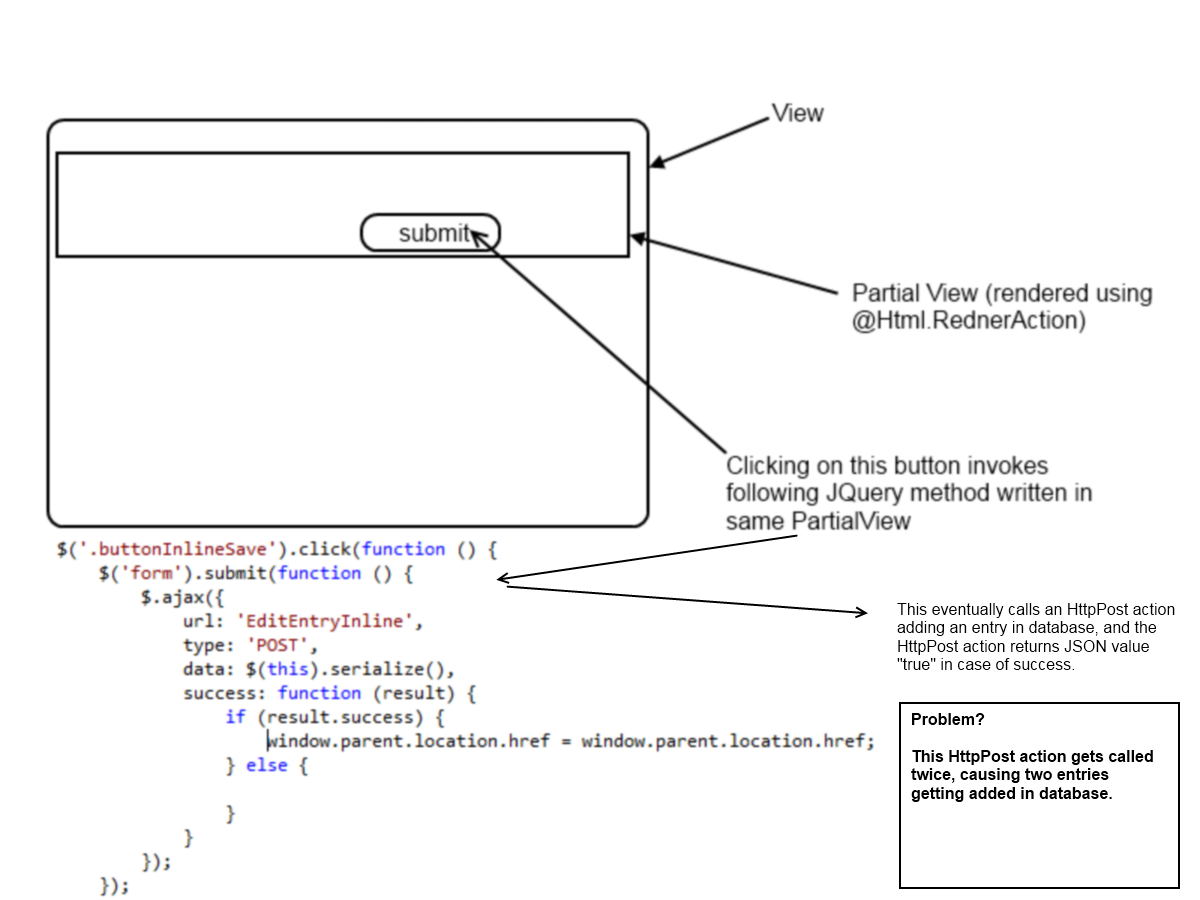
以下是我的应用程序中的确切场景。

我相信这张照片清楚地解释了这个问题。如果您对理解有任何疑问,请告诉我。
问题是 HttpPost 操作被调用两次,导致数据库中添加了两个条目。
我怎样才能防止这2个动作?
