我从这里下载了自定义版本的 Bootstrap:http: //twitter.github.com/bootstrap/customize.html
我更改的唯一设置是 @gridColumnWidth 从 60px 到 50px 给我一个 840px 的网格系统,而不是标准的 960px。
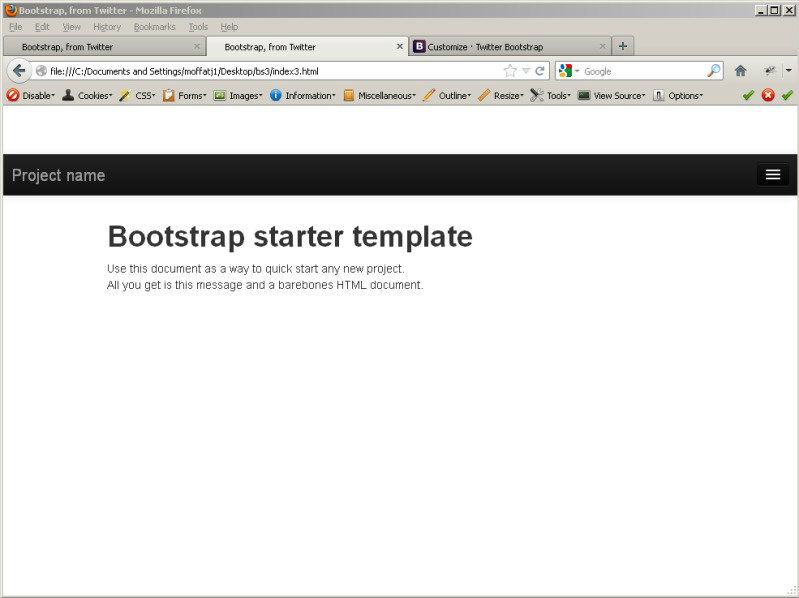
但是,我在屏幕宽度为 768px 时遇到了问题,例如顶部固定的导航栏被破坏:

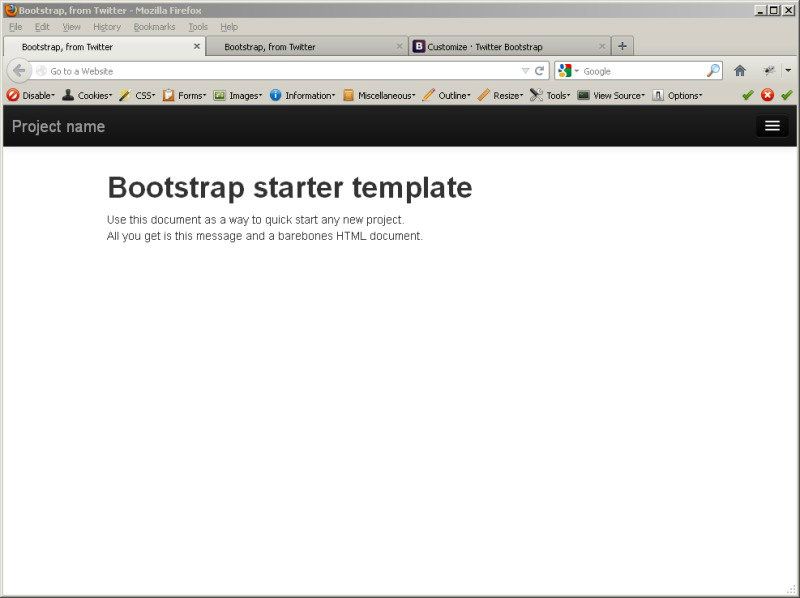
使用默认设置,导航栏保持固定:

任何人都可以告知为什么会发生这种情况以及应该调整哪些其他设置?我选择了 840px,因为我需要一个由 3 个等宽列组成的相当窄的设计。在这种情况下,280px 包括排水沟。