对于我的 Java 初学者课程,我们制作了一个自动井字游戏,现在我们正在创建一个 GUI 来玩它。但是,我在正确设置间距/边距时遇到了很多麻烦。到目前为止,我一直在尝试获取 GUI 的通用框架,然后我将返回并实际实现我已经制作的井字游戏。所以,到目前为止,我有这个:
import java.awt.*;
import java.awt.event.*;
import javax.swing.*;
import javax.swing.border.*;
public class ITTTGUI extends JFrame implements ActionListener{
//butimport javax.swing.border.*;tons
private JPanel sizePanel;
private JPanel buttonPanel;
private JPanel displayPanel;
private JPanel bottomPanel;
private JTextField size;
private JButton rebuildButton;
private JButton[] buttons;
private JLabel output;
//constructor
public NumberChooser(){
setTitle("BitchFace");
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
//content pane
Container cp = getContentPane();
//add a panel for the size
sizePanel = new JPanel();
sizePanel.setBorder(new EmptyBorder(5, 5, 5, 5) );//adds margin to panel
sizePanel.setLayout(new FlowLayout());
size = new JTextField("3",5);
sizePanel.add(new JLabel("N"));
sizePanel.add(size);
rebuildButton = new JButton("Rebuild");
rebuildButton.addActionListener(this);
sizePanel.add(rebuildButton);
//add bottom panel for output
sizePanel.add(new JButton("Player:"), BorderLayout.EAST);
sizePanel.add(new JButton("Move:"), BorderLayout.EAST);
sizePanel.add(new JButton("Winner:"), BorderLayout.EAST);
//add a panel for the numbers
buttonPanel = new JPanel();
buttonPanel.setBorder(new EmptyBorder(5, 5, 5, 5) );//adds margin to panel
buildButtonsPanel();
//add bottom panel for output
JPanel bottomPanel = new JPanel();
bottomPanel.setBorder(new EmptyBorder(5, 5, 5, 5) );//adds margin to panel
bottomPanel.add(new JButton("New Game"), BorderLayout.SOUTH);
bottomPanel.add(new JButton("Advise"), BorderLayout.SOUTH);
bottomPanel.add(new JButton("Quit"), BorderLayout.SOUTH);
//add panels to main pane
cp.setLayout(new BorderLayout());
cp.add(sizePanel, BorderLayout.EAST);
cp.add(buttonPanel, BorderLayout.CENTER);
cp.add(bottomPanel, BorderLayout.SOUTH);
pack();
}
//this is a helper method to rebuild the buttons panel
private void buildButtonsPanel(){
int n = 3;
try{
n = Integer.parseInt(size.getText());
}catch(Exception e){
e.printStackTrace();
}
buttonPanel.removeAll();
buttonPanel.setLayout(new GridLayout(n,n,4,4));
buttons = new JButton[n*n];
for(int i=0; i < buttons.length; i++){
buttons[i] = new JButton("*");
buttonPanel.add(buttons[i]);
buttons[i].addActionListener(this);
}
revalidate();
repaint();
pack();
}
public void actionPerformed(ActionEvent e){
Object s = e.getSource();
//check to see if the action came from the rebuild button
if(s == rebuildButton){
buildButtonsPanel();
}
//otherwise it came from the grid
}
//entry point
public static void main(String[] args){
//create the GUI
NumberChooser nc = new NumberChooser();
nc.setVisible(true);
}
}
不一定要准确,大体相同即可。而且也没有 X 或获胜者变量,因为我还没有实现它。我还尝试将边距从 (5,5,5,5) 更改为喜欢 (1,1,1,1),但这并没有改变任何东西,所以这也让我感到困惑。
对此的任何帮助,或如何通常进行这项任务将不胜感激。
(而且它不接受我的图片。对不起。)链接是:
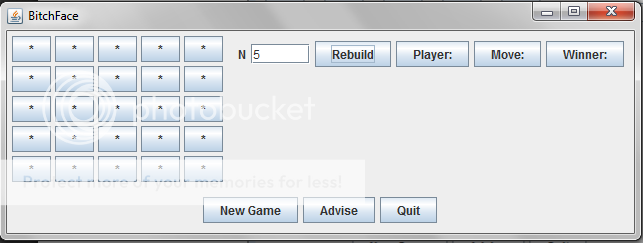
问题是看起来像这样:

https://i1224.photobucket.com/albums/ee362/Devolutor/COPimage1_zps459f304b.png
它应该看起来像这样:

http://i1224.photobucket.com/albums/ee362/Devolutor/COPimage2_zps8981c846.png