我正在开发一个 iPad 应用程序,它使用滑动手势在日历上的月份之间移动。动画风格很好,应用程序在我的动画前后显示正确的屏幕。但是,在动画过程中,有两个问题:
- 原始视图被扭曲或模糊。
- 在动画期间,原始月份(9 月)显示在“下一页”而不是下个月(10 月)。
我有一份工作要截取这个截图,但如果你看一下动画镜头的左上角,你会发现问题。看起来所有的文字都变成了粗体。这是图像,然后是代码。
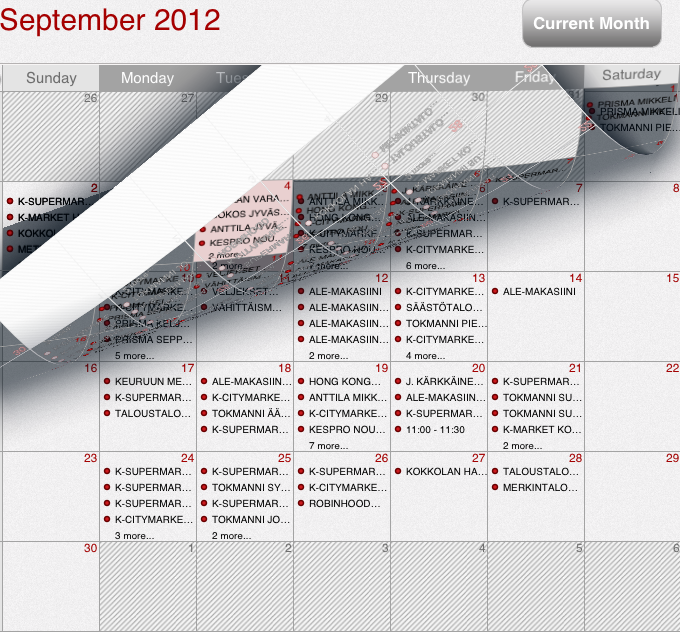
动画前:
动画前 http://i1219.photobucket.com/albums/dd427/Dave_Chambers/1-2.png
动画期间:

如果您查看左上角的“K-SUPER...”,您会发现由于动画造成的失真,文字较粗。
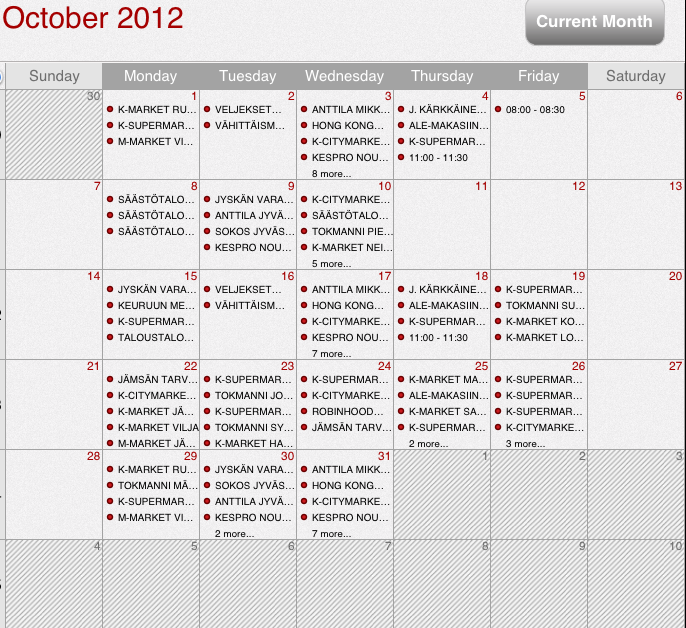
动画结束后:

任何人都知道我该如何解决这个问题,所以我看到之前的九月,动画期间的十月和之后的十月?
编码:
- (void)swipedInLeftDirection:(UISwipeGestureRecognizer *)sender {
NSLog(@"UserActions: %s", __PRETTY_FUNCTION__);
[MonthlyEventView animateWithDuration:1.0
animations:^{
[MonthlyEventView setAnimationTransition: UIViewAnimationTransitionCurlUp forView:self cache:NO];
}
completion:^(BOOL finished) {
NSDateComponents* plusOneMonth = [[NSDateComponents alloc] init];
[plusOneMonth setMonth:1];
NSDate* oneMonthForward = [[NSCalendar currentCalendar] dateByAddingComponents:plusOneMonth toDate:self.selectedDate options:0];
[self.delegate monthlyView:self userDidPerformSwipeInDirection:UISwipeGestureRecognizerDirectionLeft andExpectingDateToBeSelected:oneMonthForward];
}];
}
对于它的价值,视图大小是 704 x 569。也许这很重要,我不知道。
提前感谢任何解决方案。