我是网络开发的新手,想遵守该领域的“标准”。我已经了解 table 标签用于表格数据,而 div 标签用于布局(在 i-net 上进行了一些激烈的辩论之后)。
我正在尝试构建视图的布局,并且正在尽力使用 div。但是如何用 div 准确地分隔元素呢?我曾经在几秒钟内使用 table 标记执行此操作。
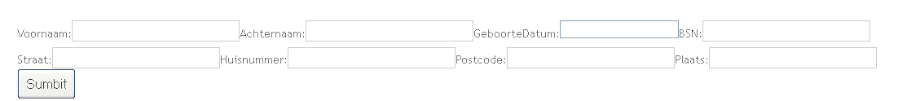
这是我现在的布局:

如您所见,它的排列不整齐。
这是我的剃刀代码:
@model WebHIS___ArtsPortaalWeb.Models.SearchPatientModel
@using (Html.BeginForm()) {
<div>
<div class="editor-label">
Voornaam:</div>
<div class="editor-field">@Html.TextBoxFor(model => model.FirstName)</div>
<div class="editor-label">
Achternaam:</div>
<div class="editor-field">@Html.TextBoxFor(model => model.LastName)</div>
<div class="editor-label">
GeboorteDatum:</div>
<div class="editor-field">@Html.TextBoxFor(model => model.DateOfBirth, new {@class = "datafield", type = "date" })</div>
<div class="editor-label">
BSN:</div>
<div class="editor-field">@Html.TextBoxFor(model => model.BSN)</div>
<div class="editor-label">
Straat:</div>
<div class="editor-field">@Html.TextBoxFor(model => model.Street)</div>
<div class="editor-label">
Huisnummer:</div>
<div class="editor-field">@Html.TextBoxFor(model => model.HouseNumber)</div>
<div class="editor-label">
Postcode:</div>
<div class="editor-field">@Html.TextBoxFor(model => model.Zipcode)</div>
<div class="editor-label">
Plaats:</div>
<div class="editor-field">@Html.TextBoxFor(model => model.City)</div>
<input type="submit" value="Sumbit" />
</div>
}
我的 CSS:
.display-label,
.editor-label {
margin: 1em 0 0 0;
float: left;
}
.display-field,
.editor-field {
margin: 0.5em 0 0 0;
float: left;
}
预先感谢您的帮助。
更新:显然我的问题并不清楚。我希望我的布局看起来像图像,但文本框整齐排列。所以“voornaam”的文本框与“straat”的文本框完全一致。标签可以与它们对应的文本框对齐。我希望我能更清楚地表达我的愿望。