我正在尝试创建一个这样的表:

如何使用 ListView 或 GridView 做类似的事情?我找不到添加表格标题的正确方法..
我正在尝试创建一个这样的表:

如何使用 ListView 或 GridView 做类似的事情?我找不到添加表格标题的正确方法..
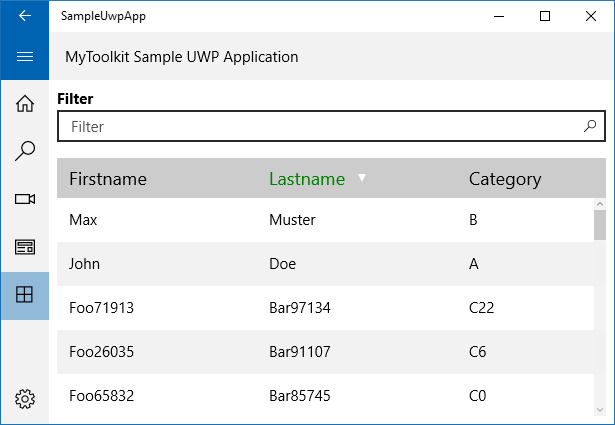
我在我的免费库中实现了一个 DataGrid 控件(带有排序、详细信息视图和导航事件):
https://github.com/MyToolkit/MyToolkit/wiki/DataGrid
WinRT(Windows 8.1):

通用 Windows 应用程序 (Windows 10):

听起来并不霸道,但我建议您从实现的细节中退后一步,更好地理解 Windows 8 UI 设计原则(以前称为 Metro)。
熟悉“优秀 Metro 风格应用程序的 8 个特征”(< 9 分钟视频),立即试用商店中的应用程序,并花更多时间查看Jensen Harris 的完整 Build 演示文稿。您不想“提升和转换”您以前使用过的范例,而是要接受平台的独特功能,例如它的触控优先性质,重新思考导航并构建一种新型应用程序。
从实际操作的角度来看,XAML ListView 和 GridView 自定义交互性示例是开始试验如何从上面发布的内容演变为 Window 8 设计的好地方。
最后,如果您正在寻找更接近上述内容的东西 - 请记住,如果它没有足够紧密地遵循设计原则,它可能无法通过认证 - 您可能会在此线程中找到一些帮助。
我也想有一个这样的表(DataGrid),但我做不到。就像一次成功的试验一样,我已经使用 ListView 实现了它,并且我已经对 Items 进行了硬编码,但必须弄清楚动态地执行它。我试图在此处包含 XAML 代码,但不允许这样做。所以这里是我帖子的链接。
这是上面链接中的 XAML 代码:
<ListView Grid.Row="0" HorizontalAlignment="Center" Width="300" Margin="0,20,0,0 ">
<ListViewItem>
<StackPanel Orientation="Horizontal">
<TextBlock Width="150">Apple</TextBlock>
<TextBlock>100</TextBlock>
</StackPanel>
</ListViewItem>
<ListViewItem>
<StackPanel Orientation="Horizontal">
<TextBlock Width="150">Banana</TextBlock>
<TextBlock>2000</TextBlock>
</StackPanel>
</ListViewItem>
<ListViewItem>
<StackPanel Orientation="Horizontal">
<TextBlock Width="150">Oranges</TextBlock>
<TextBlock>1500</TextBlock>
</StackPanel>
</ListViewItem>
</ListView>
Telerik 为 Windows 8 商店应用程序提供数据网格。真的很棒。我不知道它是否也通过了认证 - 我们会看到,因为我现在要上传我的应用程序......
这是链接: http ://www.telerik.com/products/windows-8/controls/grid.aspx