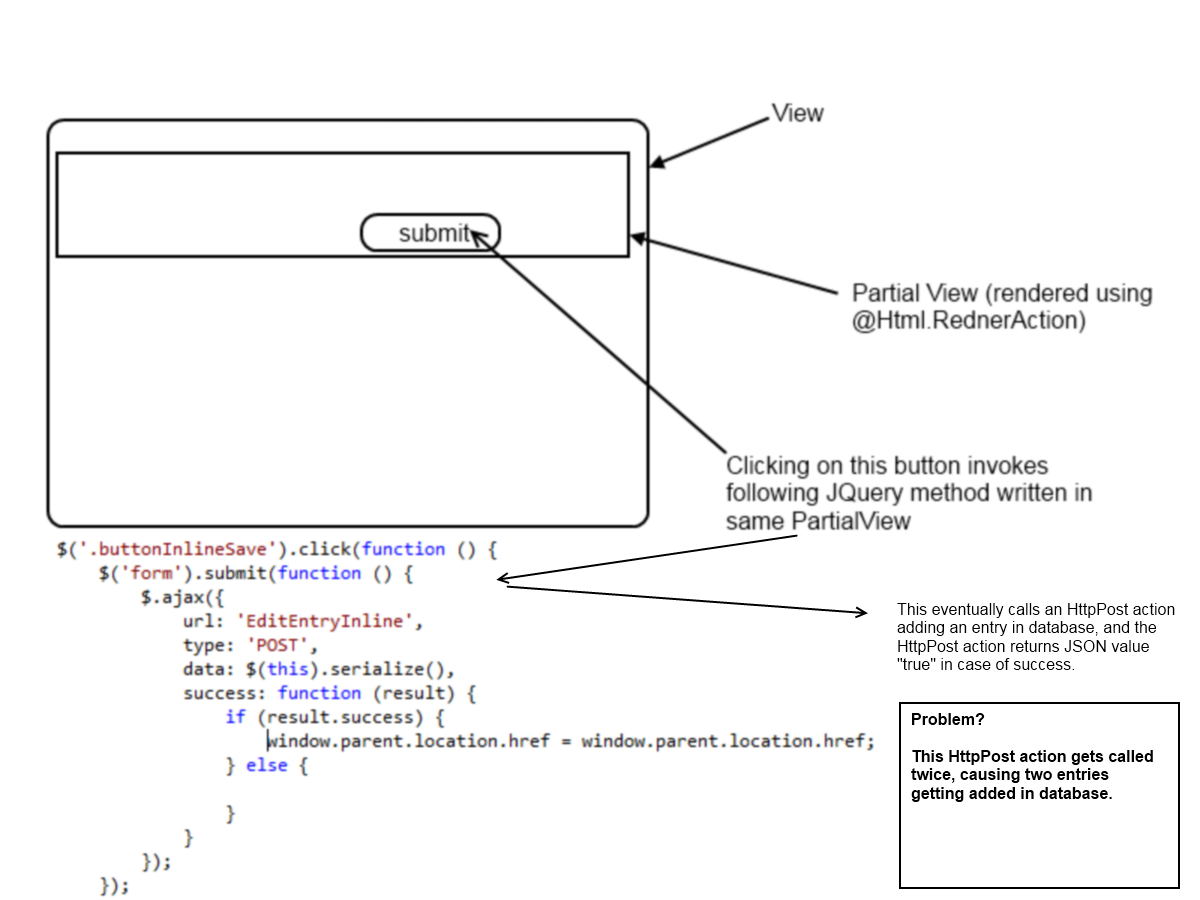
以下是我的应用程序中的确切场景。

我相信这张照片清楚地解释了这个问题。如果您对理解有任何疑问,请告诉我。
问题是 HttpPost 操作被调用两次,导致数据库中添加了两个条目。
我怎样才能防止这2个动作?
问题是因为submit()每次单击按钮时您都在向表单添加处理程序,因此第二次提交表单时,它会点击您的操作两次,第三次单击意味着三个帖子,依此类推。
要解决此问题,请修改您的代码以挂钩到click()提交按钮或submit()仅表单的。我的偏好是表单提交。尝试这个:
$("form").submit(function(e) {
e.preventDefault();
$.ajax({
url: 'EditEntryInline',
type: 'POST',
data: $(this).serialize(),
success: function(result) {
if (result.success) {
window.location.reload();
}
else {
// inform the user that the save didn't work
}
}
});
});
此外,您可能应该修改您的选择器以使用 anid以便此代码不会连接到submit()您页面上出现的每个表单的事件。
您正在为您的实际表单提交连接另一个ajax 提交。考虑放在return false;最后。