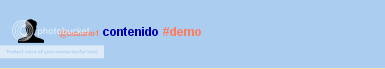
我有下图。它由一个 JPanel 组成,其中一个标签用于图片,另一个用于“@usuario1”文本,另一个用于“contenido”,另一个用于“#demo”。图片下方是构造它的代码。

SettingsManagerTab.panelForTweet1 = new JPanel();
SettingsManagerTab.panelForTweet1.setOpaque(true);
SettingsManagerTab.panelForTweet1.setLayout(new net.miginfocom.swing.MigLayout());
this.add(SettingsManagerTab.panelForTweet1);
SettingsManagerTab.labelForTweetPhoto1 = new JLabel(new ImageIcon(
SettingsManagerTab.class.getResource("/res/User1.png")));
SettingsManagerTab.panelForTweet1.add(SettingsManagerTab.labelForTweetPhoto1);
SettingsManagerTab.labelForTweetUsername1 = new JLabel("@usuario1");
final Font contentFont = new Font(SettingsManagerTab.labelForTweetUsername1.getFont()
.getName(), Font.BOLD, SettingsManagerTab.labelForTweetUsername1.getFont()
.getSize());
final Font userFont = new Font(contentFont.getName(), Font.BOLD,
(int) (contentFont.getSize() * 0.7));
SettingsManagerTab.labelForTweetUsername1.setFont(userFont);
SettingsManagerTab.panelForTweet1.add(SettingsManagerTab.labelForTweetUsername1);
SettingsManagerTab.labelForTweetContent1 = new JLabel("contenido");
SettingsManagerTab.labelForTweetContent1.setFont(contentFont);
SettingsManagerTab.panelForTweet1.add(SettingsManagerTab.labelForTweetContent1);
SettingsManagerTab.labelForTweetHashtag1 = new JLabel("#demo");
SettingsManagerTab.labelForTweetHashtag1.setFont(contentFont);
SettingsManagerTab.panelForTweet1.add(SettingsManagerTab.labelForTweetHashtag1);
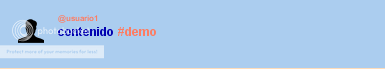
但我想要实现的是:

对我来说这看起来微不足道。只需用图片制作标签,然后添加带有wrap选项的“@ usuario1 ”,以便在下一行的开头添加下一个组件(“contenido”标签),并且由于图片标签占据了所有JPanel 的高度,提到的下一行将在“@usuario1”标签下方开始。然而,似乎发生的是下一行从图片标签下方开始,但由于标签占据了 JPanel 的所有高度,因此没有显示,所以我得到的结果比开始时更差。
我的目标可能吗?如果是这样,怎么办?
