我正在为课程创建一个测验网站,但在格式化用户创建问题的页面时遇到了问题。当用户单击单选按钮时,我希望弹出与特定问题类型有关的其他信息。然后,如果用户单击在初始附加信息中创建的按钮,我希望弹出更多附加信息。
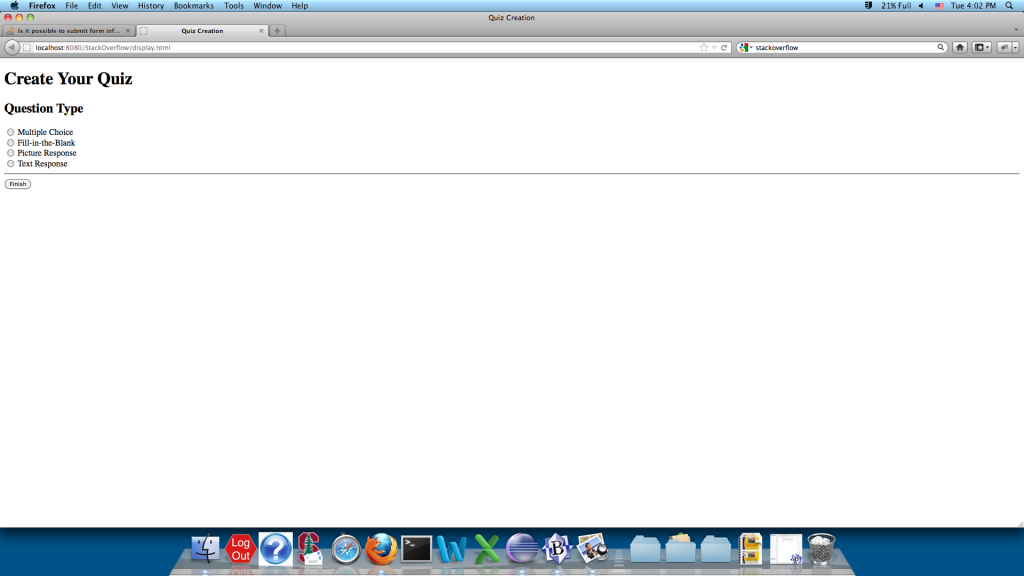
所以它开始看起来像这样

