我看过Sublime Text 网站,他们有一个动画,似乎使用了一堆“精灵”。像这样的图像如何:

您可以检查您发布的第二个链接的源代码。代码有据可查。这是一个一般性的解释:
不过,我会以不同的方式来做这件事。出于兼容性原因,最好使用简单的 div 来实现此类动画。只需将图像精灵设置为背景图像。然后创建完全相同的循环,计算与新帧相对应的“背景位置”值。
Jon Skinner(是的,来自 Sublime Text)写了一篇关于他如何为 sublime text 主页设置动画的博客文章:http: //www.sublimetext.com/~jps/animated_gifs_the_hard_way.html
他说他做了一系列保存为.png的屏幕截图。
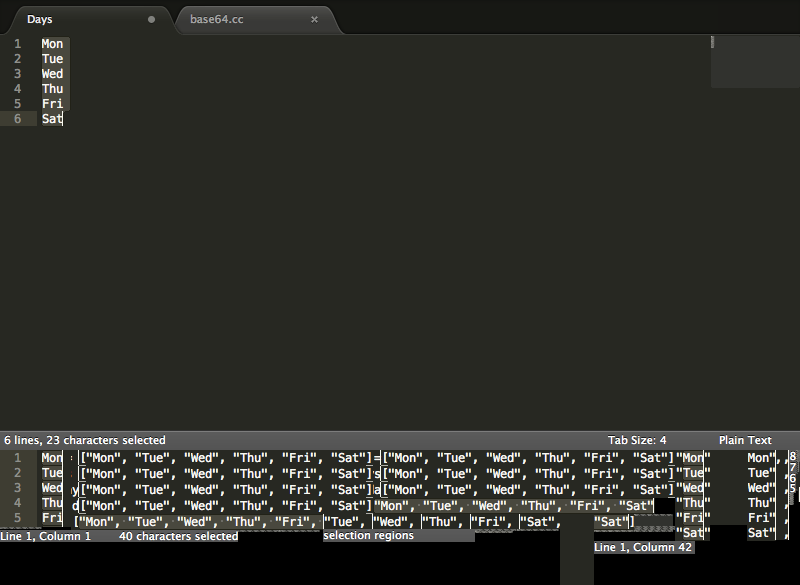
然后他将 png's 编码成一个 delta-sheet(一个只包含最后一帧和当前帧之间的像素差异的精灵表)——非常漂亮和高效!
他甚至为您提供了用于构建 delta-sheet(基于 python)的编码器的代码: https ://github.com/sublimehq/anim_encoder