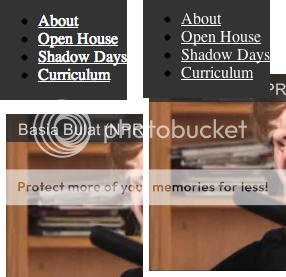
我有一个 nav 元素贴在页面顶部,当它位于嵌入的 YouTube iframe 顶部时,它会使该粘性 nav 元素中的文本更加透明(可能增加约 30%)。这只发生在 Chrome 中(我的版本是 23.0.1271.97)。
您可以看到该问题没有出现在JSFiddle中,但它会出现在本地 HTML 文件或 Web 上的文件中。

这是代码:
<style>
a{
color: white;
}
#primaryNav
{
background-color: #333;
position: fixed;
top: 0px;
left: 0px;
}
</style>
<div style="height: 400px;"></div>
<div id="primaryNav">
<ul>
<li><a href="#">About</a></li>
<li><a href="#">Open House</a></li>
<li><a href="#">Shadow Days</a></li>
<li><a href="#">Curriculum</a></li>
</ul>
</div>
<iframe width="350" height="197" src="http://www.youtube.com/embed/XfX2lvFbWlc?rel=0" frameborder="0" allowfullscreen></iframe>
<div style="height: 600px;"></div>
这发生在 YouTube 和 Vimeo 上,但不会发生在其他一些网站上,比如我的公司网站或我的个人网站,所以我会假设悬停的 div 以某种方式与嵌入网页的内容进行交互,这让我感到困惑。