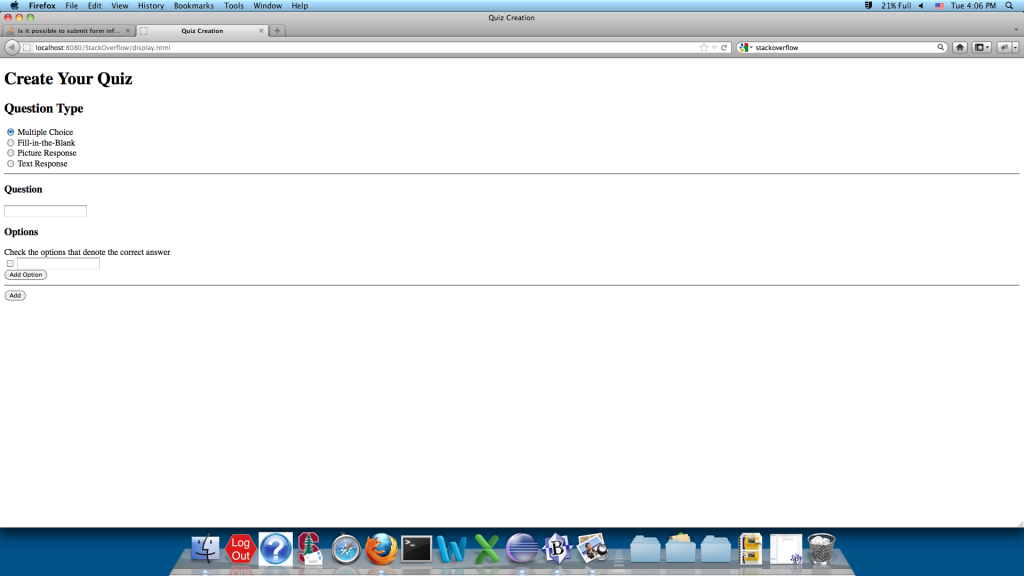
然后它看起来像这样

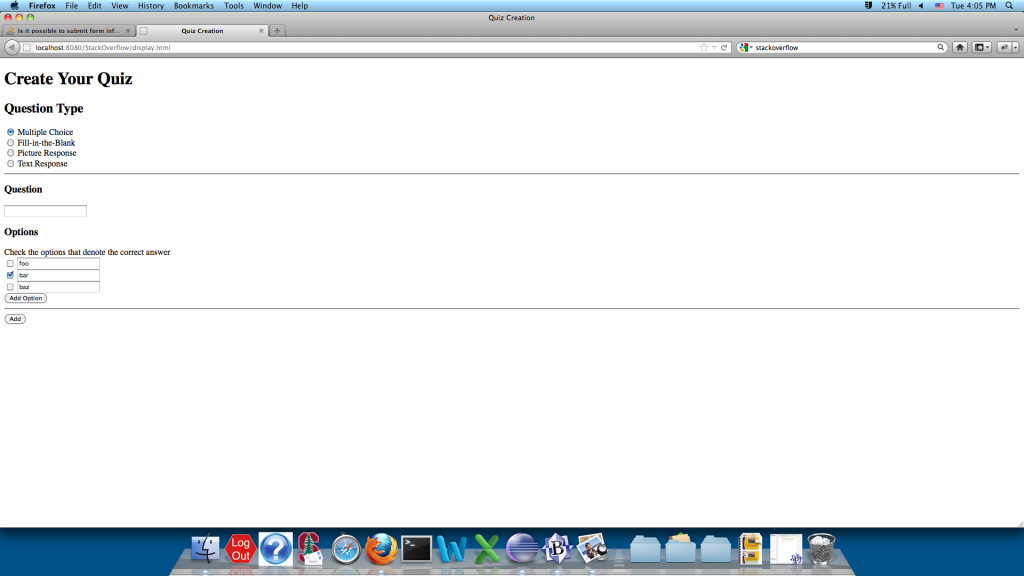
然后一旦用户点击添加选项按钮几次,它看起来像这样

为此,我尝试使用 jquery 添加新内容。但是,我似乎无法显示该内容。这是当前代码
在jsp中
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript"
src="http://code.jquery.com/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="QuestionsCreate.js"></script>
<meta charset="UTF-8">
<title>Quiz Creation</title>
</head>
<body>
<h1>Create Your Quiz</h1>
<form action="QuestionsCreateServlet" method="post">
<h2>Question Type</h2>
<input type="radio" name="type" class="type" id="multipleChoice"
value="multipleChoice" />
<label for="multipleChoice">Multiple Choice</label><br/>
<input type="radio" name="type" class="type" id="fillBlank"
value="fillBlank" />
<label for="fillBlank">Fill-in-the-Blank</label><br/>
<input type="radio" name="type" class="type" id="pictureResponse"
value="pictureResponse" />
<label for="pictureRsponse">Picture Response</label><br/>
<input type="radio" name="type" class="type" id="textResponse"
value="textResponse" />
<label for="textResponse">Text Response</label><hr/>
<div class="jspf"></div>
<input type="submit" name="button" id="button" value="Finish" />
</form>
</body>
</html>
在 JavaScript 中
$(document).ready(function() {
$(".type").click(function(){
$(".jspf").html("<jsp:include page='WEB-INF/" +
$(".type").attr("value") + ".jspf' />");
$("#button").attr("value", "Add");
});
var nOptions = 1;
$("#add-option").click(function(){
++nOptions;
$(".options").append("<input type='checkbox' name='option" +
nOptions + "' value='" + nOptions + "' /> " +
"<input name='name" + nOptions + "' /><br />");
});
var nBlanks = 1;
$("#add-answer").click(function() {
++nBlanks;
$(".fill-blank-answer").append("<input name='answer" + nBlanks +
"' /><br/>");
});
});
示例jspf
<h3>Question</h3>
<input name="prompt" />
<h3>Options</h3>
Check the options that denote the correct answer<br/>
<div class="options">
<input type='checkbox' name='option1' value='1' />
<input name='name1' /><br />
</div>
<input type="button" value="Add Option" id="add-option" /><hr/>
我也尝试将 jspf 代码移动到 javascript 中,但这也不起作用。
有没有一种方法可以根据动态添加的内容向我的网页动态添加内容?先谢谢了!