每当我使用 tooltwist 进行部署时,我发现标头不包含我的应用程序所需的 jquery-ui 库。我怎样才能将它插入到零件中以使其工作?
1 回答
2
一种方法和最简单的方法是为您的 tooltwist 扩展项目自定义页面模板,因此您将在您的 tooltwist 项目中部署它。
自定义:
- 将ttWbd/widgets/toolbox 下的page/和page_template/文件夹复制到项目的小部件目录中。(例如 {projectName}_t/widgets/{projectName}_widgets/)
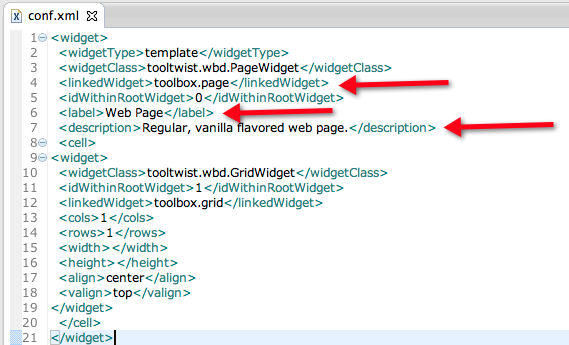
- 打开 page_template 的 conf.xml 并适当更改linkedWidget、label和description节点的配置。linkedWidget将具有类似项目{projectName}_widgets.page的值
- 如果您已经在项目中创建了页面,则需要将所有页面的配置文件 (conf.xml) 的 linkedWidget 节点从toolbox.page替换为{projectName}_widget.page,包括所有版本文件夹。
- 在文件夹page/下,您可以根据您在设计器中选择的页面模式自定义模板标题。对于mode = 页面更新new_jquery_header.jsp。
页面模板:

注意:
创建新资产时,新页面模板选项将出现在您的资产列表中。
于 2012-10-30T00:09:09.793 回答