在 WPF中,Listbox我对这两个概念感到困惑:
有人可以解释一下吗?ItemTemplateItemsPanelTemplate
谢谢约翰
在 WPF中,Listbox我对这两个概念感到困惑:
有人可以解释一下吗?ItemTemplateItemsPanelTemplate
谢谢约翰
让我尝试通过示例来解释这一点:
<ListBox ItemsSource="{Binding}">
<ListBox.ItemTemplate>
<DataTemplate>
<Border Background="SteelBlue" Padding="5" BorderBrush="Black"
BorderThickness="1" Margin="0,2">
<TextBlock Text="{Binding}"/>
</Border>
</DataTemplate>
</ListBox.ItemTemplate>
<ListBox.ItemsPanel>
<ItemsPanelTemplate>
<StackPanel Background="DarkKhaki"/>
</ItemsPanelTemplate>
</ListBox.ItemsPanel>
</ListBox>
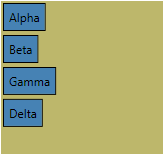
结果:

确定列表中每个项目的ItemTemplate布局。另一方面ItemsPanel,将包含单个项目的面板。鉴于上述定义,可视化树将类似于以下内容:
<StackPanel>
<Border>
<TextBlock Text="Alpha"/>
</Border>
<Border>
<TextBlock Text="Beta"/>
</Border>
....
</StackPanel>
ItemTemplate 用于指定用于呈现 ListBox 中的项目的 DataTemplate。ItemPanelTemplate 用于指定用于排列 ListBox 子项的面板。
例如,如果您的 ListBox 绑定到 ObservableCollection,您必须指定一个 DataTemplate 来告诉它如何呈现每个 Person 对象。
<ListBox ItemsSource={Binding Persons}>
<ListBox.ItemTemplate>
<DataTemplate>
<StackPanel>
<TextBlock Text={Binding FirstName}/>
<TextBlock Text={Binding LastName}/>
<TextBlock Text={Binding Age}/>
</StackPanel>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
这将垂直排列每个项目,因为 ListBox 默认使用 StackPanel。如果要更改此行为,请使用 ItemPanelTemplate 属性:
<ListBox>
<ListBox.ItemsPanel>
<ItemsPanelTemplate>
<StackPanel Orientation="Horizontal"/>
</ItemsPanelTemplate>
</ListBox.ItemsPanel>
</ListBox>
您甚至可以将 StackPanel 更改为任何其他面板(例如,WrapPanel)。