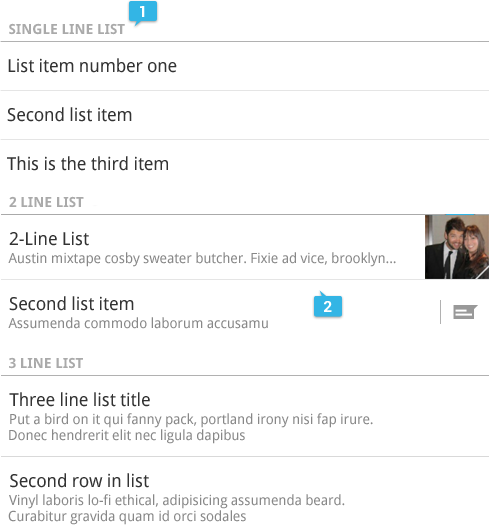
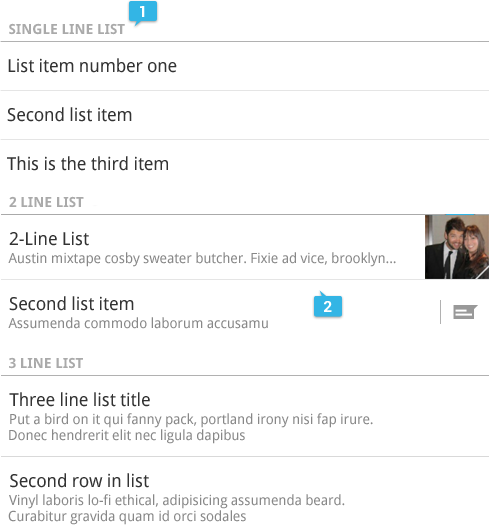
我正在尝试在 Android 中创建一个列表,其中每个项目都有一个或多个操作按钮,如此处显示的数字 2:

是否有任何预定义的方式或模板来执行此操作,或者我是否必须手动为列表中的项目创建视图以及它们的分隔符、操作按钮和所有内容?(如果是这样的话,我也会感谢一些帮助:))
谢谢!
我正在尝试在 Android 中创建一个列表,其中每个项目都有一个或多个操作按钮,如此处显示的数字 2:

是否有任何预定义的方式或模板来执行此操作,或者我是否必须手动为列表中的项目创建视图以及它们的分隔符、操作按钮和所有内容?(如果是这样的话,我也会感谢一些帮助:))
谢谢!
您必须为行创建自己的布局。(您不需要做分隔符。)
我在我的一个应用程序中执行此操作。这是我用于我的项目的布局之一:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/icon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:contentDescription="@string/contentDescription_itemIcon"
android:src="@drawable/album_placeholder" />
<Button
android:id="@+id/playButton"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:focusable="false"
android:focusableInTouchMode="false" />
<Button
android:id="@+id/queueButton"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_alignParentTop="true"
android:layout_toLeftOf="@id/playButton"
android:focusable="false"
android:focusableInTouchMode="false" />
<TextView
android:id="@+id/mainText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_marginLeft="4dp"
android:layout_toLeftOf="@id/queueButton"
android:layout_toRightOf="@id/icon"
android:text="@string/placeholder_mainText" />
<TextView
android:id="@+id/rightAdditionalText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBaseline="@id/leftAdditionalText"
android:layout_marginRight="4dp"
android:layout_toLeftOf="@id/queueButton"
android:text="@string/placeholder_rightText" />
<TextView
android:id="@+id/leftAdditionalText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@id/mainText"
android:layout_below="@id/mainText"
android:layout_marginTop="0dp"
android:layout_toLeftOf="@id/rightAdditionalText"
android:text="@string/placeholder_leftText" />
</RelativeLayout>
这是我使用的适配器:
private class ItemAdapter extends ArrayAdapter<T> {
private int rowLayoutId;
public ItemAdapter(Context context, int rowLayoutId, T[] items) {
super(context, 0, items);
this.rowLayoutId = rowLayoutId;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
View v = convertView;
if (v == null) {
LayoutInflater vi = (LayoutInflater)getContext().getSystemService(Context.LAYOUT_INFLATER_SERVICE);
v = vi.inflate(rowLayoutId, null);
v.findViewById(R.id.queueButton).setOnClickListener(onQueueButtonClicked);
v.findViewById(R.id.playButton).setOnClickListener(onPlayButtonClicked);
}
T item = getItem(position);
if (item != null) {
setText(v, R.id.mainText, item.name);
fillRowView(v, item);
}
v.setTag(item);
return v;
}
}
我的使用所有项目的行布局 ID 进行参数化,但您可能希望以不同的方式执行此操作。setText() 和 fillRowView() 函数是在包含类中定义的帮助器。
请注意,我将 item 对象设置为行视图的标记,以便稍后在按钮单击处理程序中获取它:
View.OnClickListener onPlayButtonClicked = new View.OnClickListener() {
@Override
public void onClick(View button) {
View listItem = (View)button.getParent();
Object tag = listItem.getTag();
try {
@SuppressWarnings("unchecked")
T item = (T)tag;
// do someting with item
}
catch (ClassCastException e) {
}
}
};
你可以在这里看到它的样子