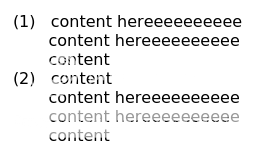
我想显示我的文本内容,如下图所示。怎么做?我试过这个,但它没有从第二行缩进。我还尝试将该内容放在 <table> 中,其中包含 2 行和 2 列,但问题是我无法按我的意愿为 <table> 设置边距。<table> 有很多margin 和padding 问题。

更新:
代码缩进正确,但问题是我不能像我想要的那样对表格进行边距。
<table>
<tr>
<td>(1) </td>
<td>zzzzzzzzzzzzzzzzzzz</td>
</tr>
<tr>
<td>(2) </td>
<td>zzzzzzzzzzzzzzzzzzz</td>
</tr>
</table>