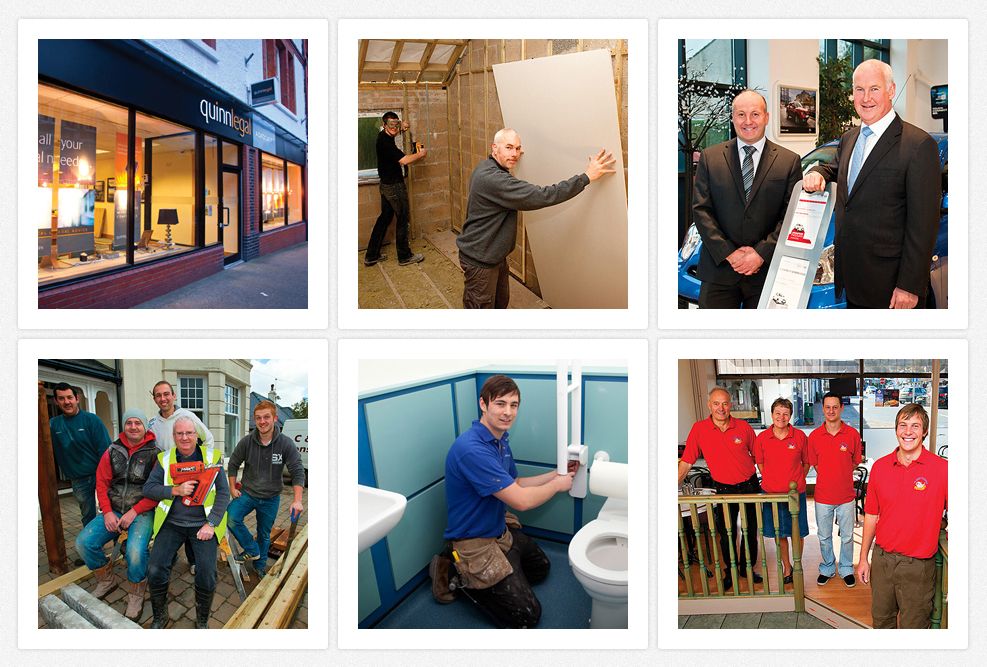
我有一个用 php 动态加载的图片库。在 chrome 中,它看起来像这样:

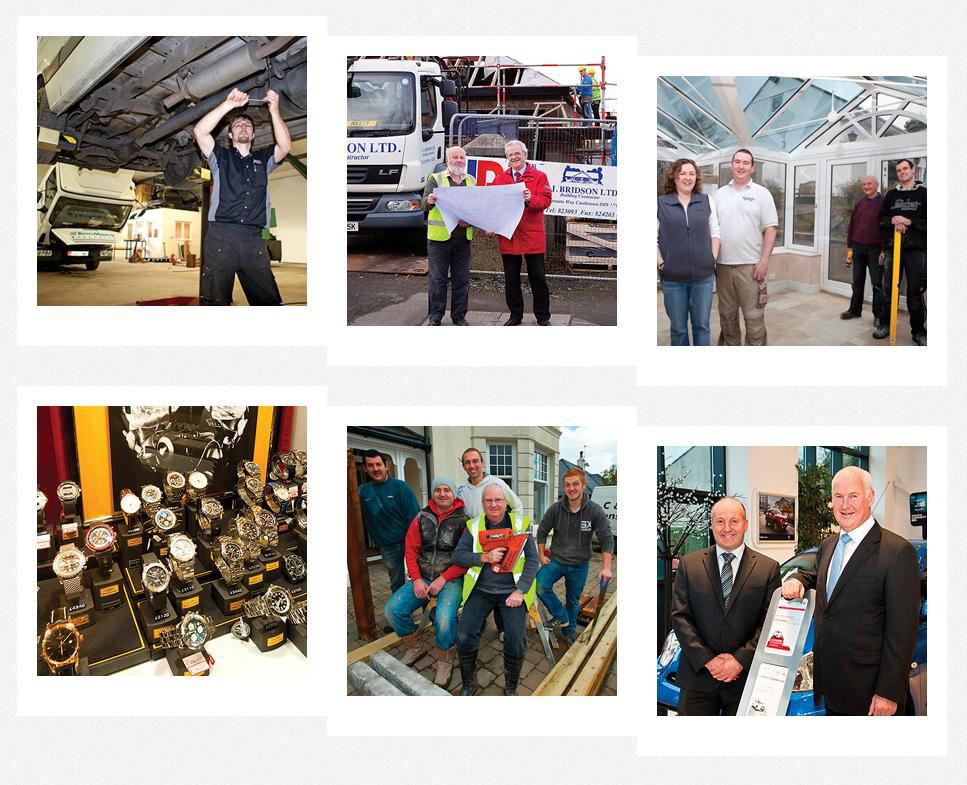
在 ie8 中是这样的:

HTML和PHP如下:
while($row = mysql_fetch_array($result)) {
$parent = $row["parent_business_id"];
$image = $row["image_url"];
$alt = $row["alt_tag"];
$description = $row["description"];
$thumb = $row["thumb_url"];
$business = $row["business"];
$mainthumb = "./images/270x270/$image.jpg";
echo
"<li>
<div class='gallery_image_container'>
<a href='business-profile.php?business_id=$parent' class='gallery_darken'><img src='$mainthumb' alt='$alt' title='$description' /></a>
</div>
</li>";
}
?>
CSS是这样的:
.gallery_container {
margin: 0 0 0 -10px;
padding: 0;
list-style: none;
}
.gallery_container > li {
margin: 0 0 0 10px;
padding: 0;
float: left;
display:inline;
}
div.gallery_image_container{
width:270px;
height:270px;
padding:20px;
margin-bottom:10px;
background-color:white;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
-webkit-box-shadow: rgba(0,0,0,.2) 0px 0px 6px;
-moz-box-shadow: rgba(0,0,0,.2) 0px 0px 6px;
box-shadow: rgba(0,0,0,.2) 0px 0px 6px;
float:left;
display:block;
}
a.gallery_darken {
display: block;
background: black;
padding: 0;
width:270px;
height:270px;
float:left;
}
a.gallery_darken img {
display: block;
-webkit-transition: all 0.5s linear;
-moz-transition: all 0.5s linear;
-ms-transition: all 0.5s linear;
-o-transition: all 0.5s linear;
transition: all 0.5s linear;
}
a.gallery_darken:hover img {
opacity: 0.7;
}
我对在 li 项目中使用 div 感到不舒服,但不确定我可以使用哪些其他方法来添加边框和阴影,所以这可能是问题的根源。我本质上希望画廊在 ie8 中看起来与在 chrome 中相同,但是尝试将 float:left 和 display:inline 添加到包含的 div 和图像中,我不知道为什么图像不会在 ie8 中对齐. 任何帮助将非常感激。