我有一个似乎只影响 Internet Explorer 8 的问题。
我已经使用http://www.highcharts.com/中的 highcharts.js 脚本在我的网站上显示数据,但是我尝试在灯箱中显示这些数据并使用了http://buckwilson中的 lightbox_me.js 脚本.me/lightboxme/
我将尝试显示我使用的代码:
<script type="text/javascript">
var chart;
$(document).ready(function() {
chart = new Highcharts.Chart({
chart: {
renderTo: 'analysis',
defaultSeriesType: 'bar',
backgroundColor: 'rgba(0,0,0,0)'
},
title: {
text: ''
},
subtitle: {
text: ''
},
xAxis: {
categories: ['First Impressions', 'Politeness/Courtesy', 'Helpfulness', 'Speed and Efficiency', 'Reliability', 'Trustworthiness', 'Value for Money', 'Quality of service', 'After Sales', 'Overall Satisfaction'],
title: {
text: null
}
},
yAxis: {
min: 0,
max:100,
title: {
text: 'Overall Score (%)',
align: 'middle'
}
},
tooltip: {
formatter: function() {
return ''+
this.y +' %';
}
},
plotOptions: {
bar: {
dataLabels: {
enabled: false
}
}
},
legend: {
enabled: false,
layout: 'vertical',
align: 'right',
verticalAlign: 'top',
x: -100,
y: 100,
floating: true,
borderWidth: 1,
backgroundColor: '#FFFFFF',
shadow: false
},
credits: {
enabled: false
},
series: [{
name: 'Year 2012',
data: [<?php echo "$first_impression".","."$politeness".","."$knowledge".","."$speed".","."$reliability".","."$honesty".","."$value".","."$quality".","."$after_sales".","."$satisfaction"; ?>]
}]
});
});
</script>
如您所见,我使用 php 插入统计信息。
然后我有灯箱脚本:
$('#scores_button').click(function(e) {
$('#scores_container').lightbox_me({
centered: true,
onLoad: function() {
$('#scores_container').find('input:first').focus()
}
});
e.preventDefault();
