我最近发现了 Jade,并想尝试一个新的静态网站。我喜欢简洁的语法和模板功能,比原始 HTML 要好得多。我在 Webstorm 6 中进行编辑,它支持文件观察器,并且可以开箱即用地运行例如 Sass。我已经能够通过命令行运行 Jade 来查看我的 Jade 文件:
jade --watch --out public jade
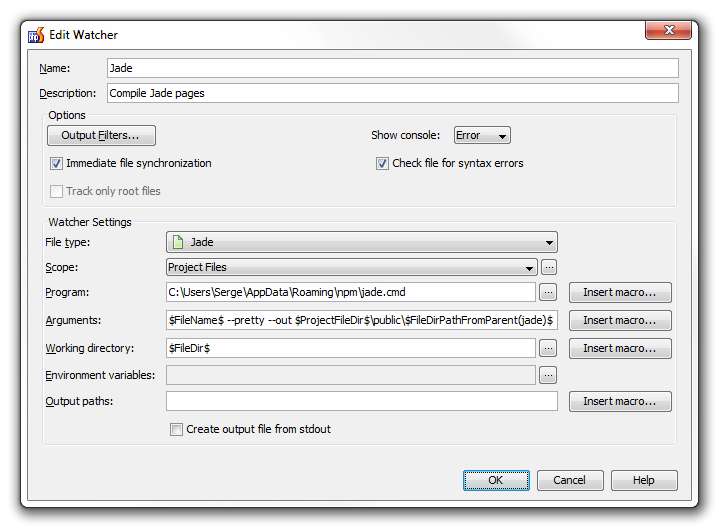
我现在正试图在 Webstorm 中配置我的项目以自动处理这个问题,但我遇到了问题。
为了使源文件与生成的文件分开,我的目标是这样的布局:
- 根
- 玉
- 索引.jade
- 子目录
- 子目录jade
- 上市
- 索引.html
- 子目录
- 子目录.html
- 玉
参数字段设置为:
--out $ProjectFileDir$\public\$FileNameWithoutExtension$.html $FileDir$\$FileName$
首先,我的jade文件夹中有以下内容:
- 索引.jade
- 子目录
- 索引.jade
我的public文件夹中的结果是:
- index.html(文件夹)
- index.html(文件)
- subdir.html(文件夹)
- subdir.html(文件)
这是我第一次尝试使用文件观察器功能,可用的宏让我感到困惑。有没有遇到过类似情况的人有什么建议?