正则表达式密码复杂性要求any three在创建或更改密码时必须应用以下四个特征。
- 字母字符 - 至少 1 个大写字母字符
- 字母字符 - 至少 1 个小写字母字符
- 数字字符 - 至少 1 个数字字符
- 特殊字符 - 至少 1 个特殊字符
我正在尝试使用以下代码,但它不适用于special characters
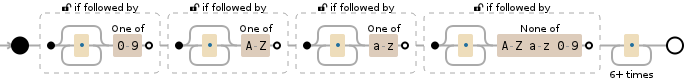
(?=^.{6,}$)((?=.*\d)(?=.*[A-Z])(?=.*[a-z])|(?=.*\d)(?=.*[^A-Za-z0-9])(?=.*[a-z])|(?=.*[^A-Za-z0-9])(?=.*[A-Z])(?=.*[a-z])|(?=.*\d)(?=.*[A-Z])(?=.*[^A-Za-z0-9]))^.*
我希望针对以下 4 种情况验证我的正则表达式
火柴盒
- P@ssword
- 密码1
- p@ssword1
- 电话@12345