});
这是html:
<div id='scores_container'>
<h1 class='lightbox_header'>Areas of Performance</h1>
<div id='analysis'>
</div>
<p class='lightbox_paragraph'>We asked all repondents to score the business on it's performance in the areas above. This chart shows the average scores in each area.</p>
<a id='close_x' class='close sprited' href='#'>close</a>
</div>
最后是我的 CSS
#scores_container {
width:760px;
display:none;
background-color:#f2f5f7;
padding:30px 40px 40px 40px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
border: 1px solid #536376;
-webkit-box-shadow: rgba(0,0,0,.6) 0px 2px 12px;
-moz-box-shadow: rgba(0,0,0,.6) 0px 2px 12px;
box-shadow: rgba(0,0,0,.6) 0px 2px 12px;
position:absolute;
top:0px;
left:0px;
}
h1.lightbox_header{
font-size:22px;
font-weight:bold;
color:#536376;
margin-bottom:20px;
border-bottom:1px solid #cdd0d9;
padding-bottom:10px;
}
#analysis{
width:680px;
height:400px;
}
p.lightbox_paragraph, p.lightbox_paragraph_first{
font-family: 'PT Sans', sans-serif;
font-weight:700;
font-style:italic;
color:#536376;
border-top:1px solid #cdd0d9;
padding-top:10px;
}
此代码适用于我测试过的所有浏览器,但 Internet Explorer 除外。Internet explorer 8 是我在寻找解决方案时一直在使用的浏览器。
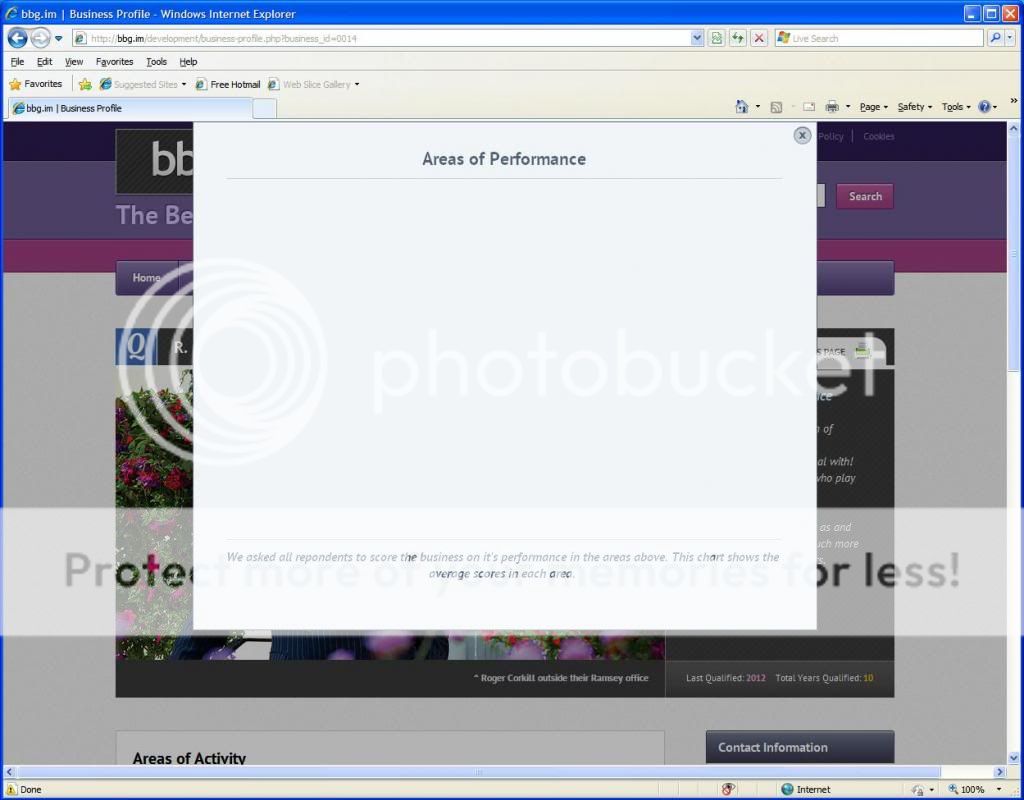
请看它在 ie8 中的显示截图:

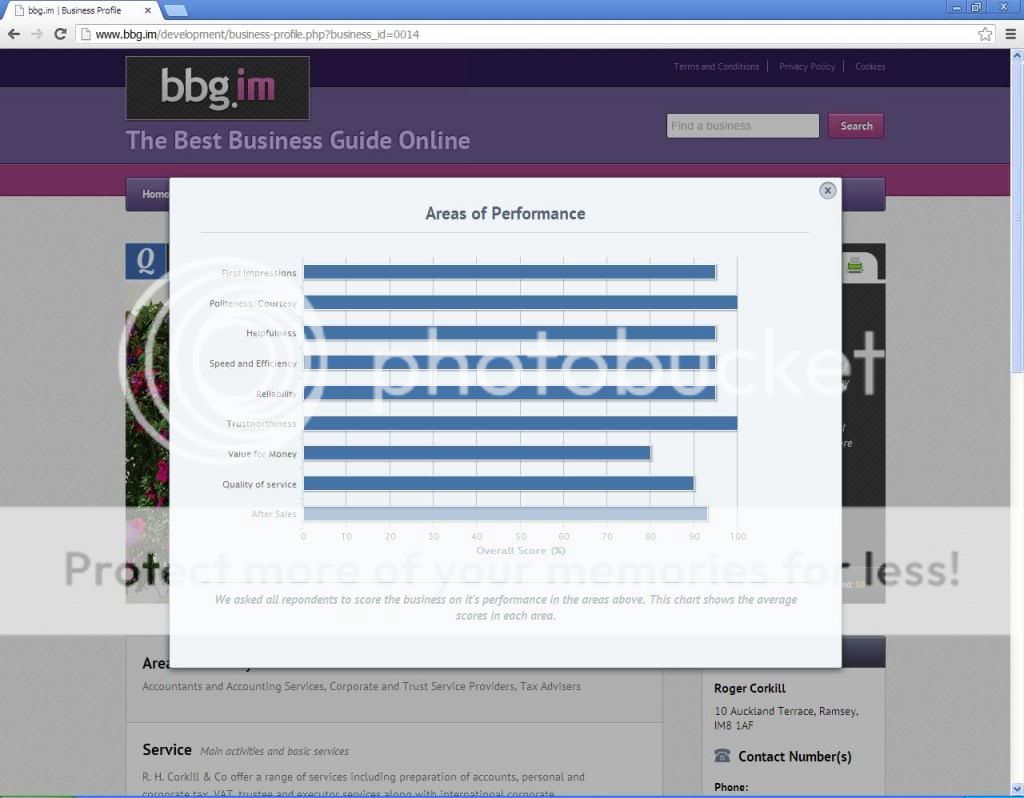
以及它在 Google Chrome 中的显示方式:

我的想法是,也许是我的 css 导致了问题,但无论我尝试什么,我似乎都无法显示图表。图表容器也没有在浏览器窗口中垂直居中,但是一旦我得到图表来呈现,我就可以处理这个问题。任何帮助将非常感激。
我知道这不是一个特别完善的网站,因为我只是在学习,但如果有帮助,请参阅以下网站本身的链接:http ://www.bbg.im/development
单击图表图标时,配置文件页面上发生错误。
我在同一个灯箱脚本中也遇到了与饼图和谷歌地图相同/相似的问题。
非常感谢。