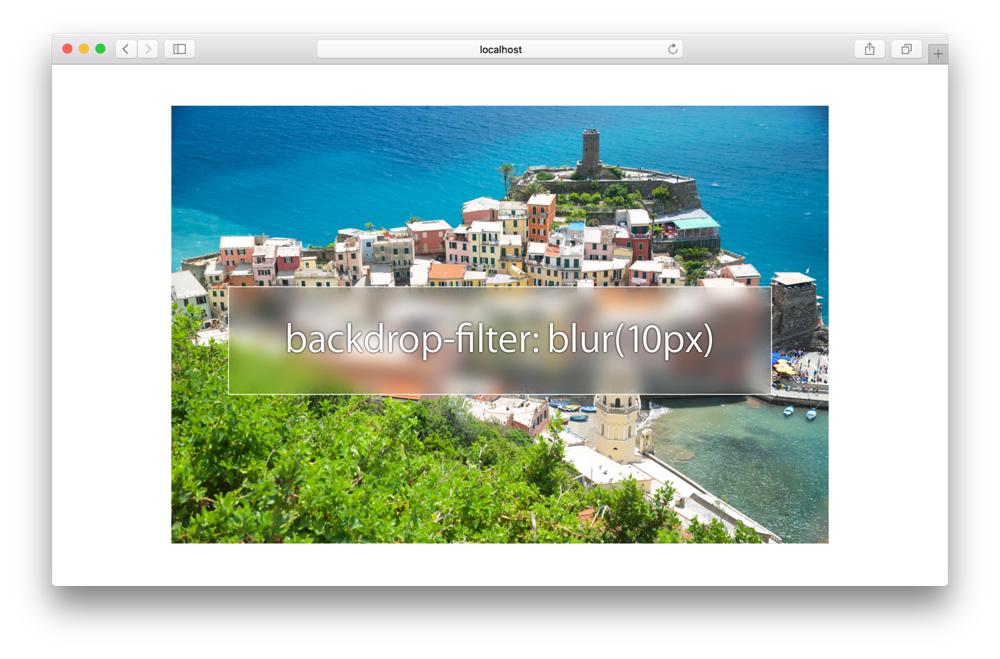
现在是 2015 年,Apple 发布了 Safari 9,它支持新的 CSS 功能,即backdrop-filter. 在您的应用过滤器上使用此 CSS 规则div仅应用于其后面的元素:
#myDiv {
backdrop-filter: blur(10px);
}

无论如何,此功能目前仅在 Safari 中可用(并且-webkit它需要前缀才能工作),所以我现在不建议使用它。如果这样做,请务必使用@supportsor/and JS 为尚不支持它的浏览器实现回退:
@supports (backdrop-filter: blur(10px)) {
#myDiv { background: #181818; }
}
这是caniuse.com 上的兼容性表,以及Chromium和Firefox功能请求。
详细了解Safari 中的新功能。
不,你仍然不能模糊某物下面的内容,你需要模糊元素本身。
您正在寻找的答案是这个问题 Blur Img's & Div's in HTML using CSS
这真的很难。现在你不能像 iOS 那样做,因为你可以模糊或不模糊元素。你不能只是模糊它的一部分。
您可以在其他元素上使用 Webkit 的模糊过滤器,但这还不够好。
一个很好的使用方法是:
*:not(.unblurred) {
-webkit-filter: blur(1px);
}
但这在几乎所有情况下都不是很理想。
CSS 自定义着色器可能很有希望,也许使用 -moz-element 作为背景,但现在答案基本上是“运气不好”。
在 Firefox 中尝试http://iamvdo.me/conf/2012/kiwiparty/#/33(单击任意位置)以查看 -moz-element 效果。还不错,但是支持有限,而且速度很慢。
http://codepen.io/simurai/pen/dFzxL展示了一个不错的演示,但依赖于提前知道的背景图像。
http://webdirections.org/demos/translucency/index.html是另一个演示,它一点也不差。教程是http://www.webdirections.org/blog/creating-ios-7-effects-with-css3-translucency-and-transparency/