目前我正在使用 THREE.js 库来渲染 3D 场景,没有问题。
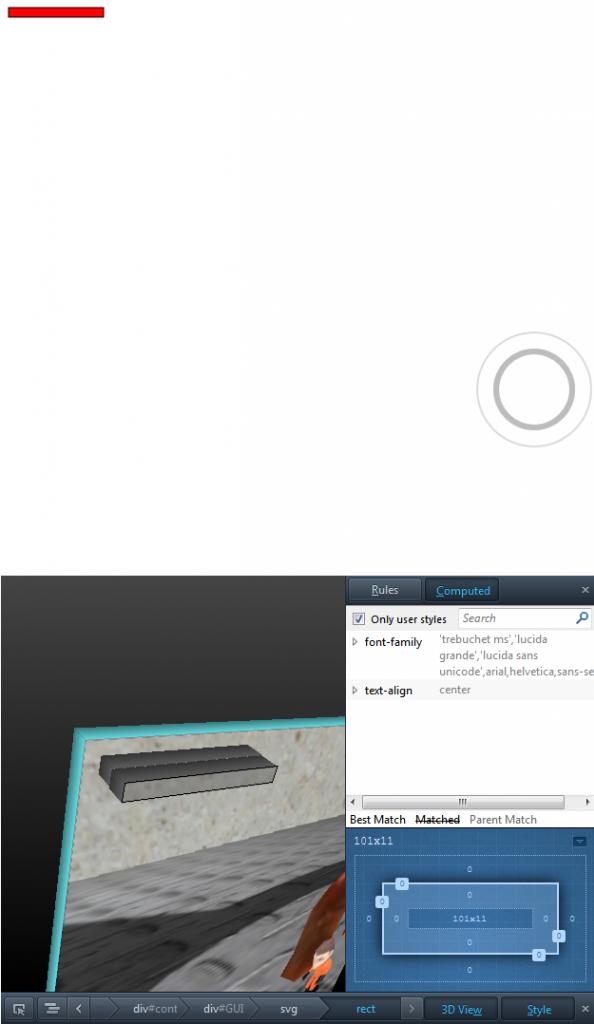
我想覆盖一个 SVG ,但是我有以下问题,最好在图像中展示:

如您所见,没有 WebGL(上图),我的 2D 元素渲染。红色条来自 Raphael (SVG),灰色摇杆使用纯 Canvas 2D 上下文渲染。
使用 WebGL 底层(下图),纯 Canvas 2D 上下文继续正常渲染,但 Raphael (SVG) 呈现底层 WebGL 的外观。然而,3D 视图显示层和位置是正确的。
这只是两种不兼容的渲染方法的情况,还是我可能会在某处更改设置。我更喜欢使用 Raphael 的 .onTouch 功能,但如果必须的话,我愿意回退到纯 Canvas 2D 上下文进行叠加。